Firebase 5.4 Push Notification For IOS 11 (feat. c# backend)
일단 제가 IOS를 처음 개발한다는 걸 알고 글을 봐주시기를 바랍니다. 혹시 틀린건 댓글 부탁드려요
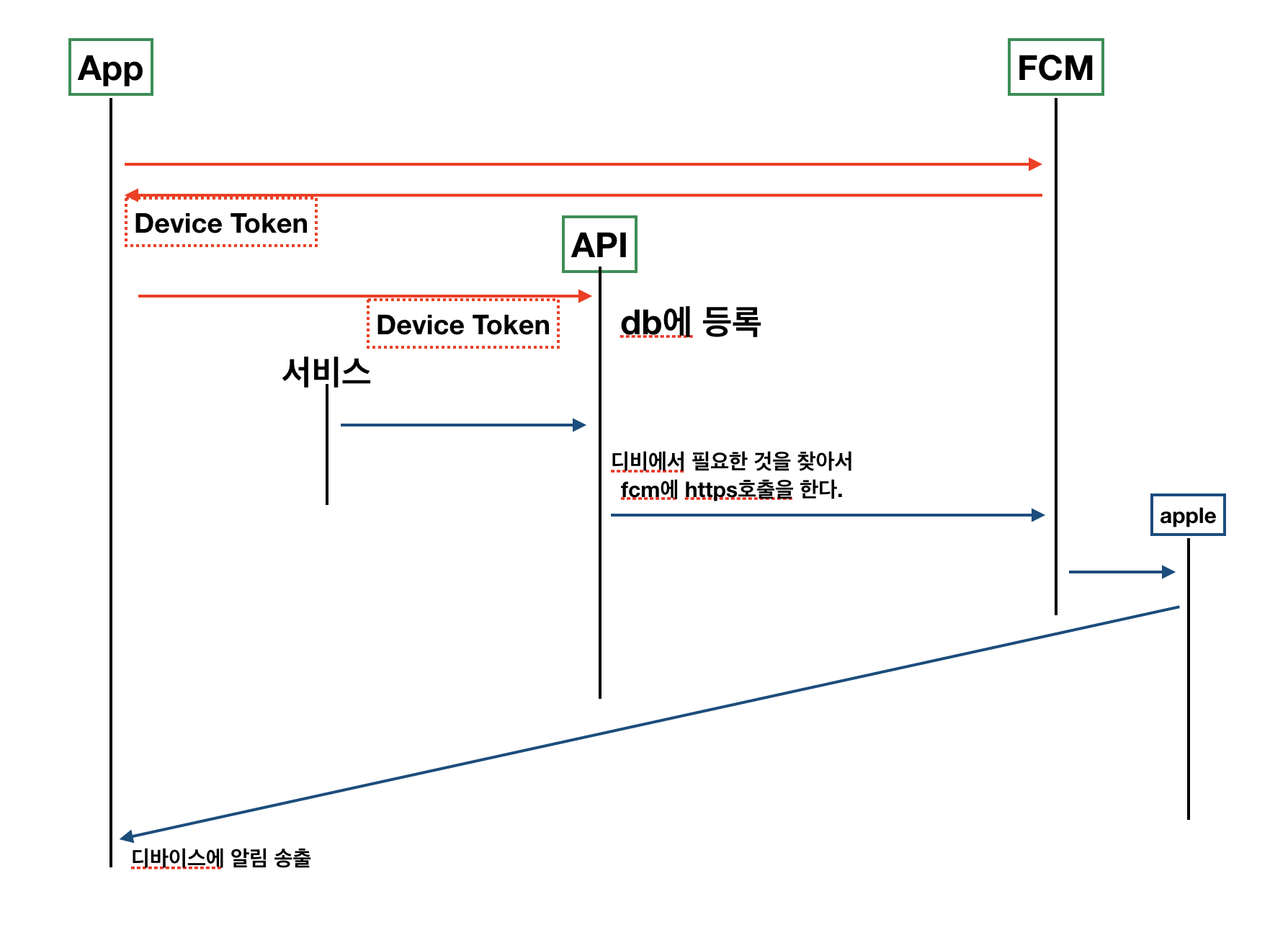
전체 흐름을 미리 설명을 하면 다음과 같다.

ios 개발 환경 구축
ios를 개발 시작하면 생소한 이름들로 부터 어려움에 처한다. 우리가 알아야할 것들은 다음과 같다.
- device(개발용)
- appId
- 인증서 (개발자, 배포용)
- identifier
- 프로비저닝 프로파일(개발용, 배포용)
- key
코드사이닝을 비롯하여 자세한 설명은 다른 블로그를 참고하기 바란다. 참고 http://beankhan.tistory.com/115
바로 실습에 들어가자 순서가 중요하므로 꼭 순서대로 하자.
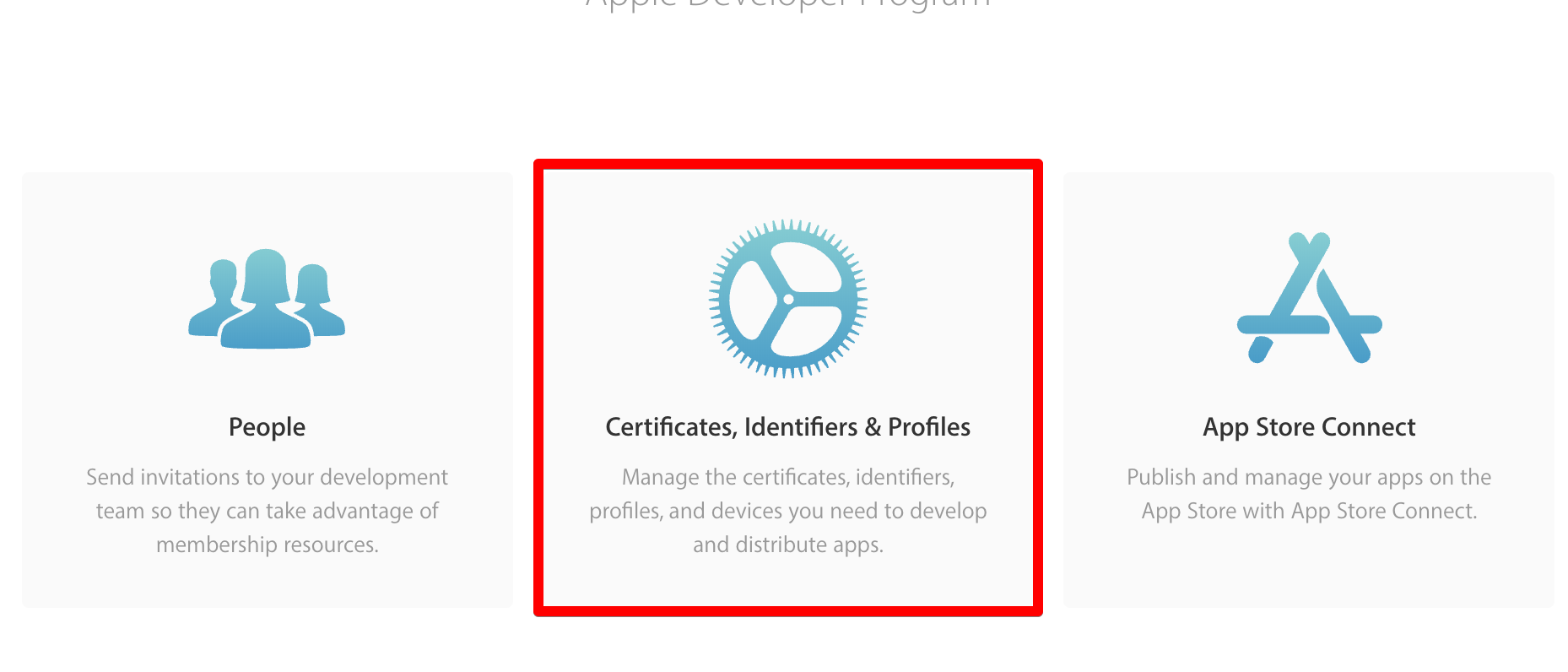
developer.apple.com에 로그인하면 다음 메뉴를 클릭한다.

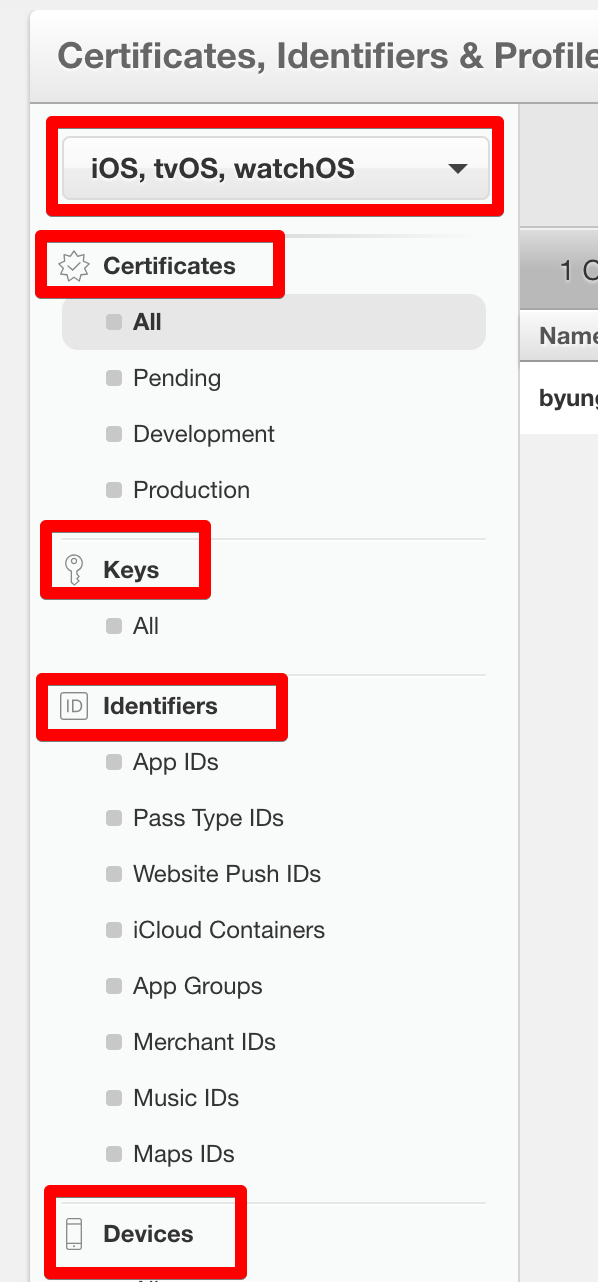
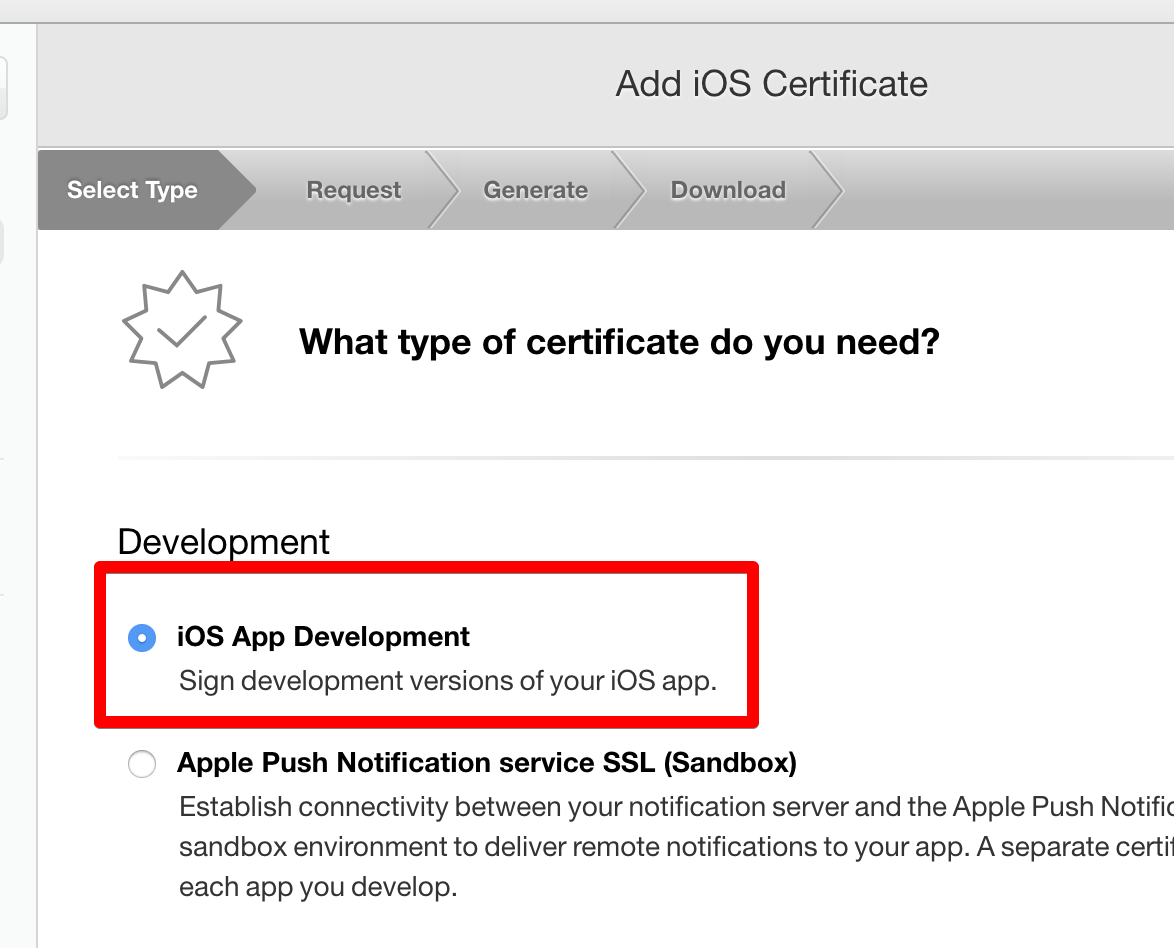
메뉴를 잘 확인한다. ios를 개발할것이므로 아래 그림처럼 선택해야한다. 아래쪽 메뉴들이 위에 리스트와 비슷하다 하나씩 만들어보자.

device 등록
아이폰을 개발용으로 등록을 해야한다.
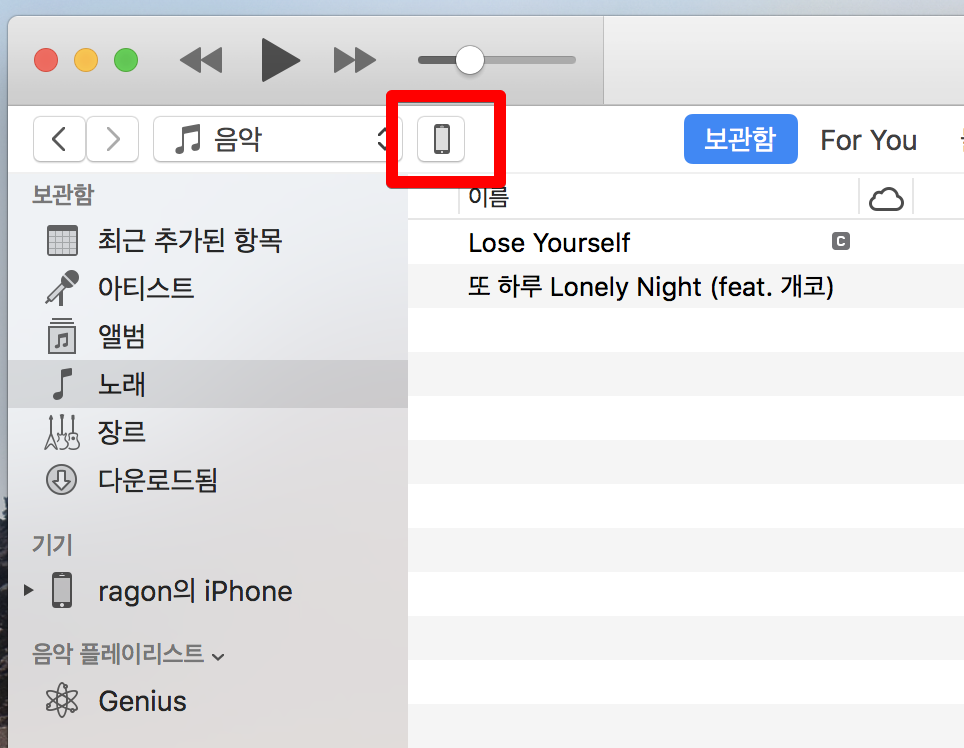
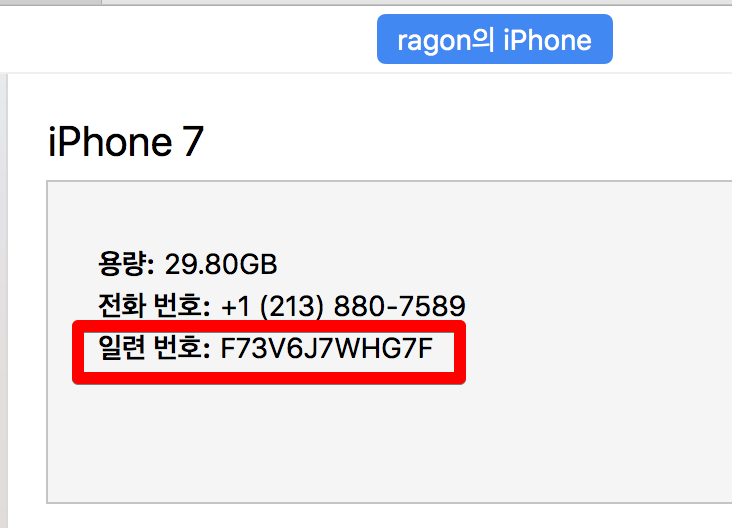
아이폰을 usb와 연결하여 Itune를 실행한다. 다음 버튼을 클릭한다.

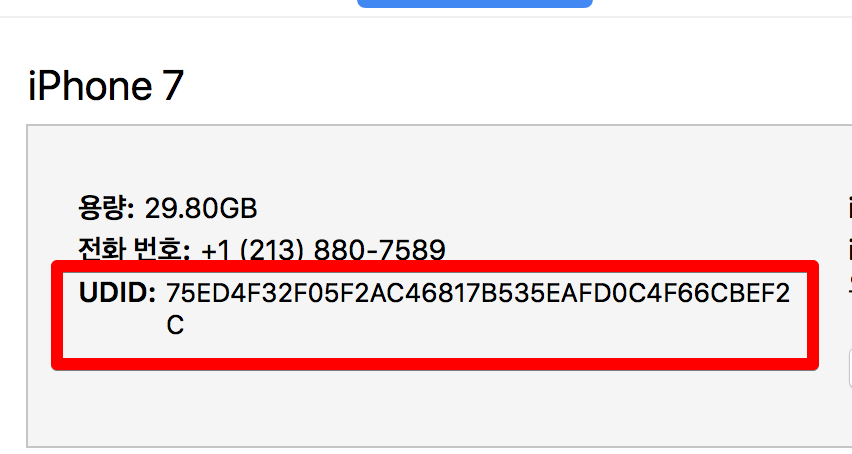
표시한 부분을 계속 클릭하다보면 UDID가 나온다.


이걸 복사해두자. (마우스 오른쪽 버튼으로 복사할수 있음)
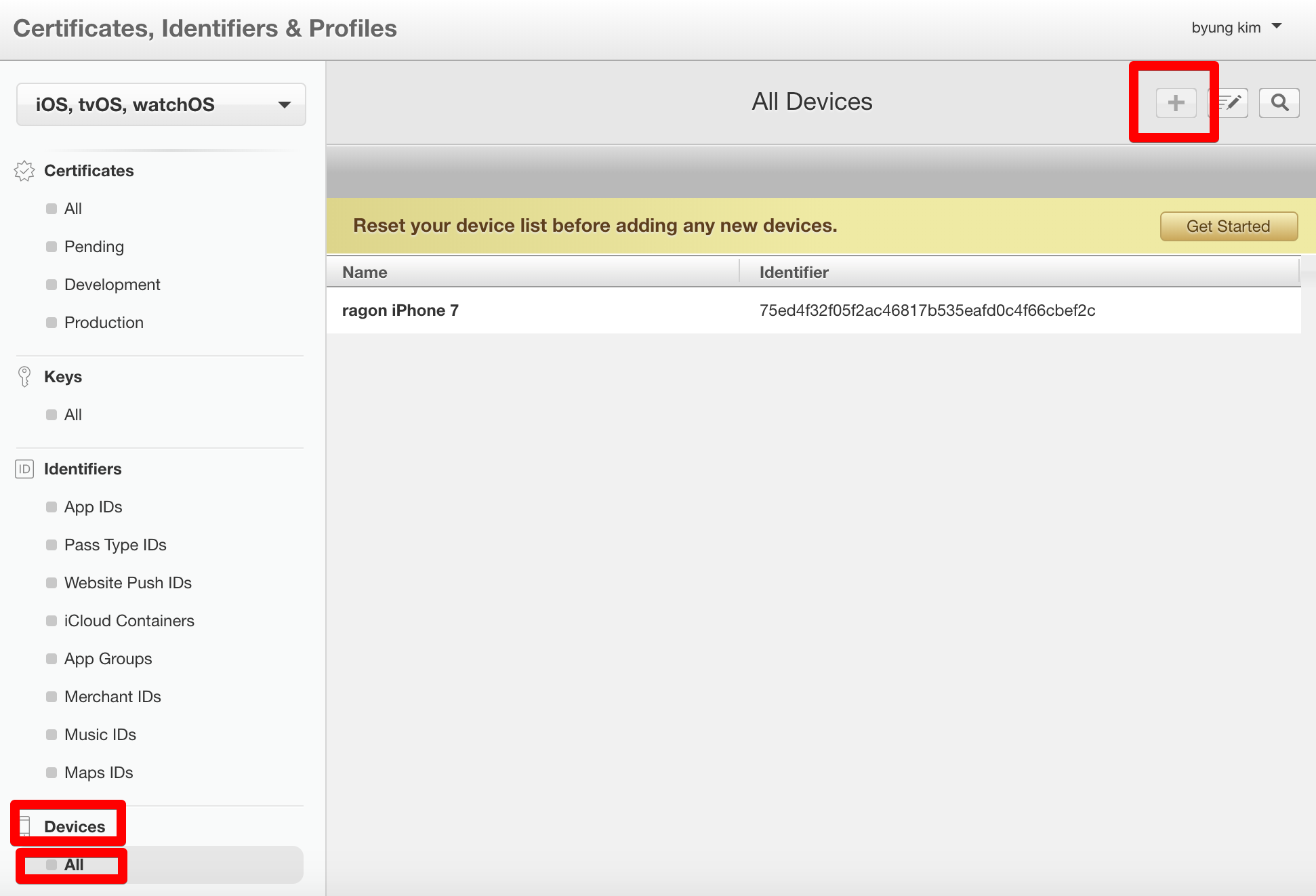
developer.apple.com 에서 이제 등록해주자.

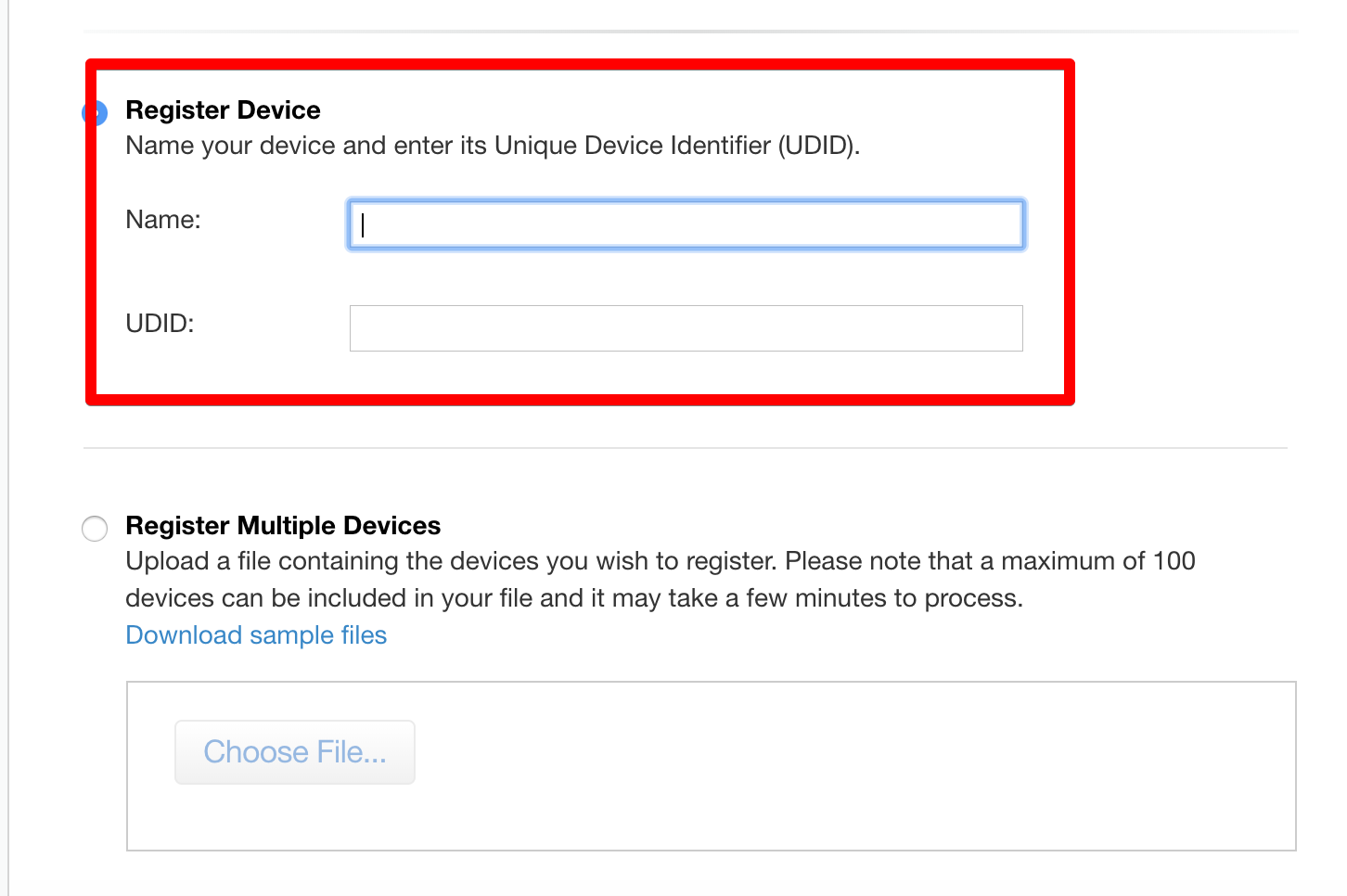
UDID를 넣어서 등록한다.

완료하면 디바이스 등록 완료
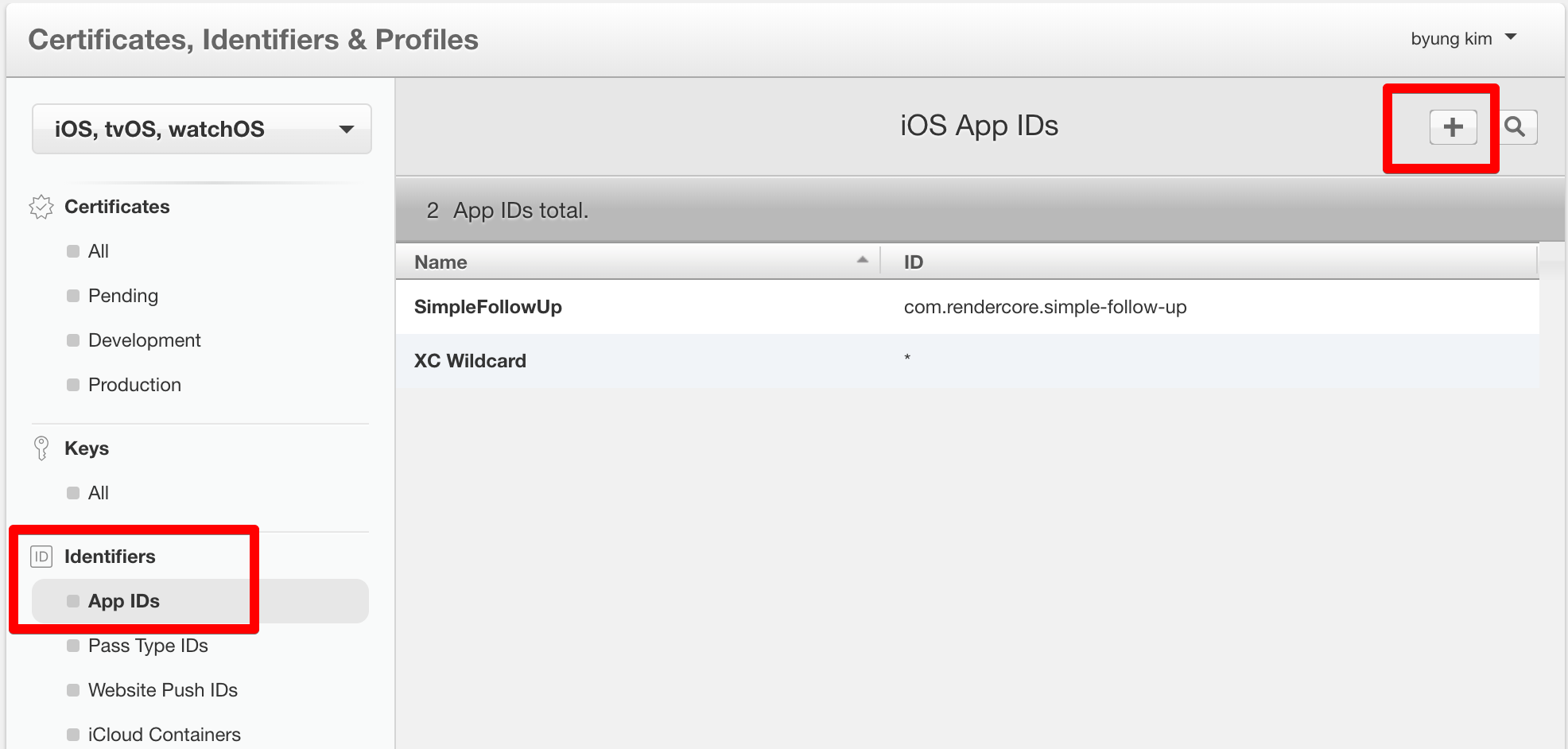
앱을 만들것이므로 AppID를 추가하자.

- 버튼을 누르고 앱아이디를 추가한다.


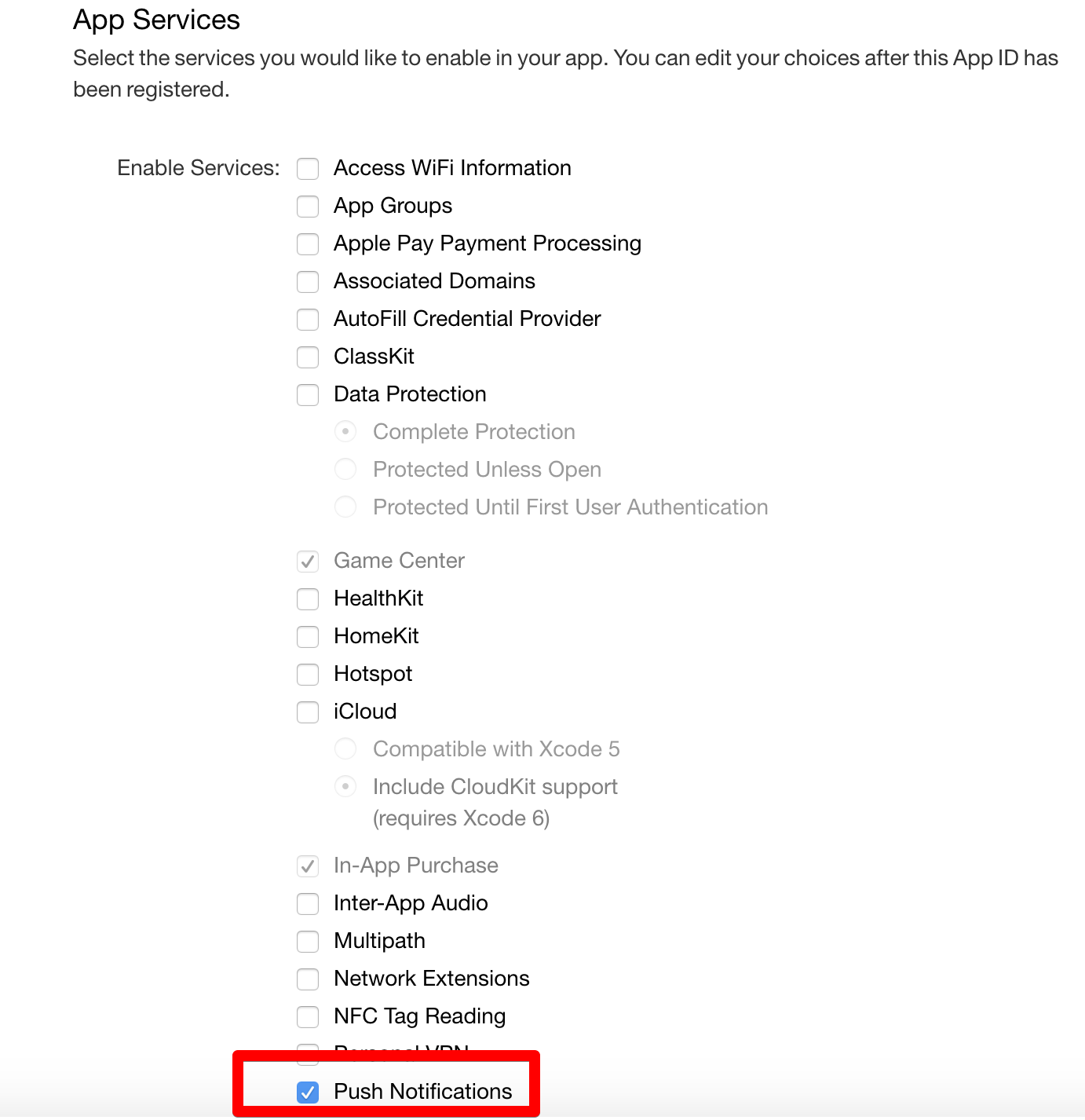
push notification을 꼭 추가한다.
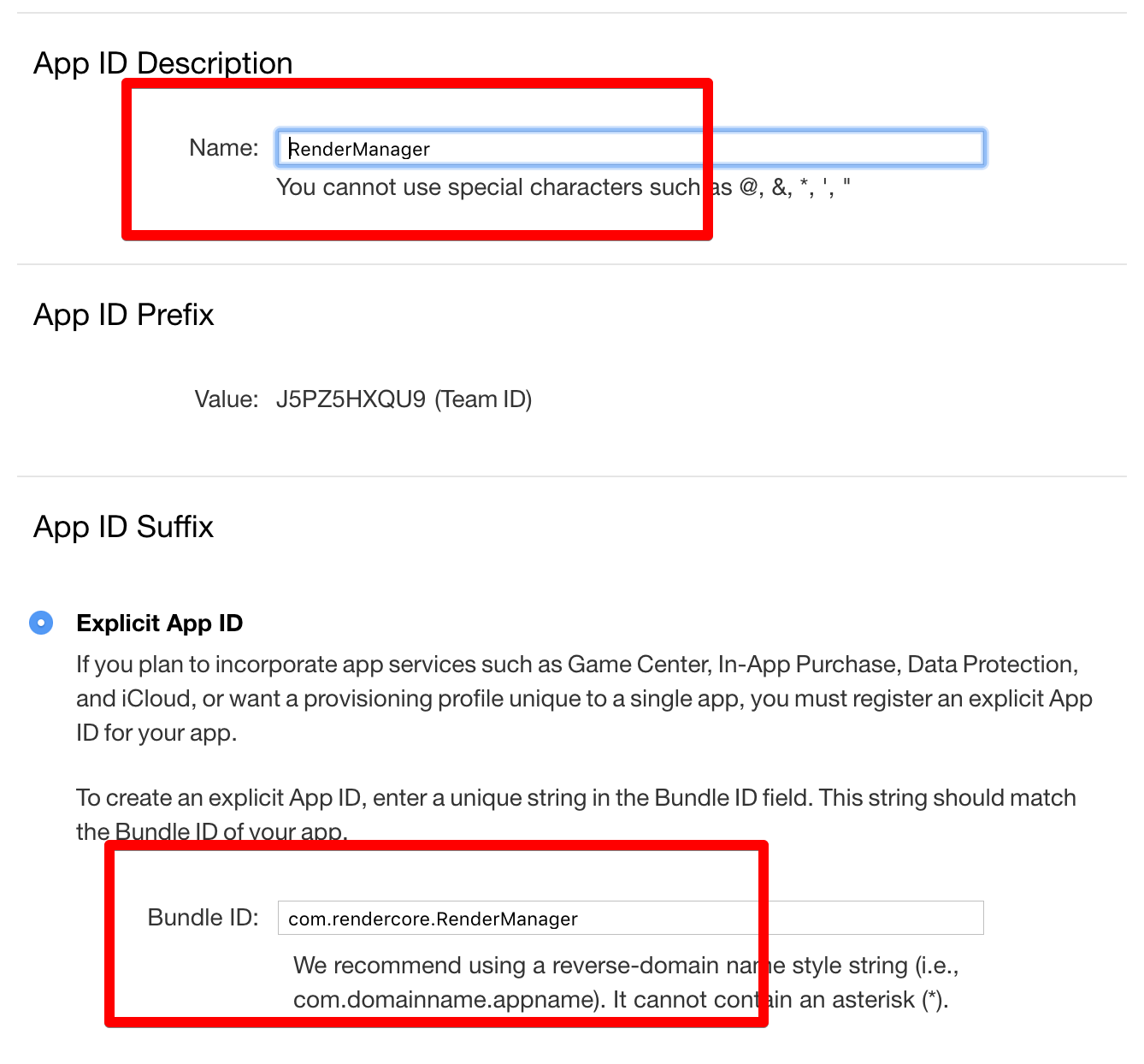
bundle ID가 중요하다. 꼭 이건 기억해두어야한다.
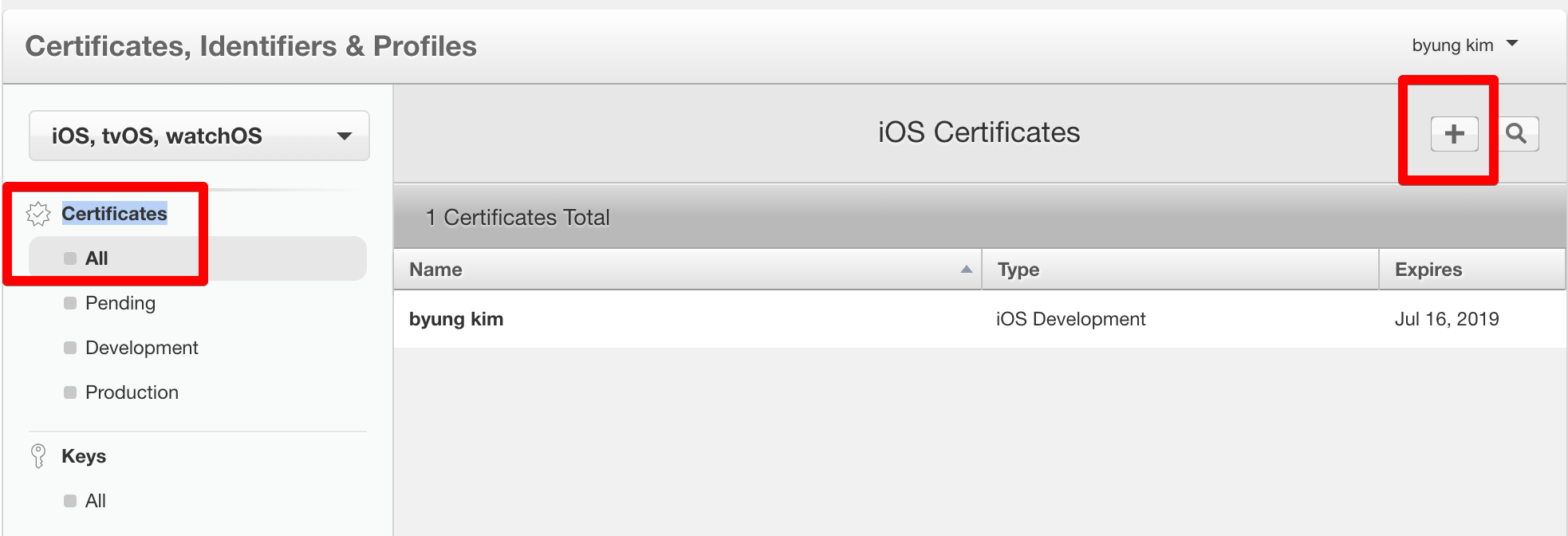
Certificates 인증서
이제 인증서를 만들어야 한다.


다음

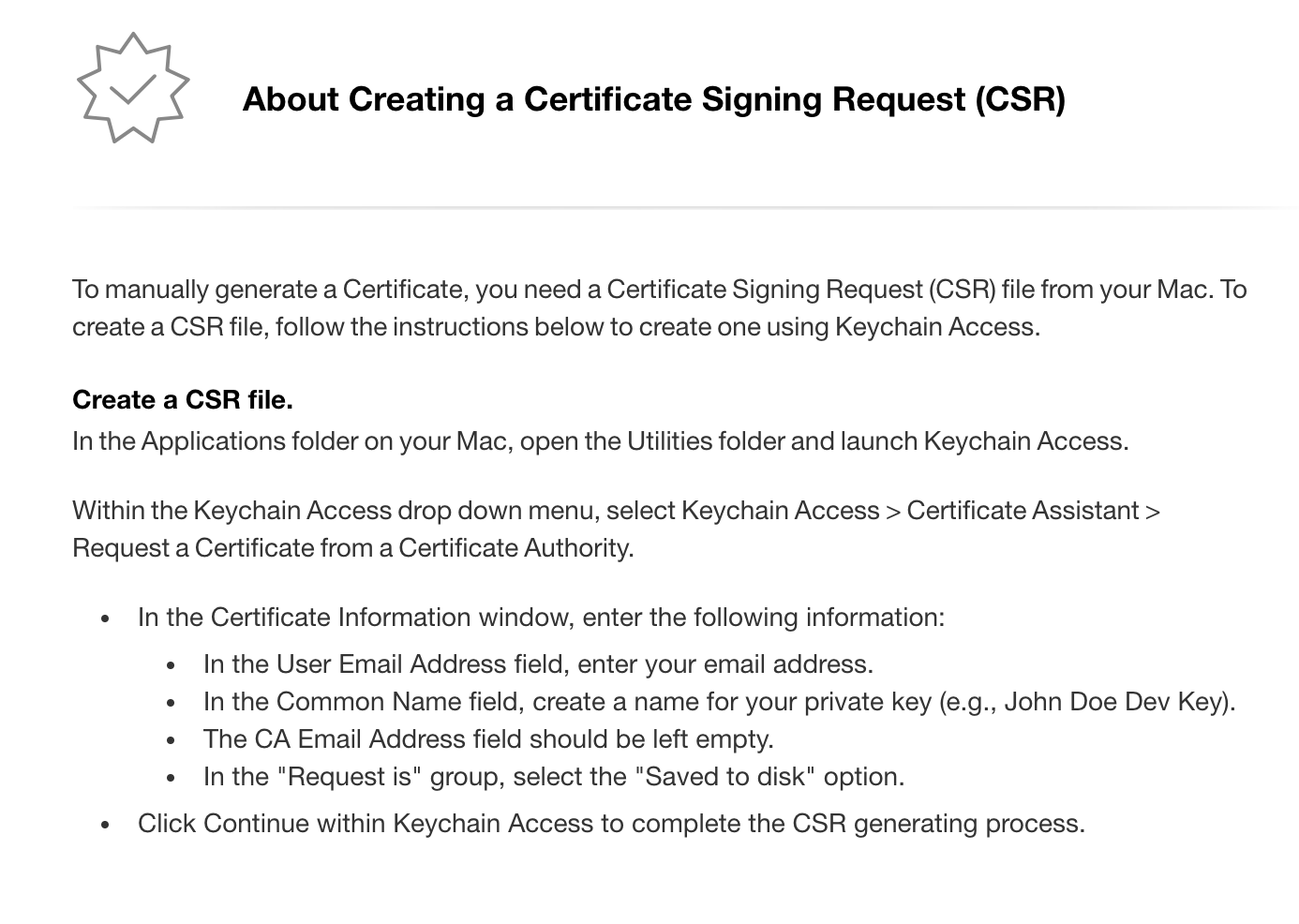
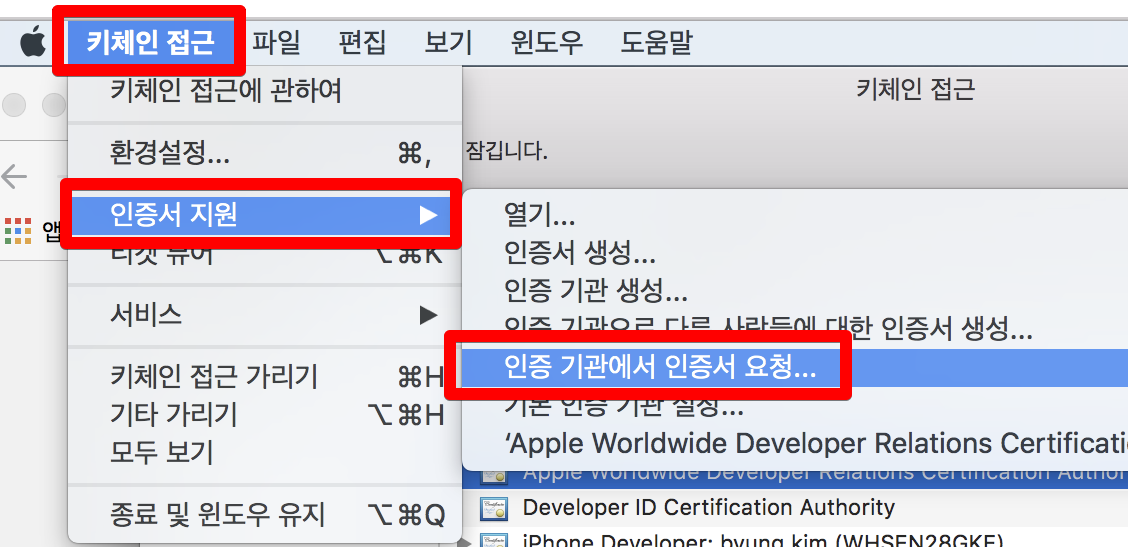
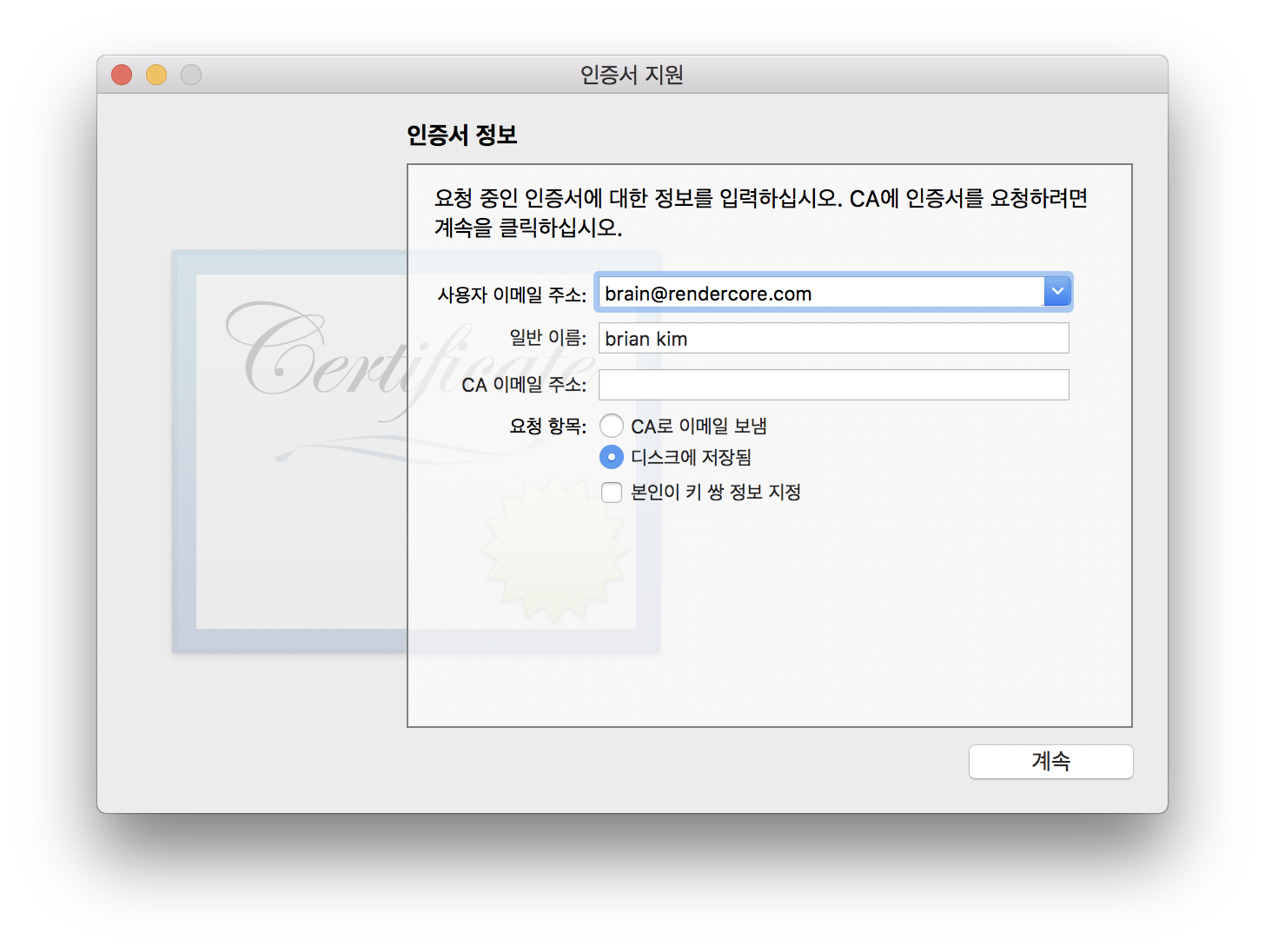
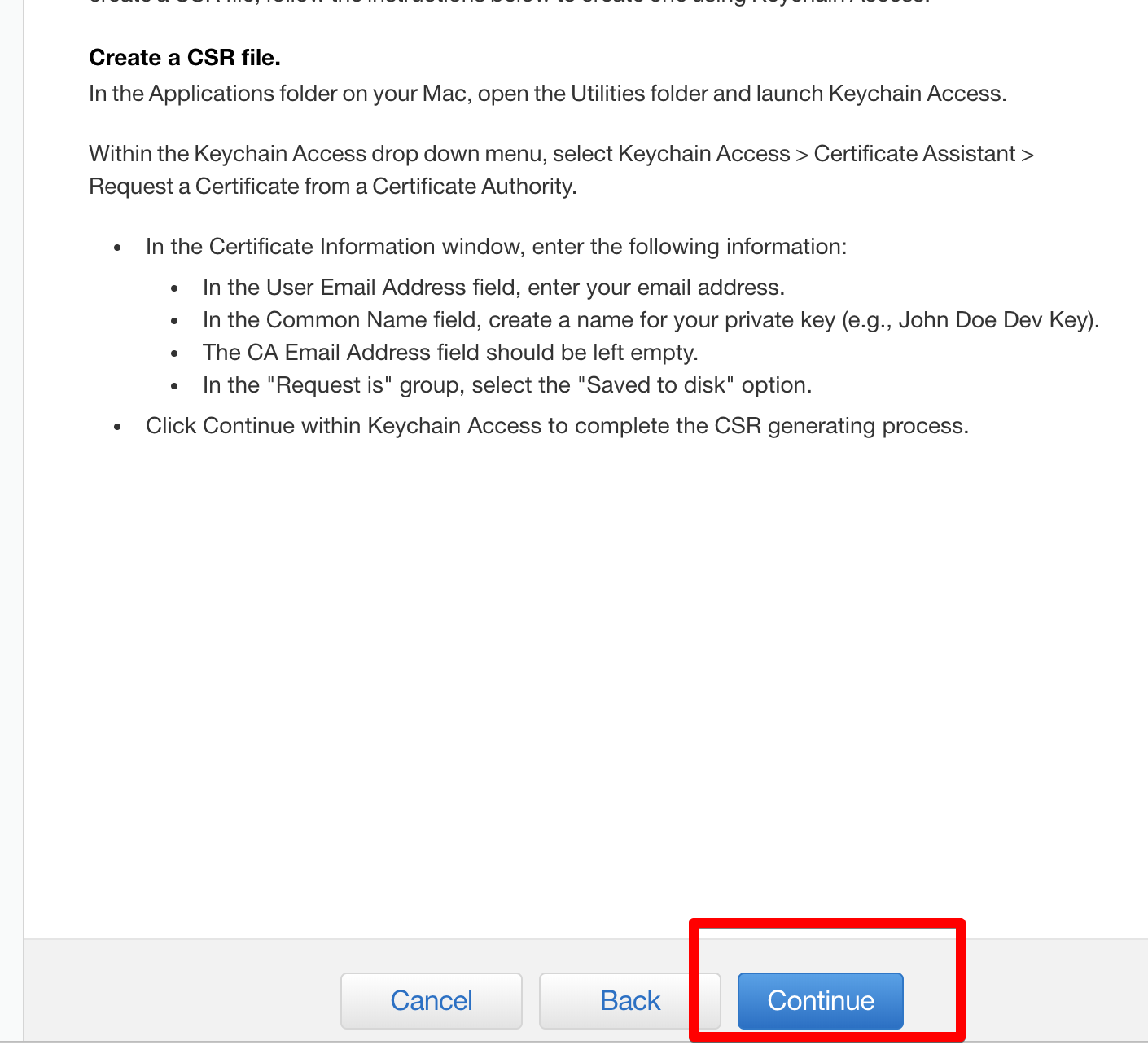
이제 맥북에서 키체인을 실행시킨후 다음처럼 한다 csr파일을 만들자.

필요한 내용을 적고 저장한다.

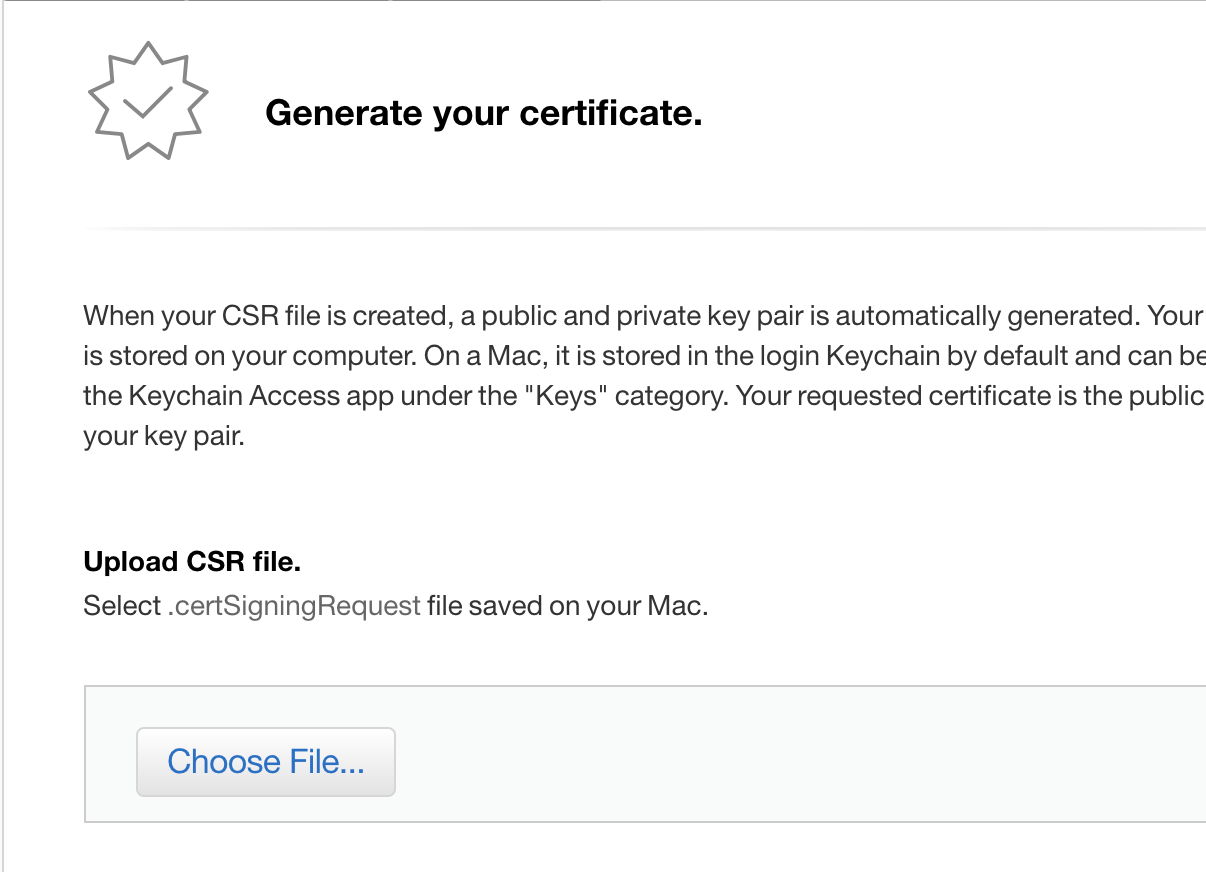
이제 developer.apple.com으로 다시 가서 Continue 버튼을 누른다.


저장해둔 파일을 업로드를 하고 진행하면 인증서를 download를 받을수 있다.
일단 다운로드 해서 더블클릭으로 실행해본다.
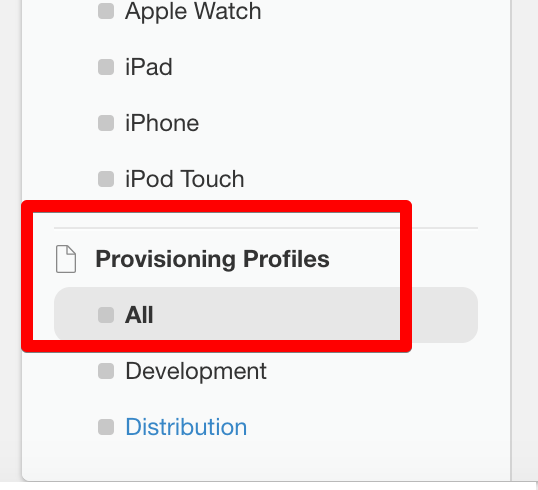
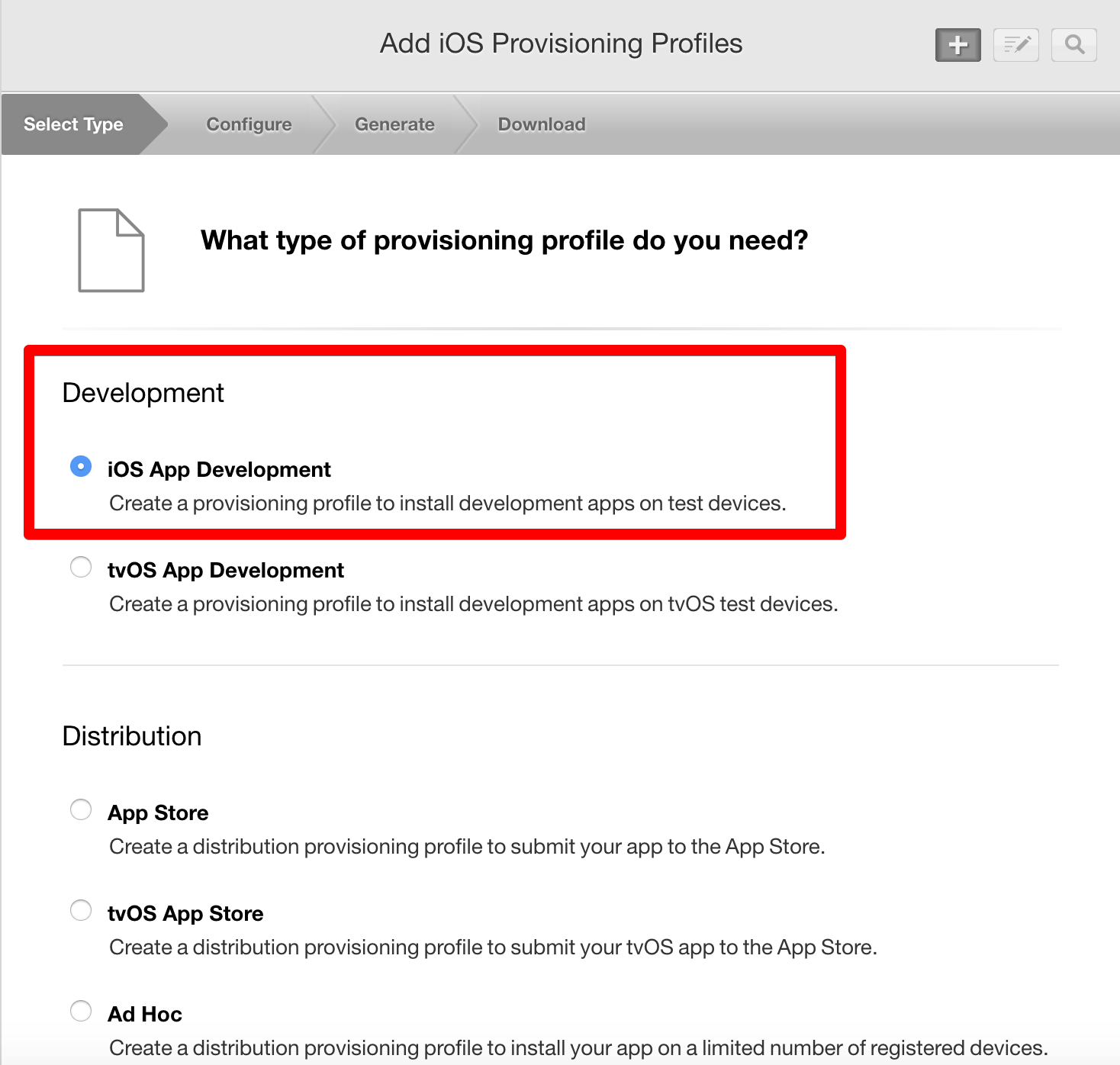
프로비저닝 프로파일 만들기



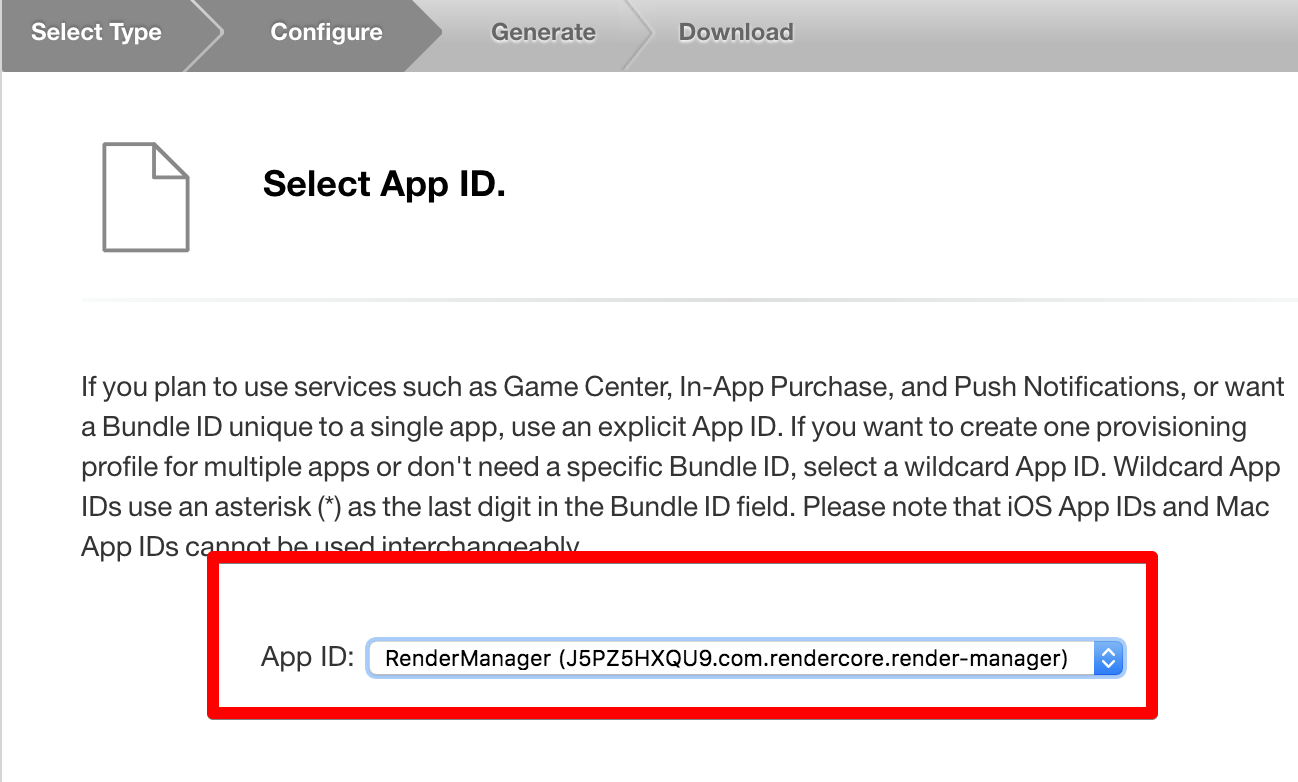
맞는걸 선택을 하고 다음

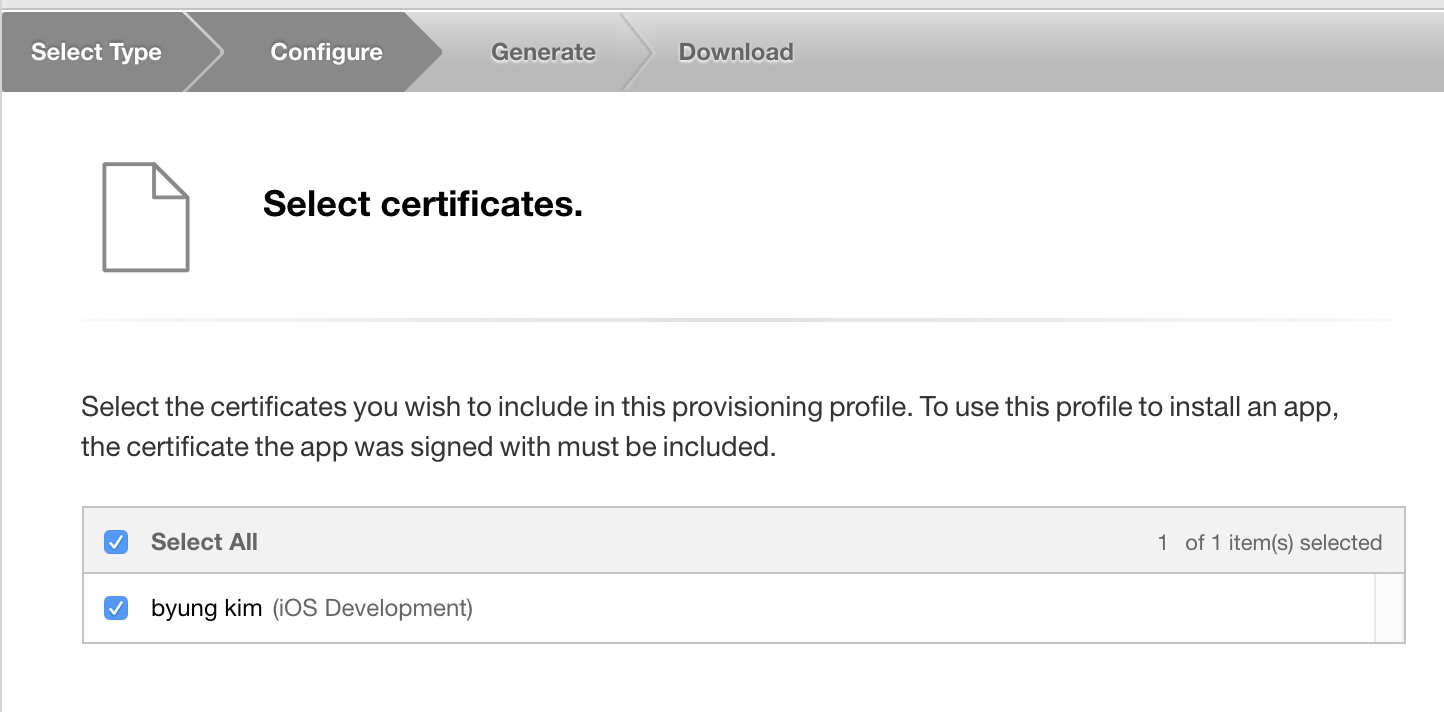
조금전에 만든 인증서를 선택한후 다음

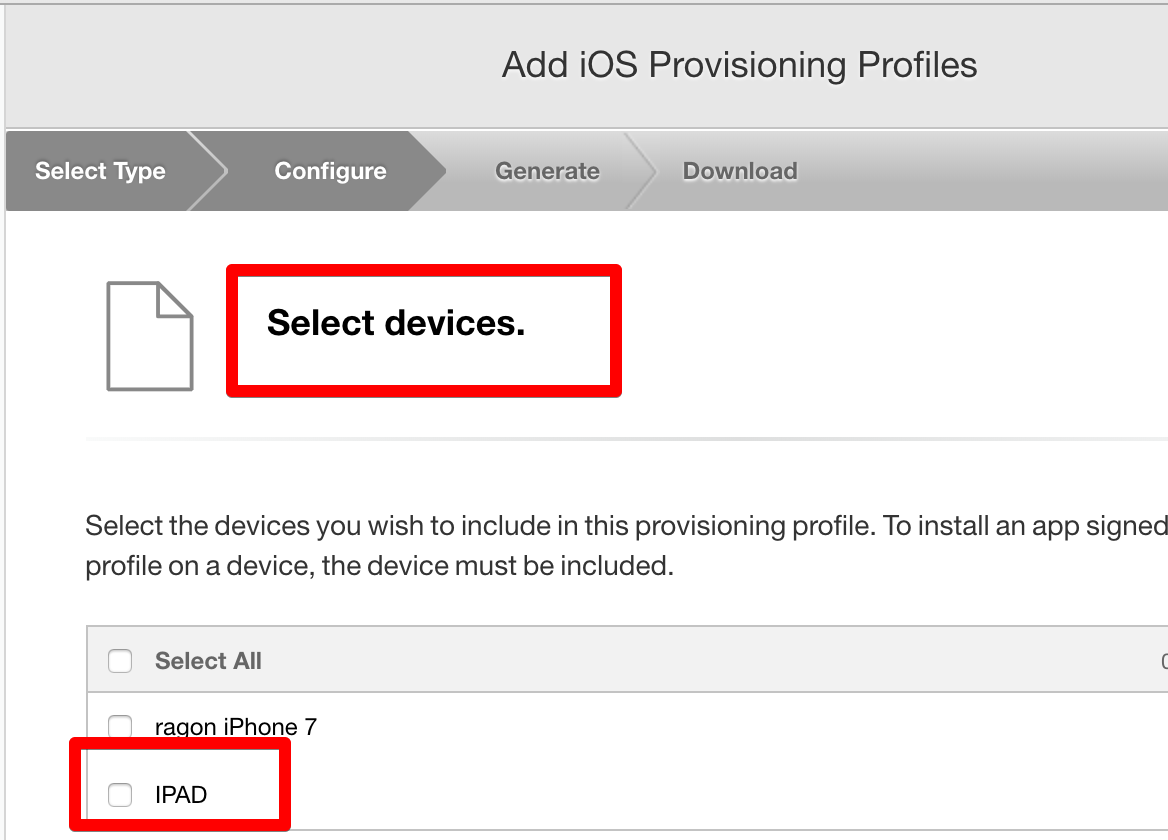
조금전 등록해둔 device를 선택하고 다음

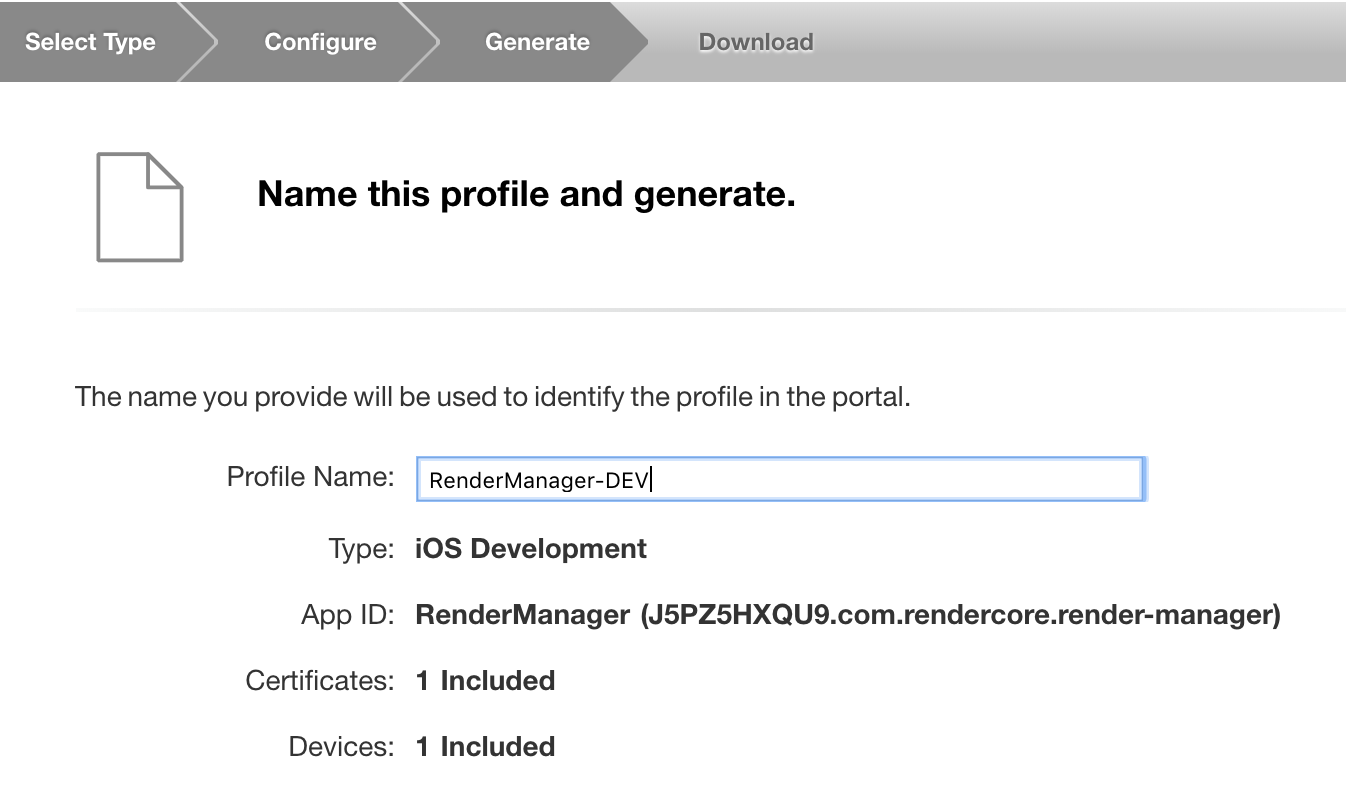
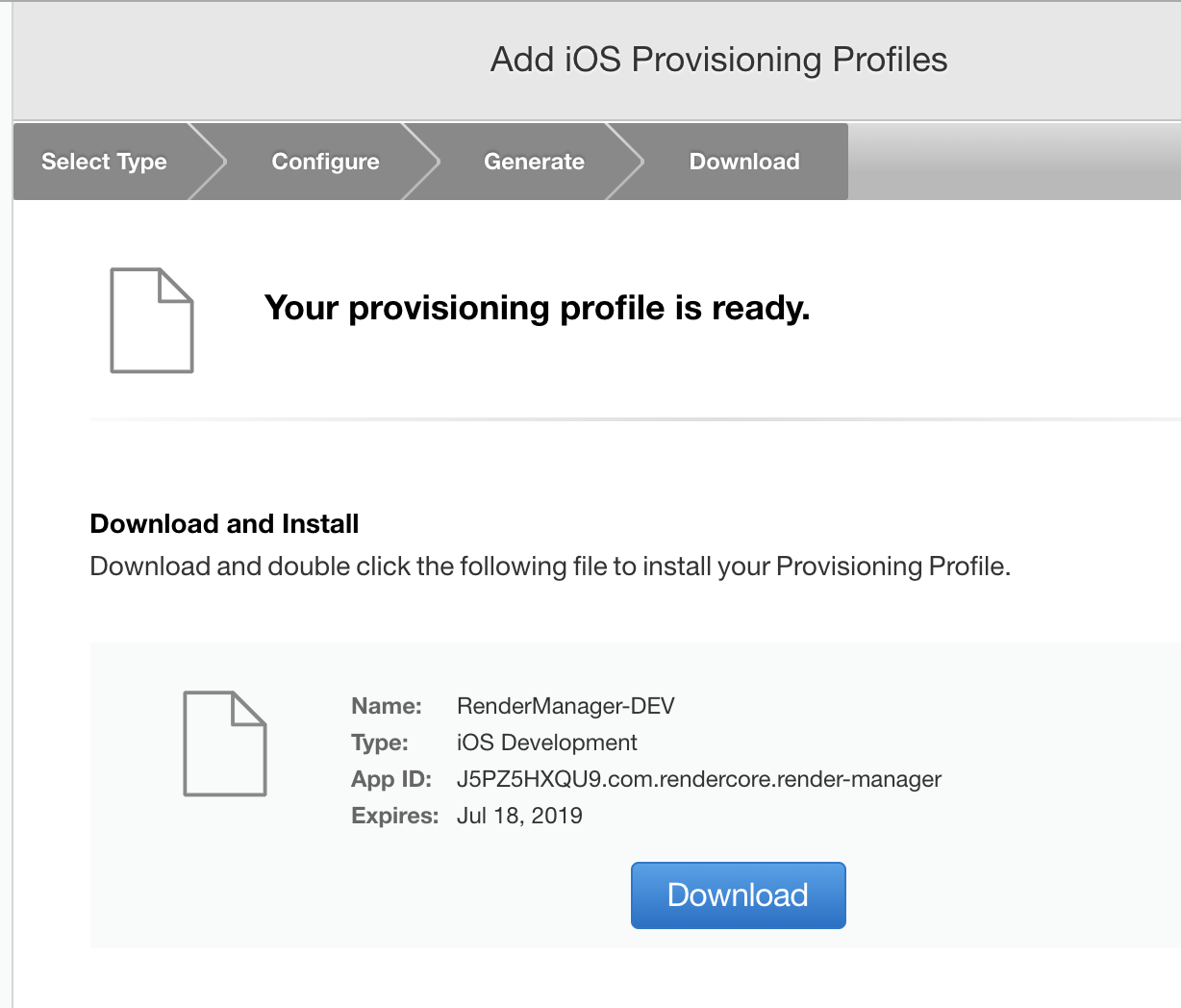
프로파일 이름을 쓰고 저장한다.

프로파일을 다운 받아둔다.
이제 준비가 끝났다.
new project XCode
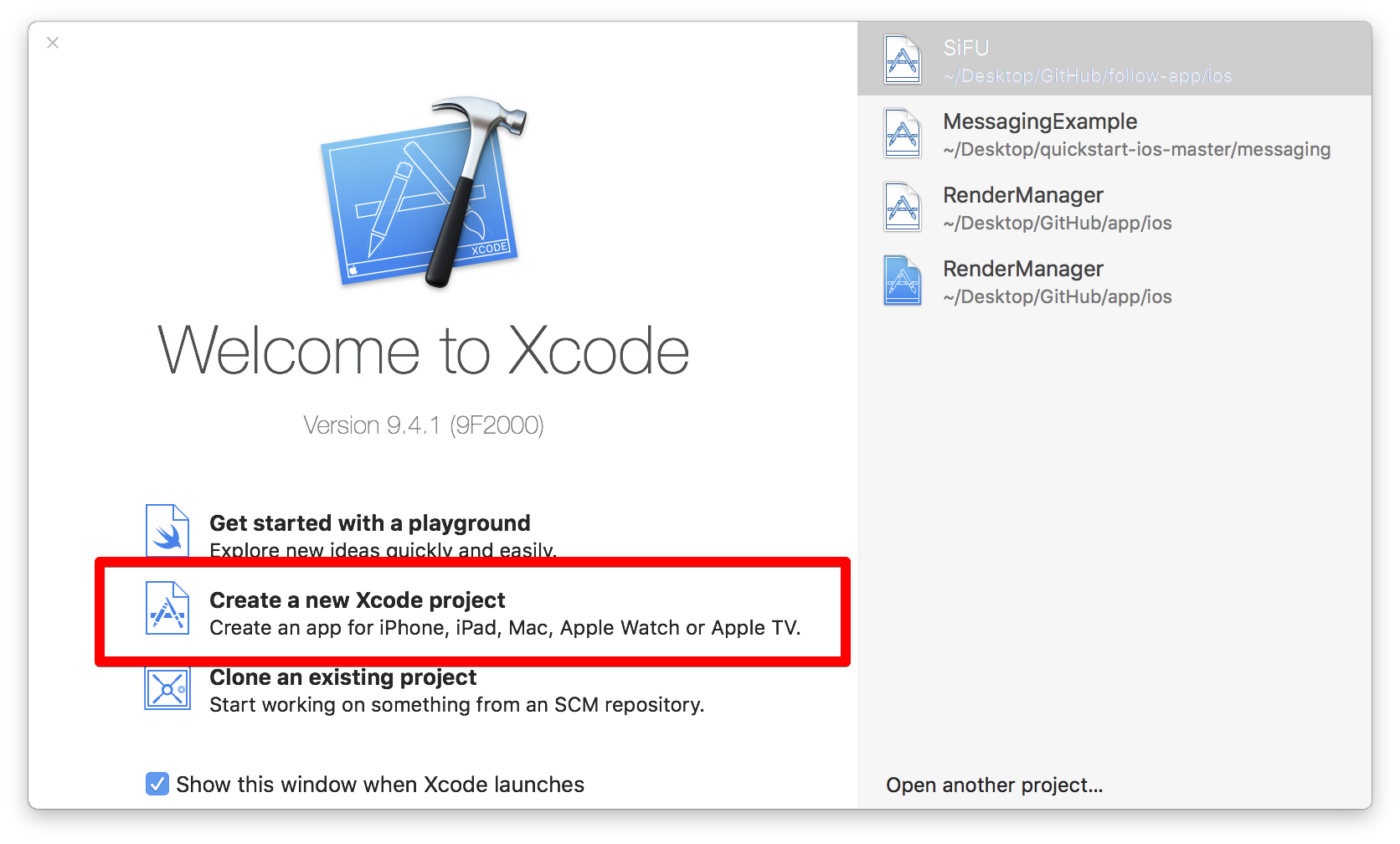
xcode를 실행하자.


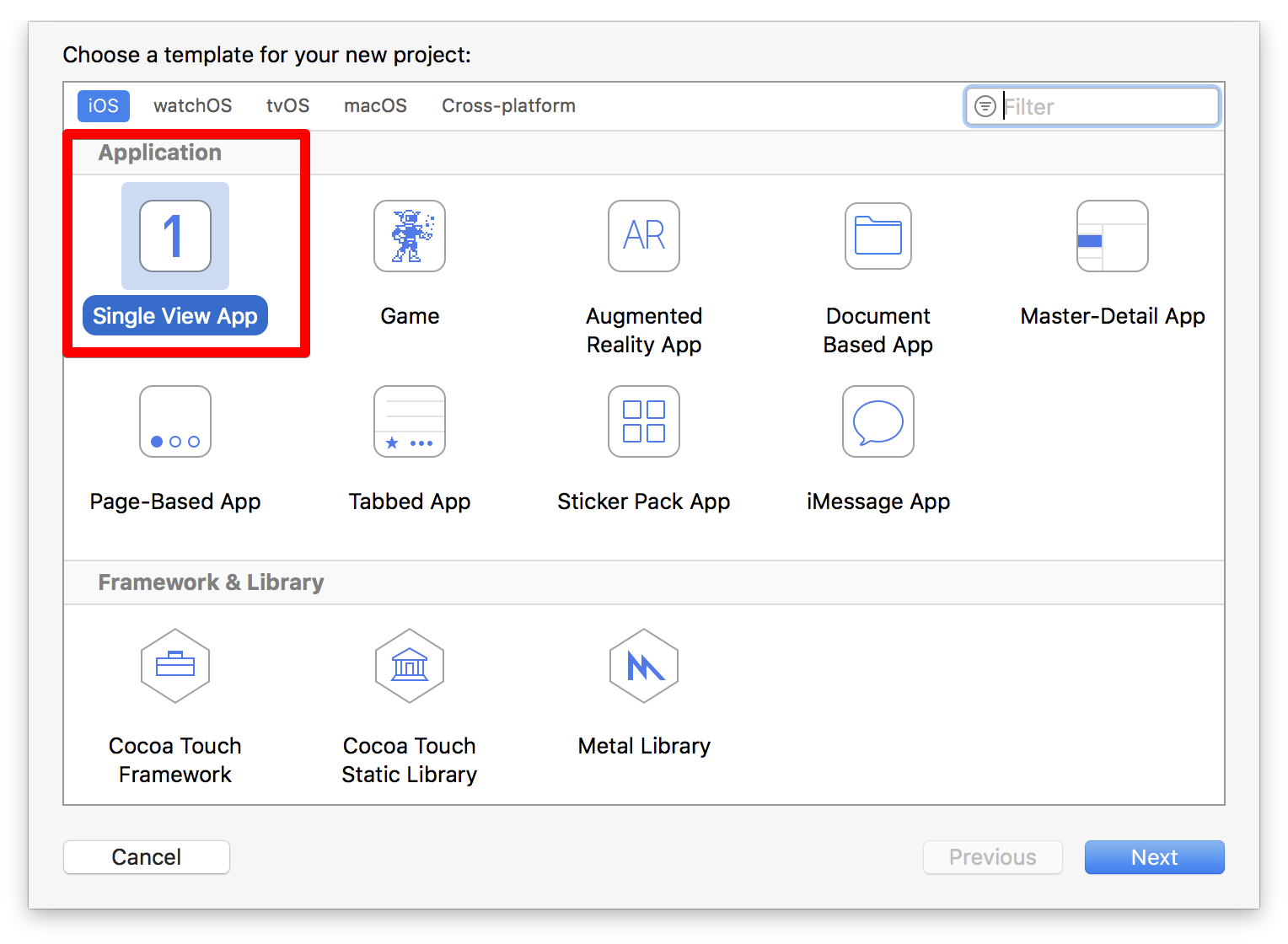
가장 간단한 single view로 프로젝트를 만든다.

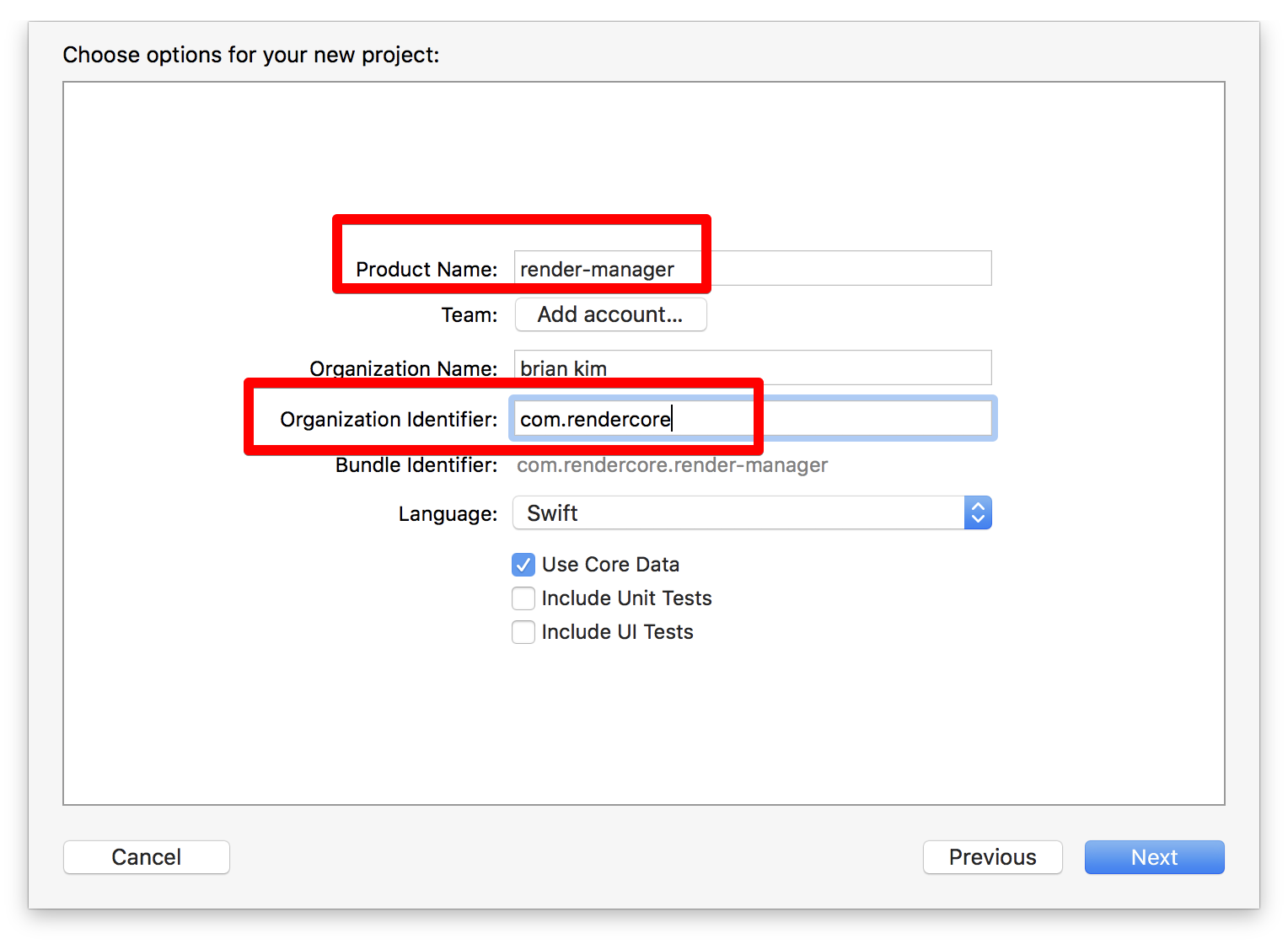
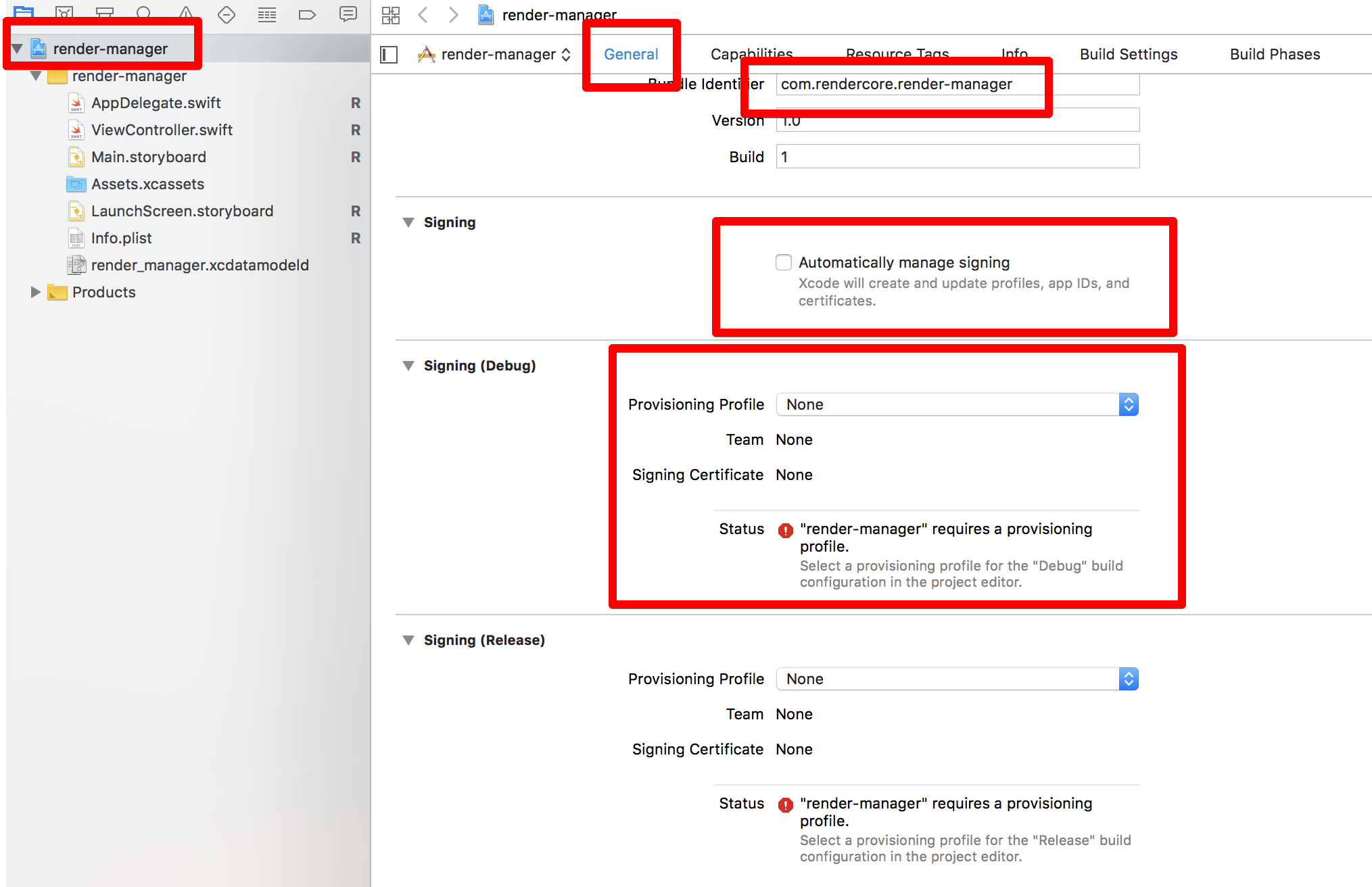
bundle identifire가 developer.apple.com 에서 appid할때 사용한것과 같아야 한다.
저장할 위치 선택하고 저장한다.

automatically managing sign을 turn off한다.
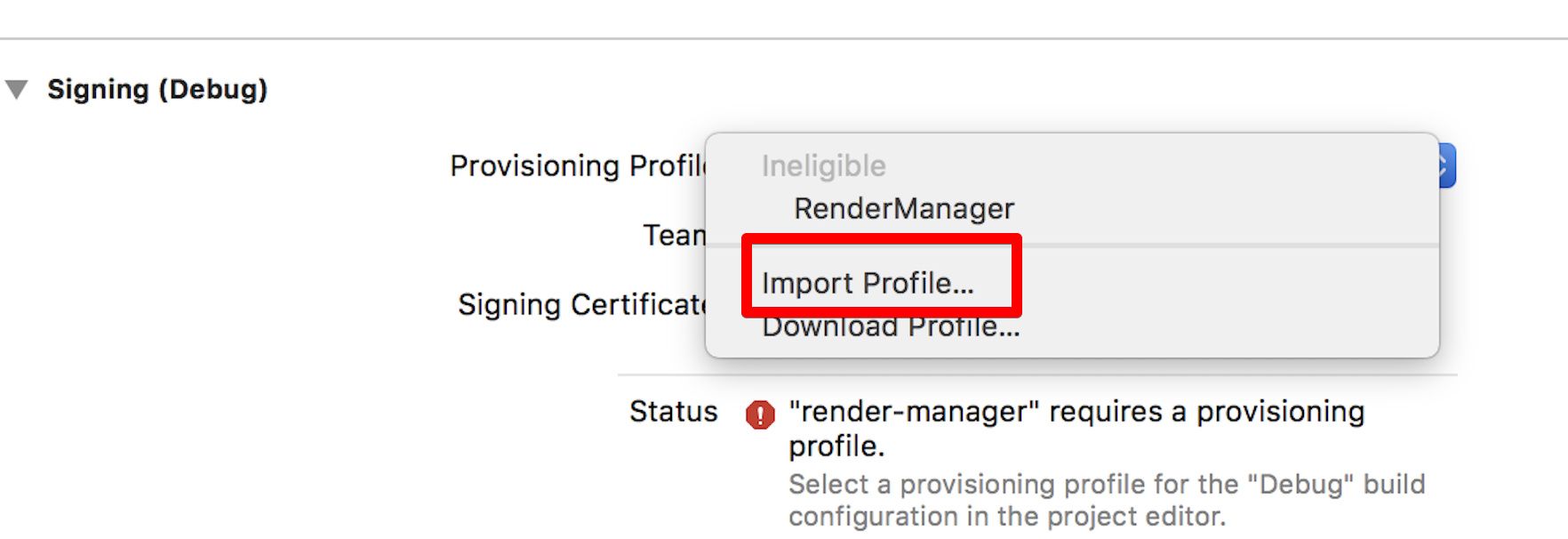
이제 아까 만들어둔 프로파일을 적용시켜줄것이다. 임포트 하자.

혹시 에러가 나면 bundle identifire를 수정해주면된다. 이름이 프로파일 만들때 사용한것과 같아야한다.

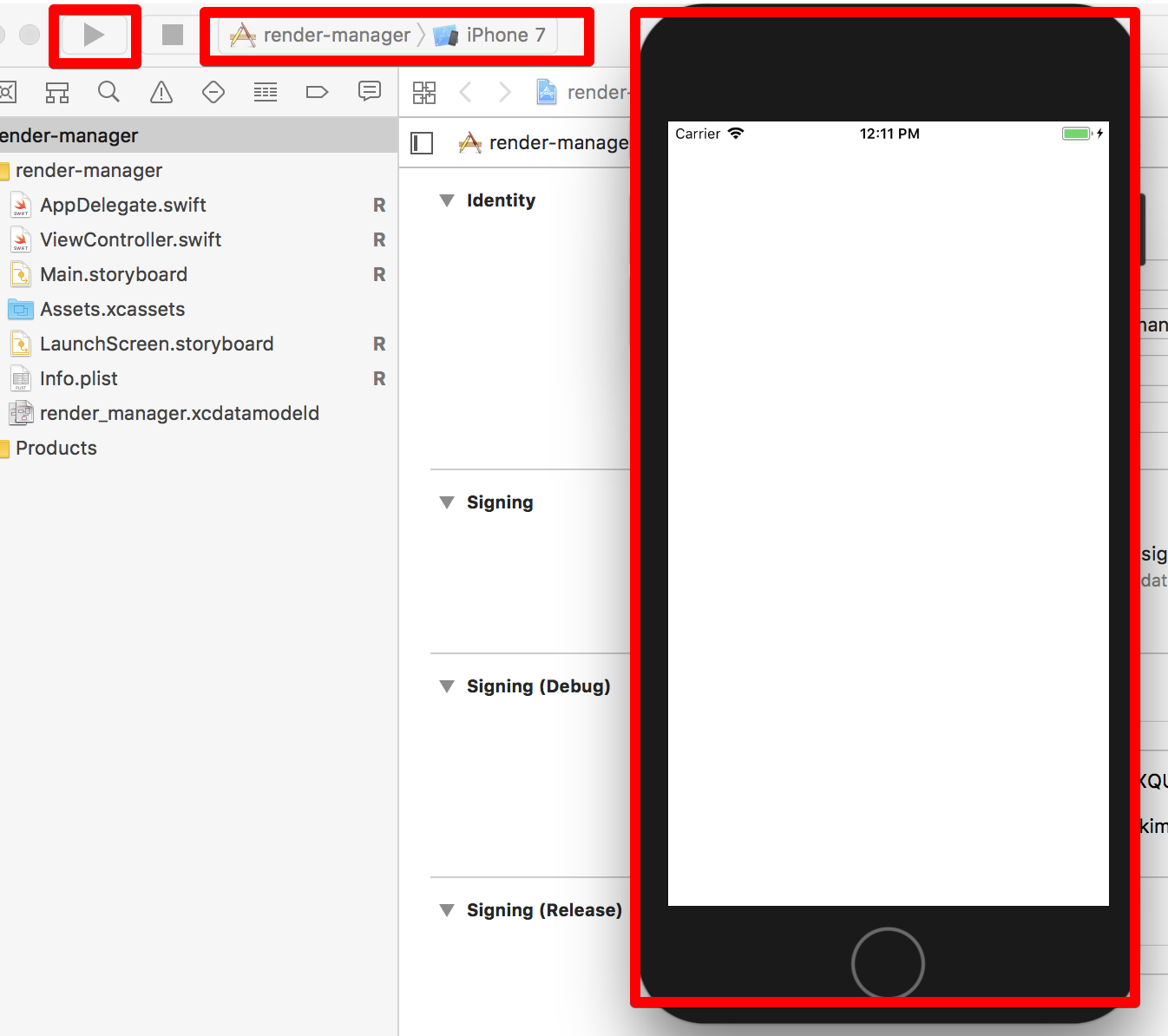
에뮬레이터로 실행해서 잘 동작하는지 확인한다. 빈 화면만 나오면 정상
usb로 연결한 장비를 선택후 실행해보면 장비에 프로그램이 깔려있는것을 알수 있다.
firebase 설정
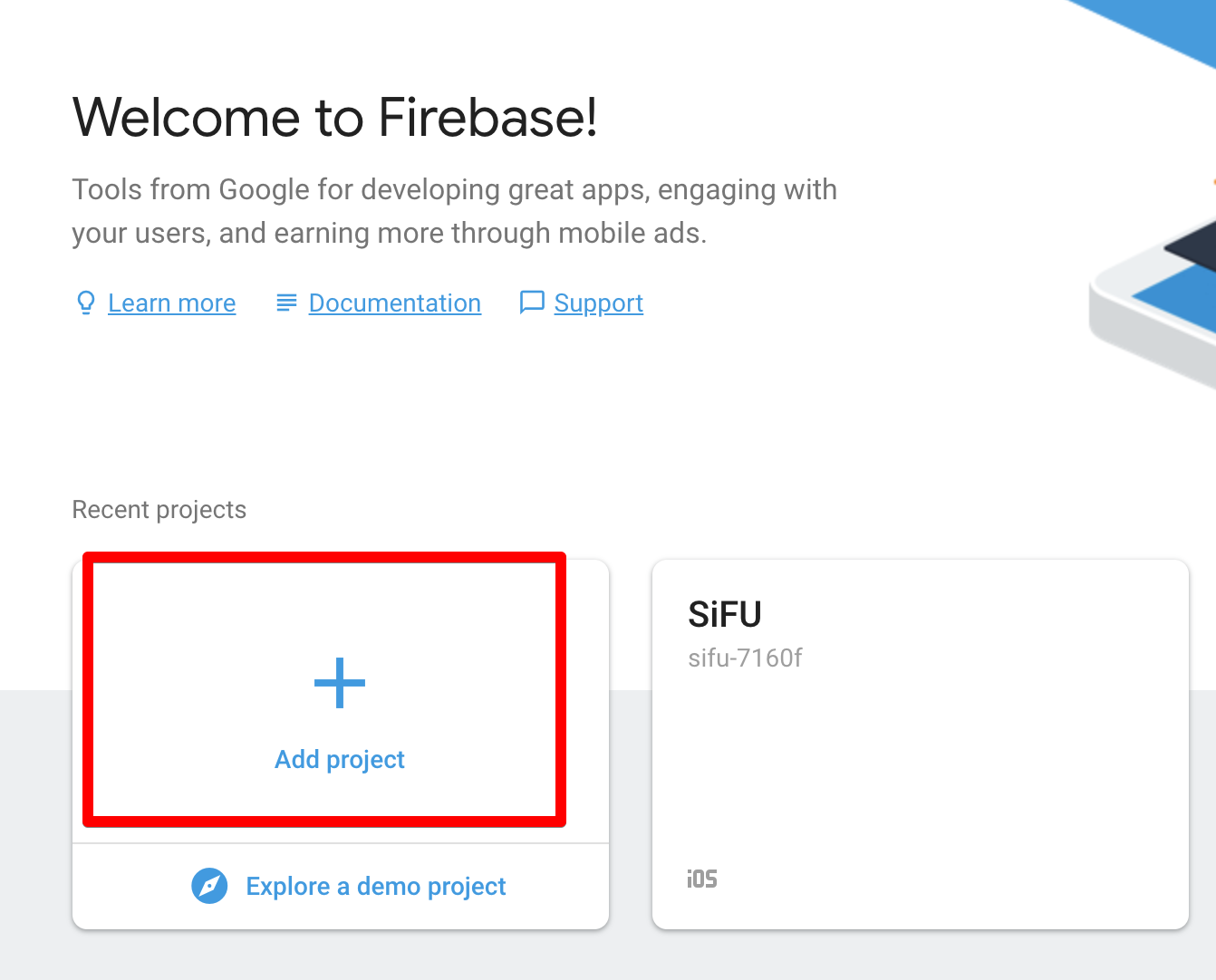
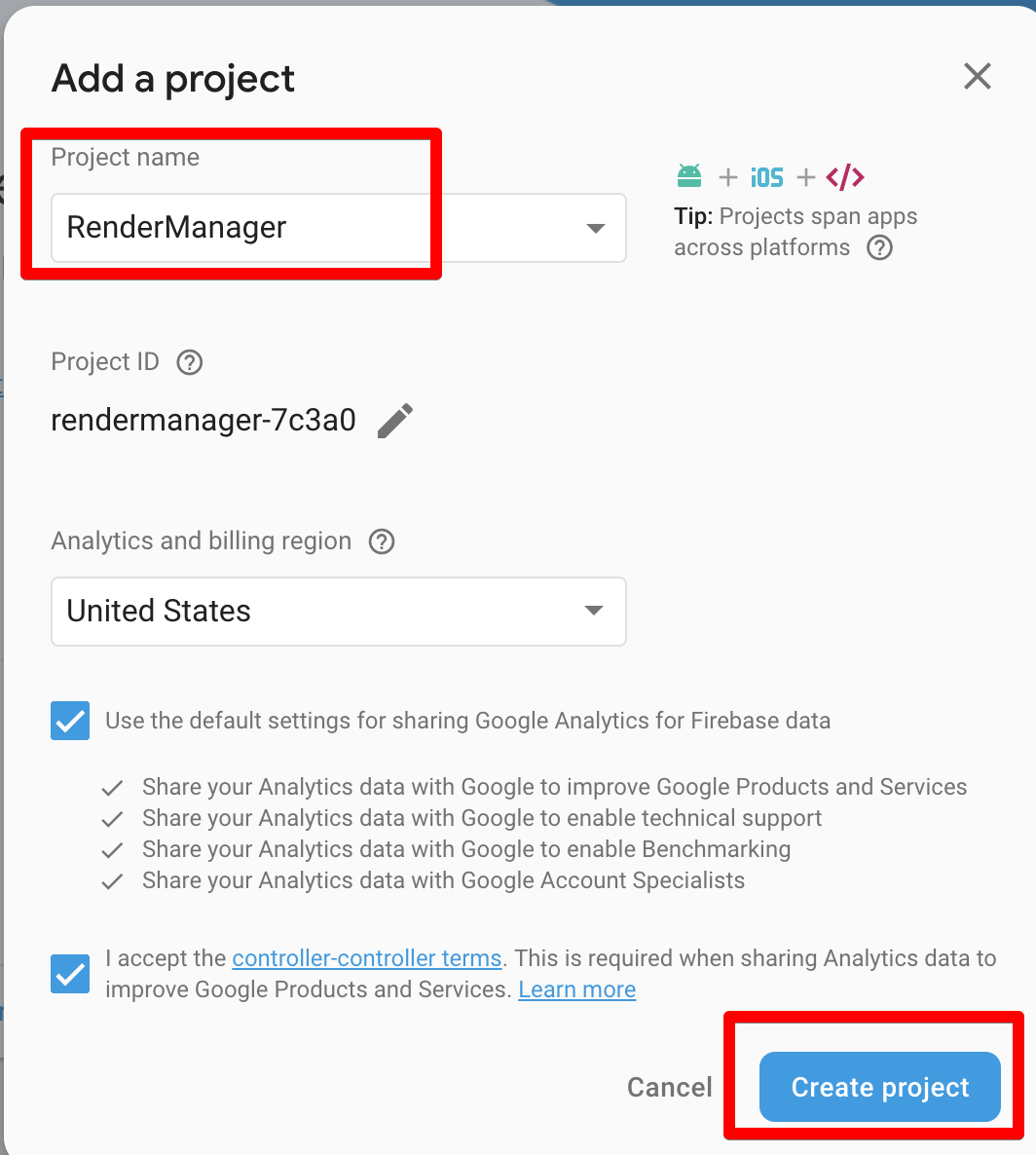
firebase.google.com 에 회원가입후 로그인을 하고 콘솔로 이동을 하면 프로젝트를 추가할수 있다 추가하자.


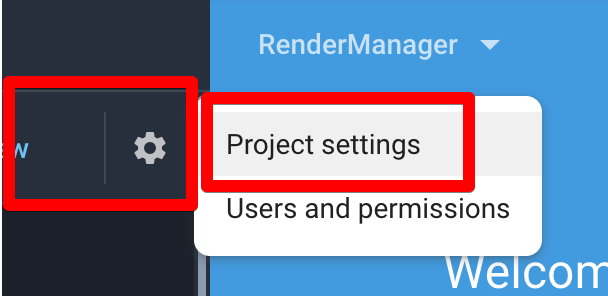
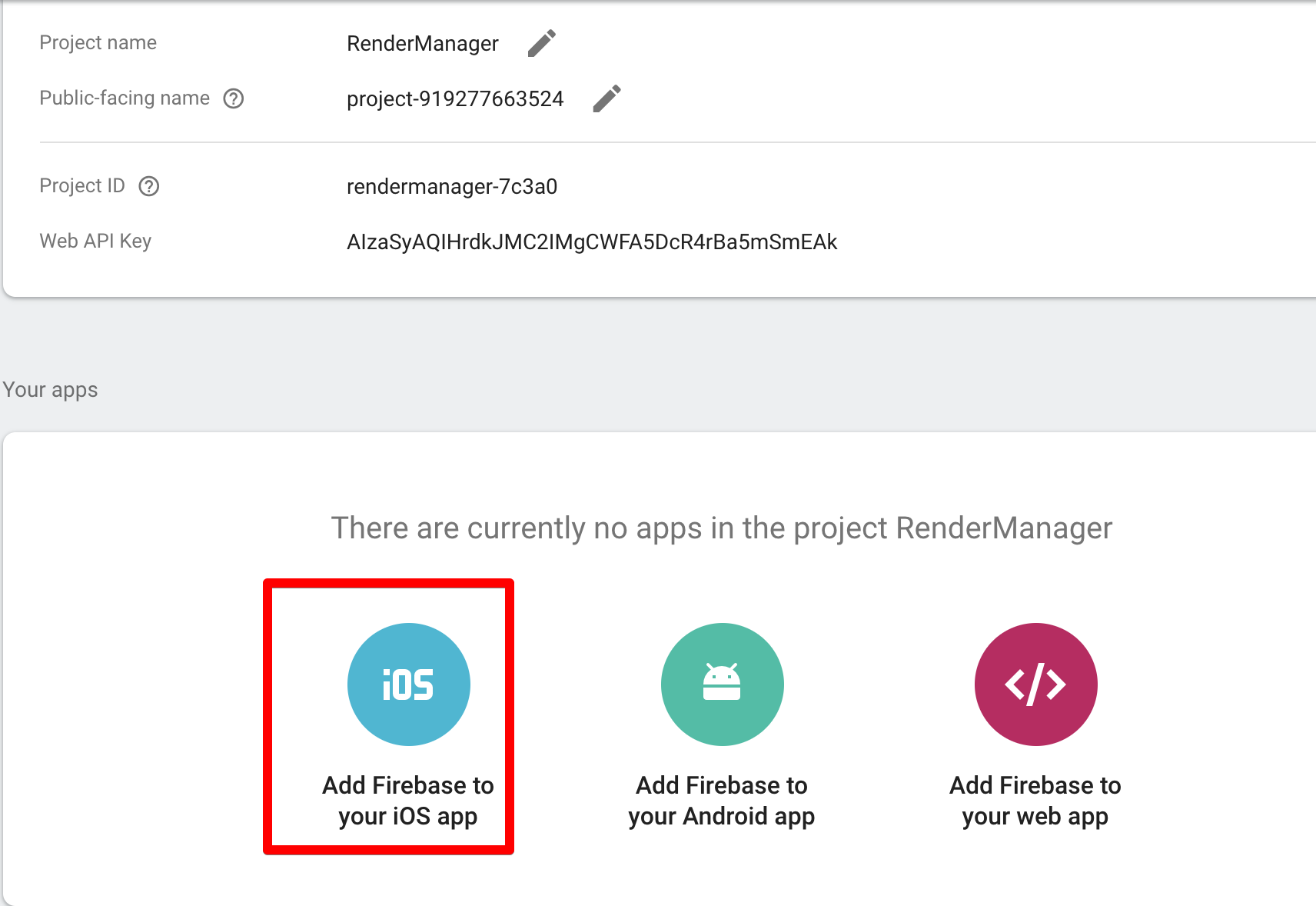
프로젝트가 만들어지면 이제 프로젝트 설정을 수정해주자.




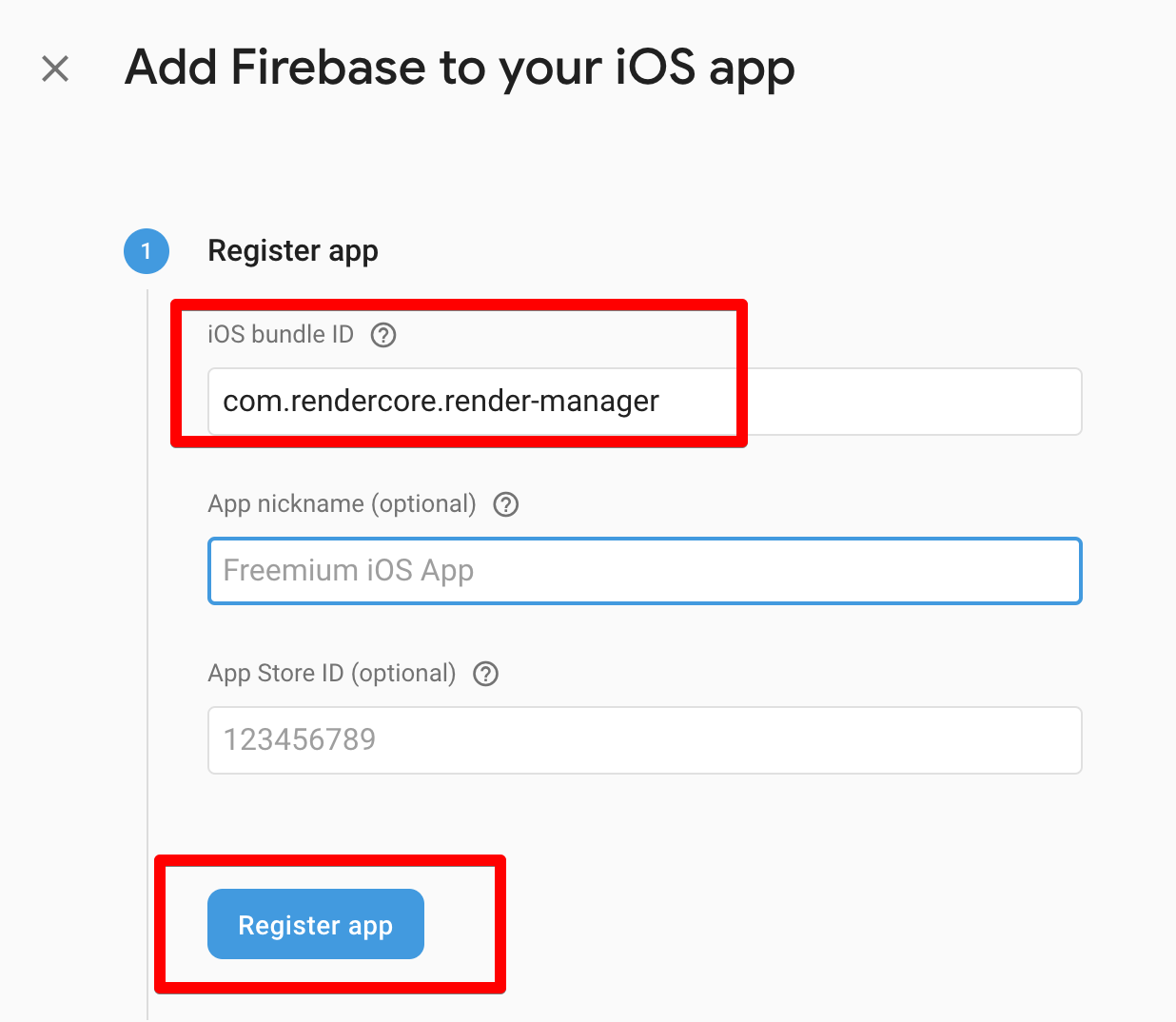
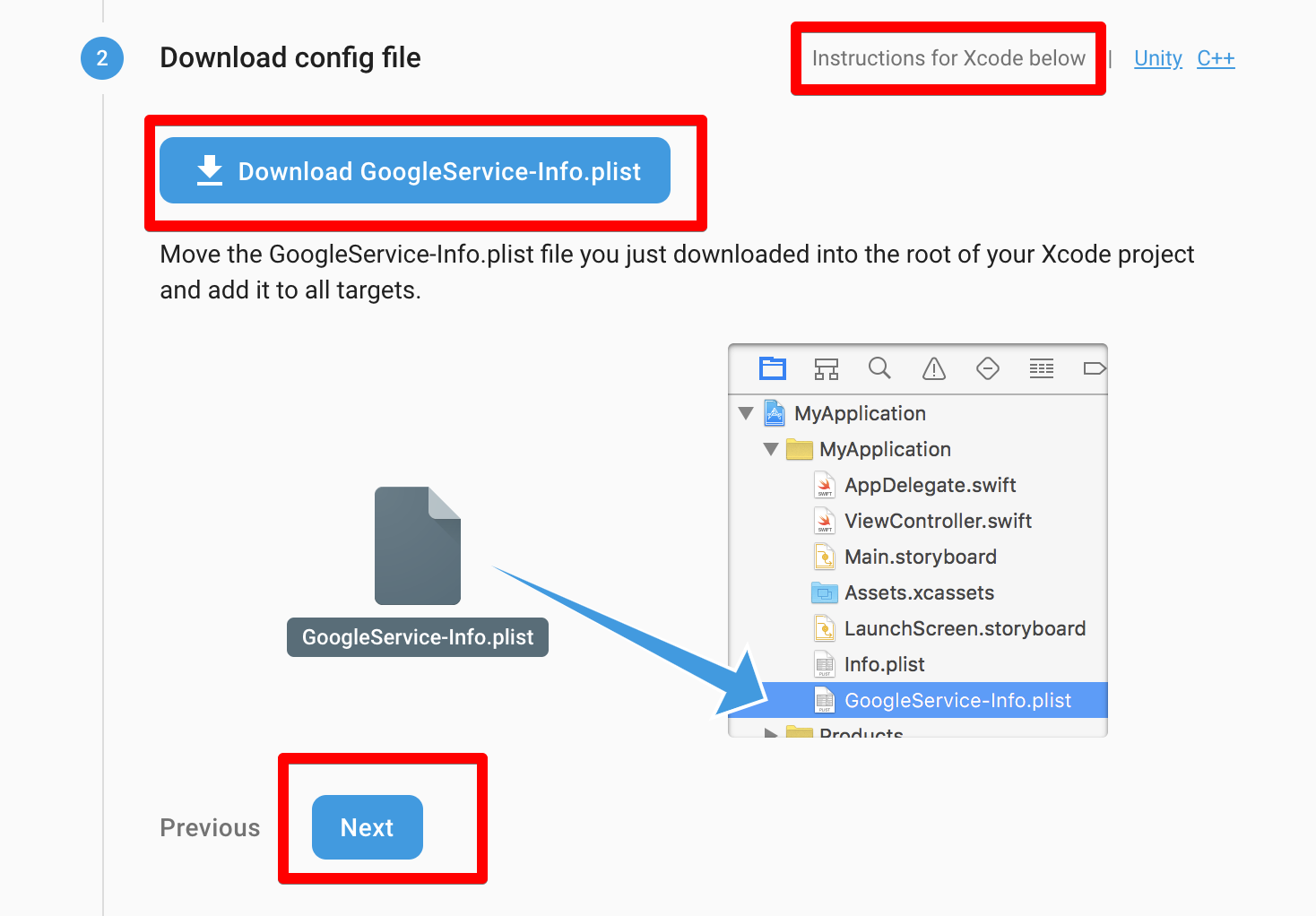
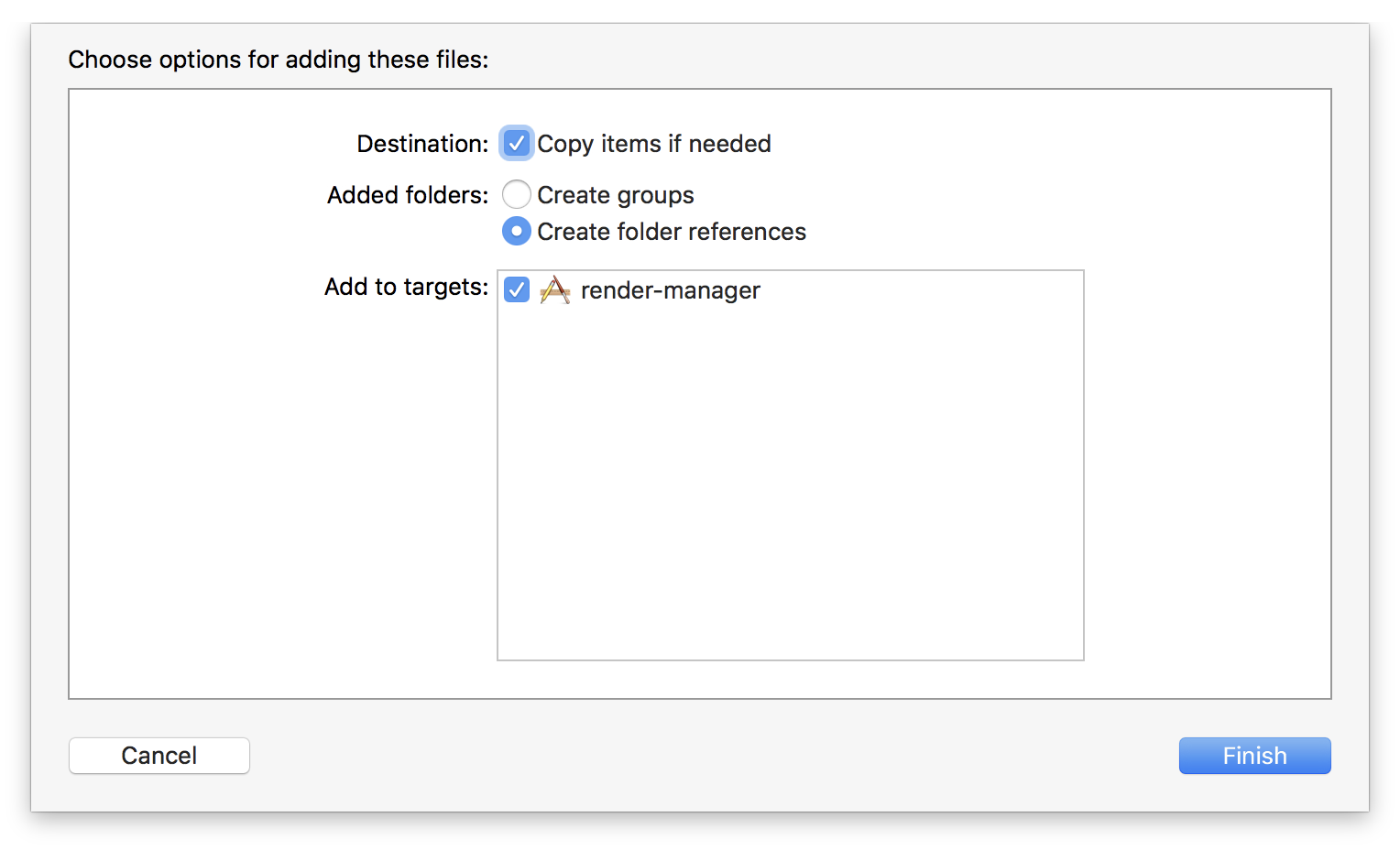
plist파일을 다운받아서 프로젝트에 넣는다. 그리고 다음



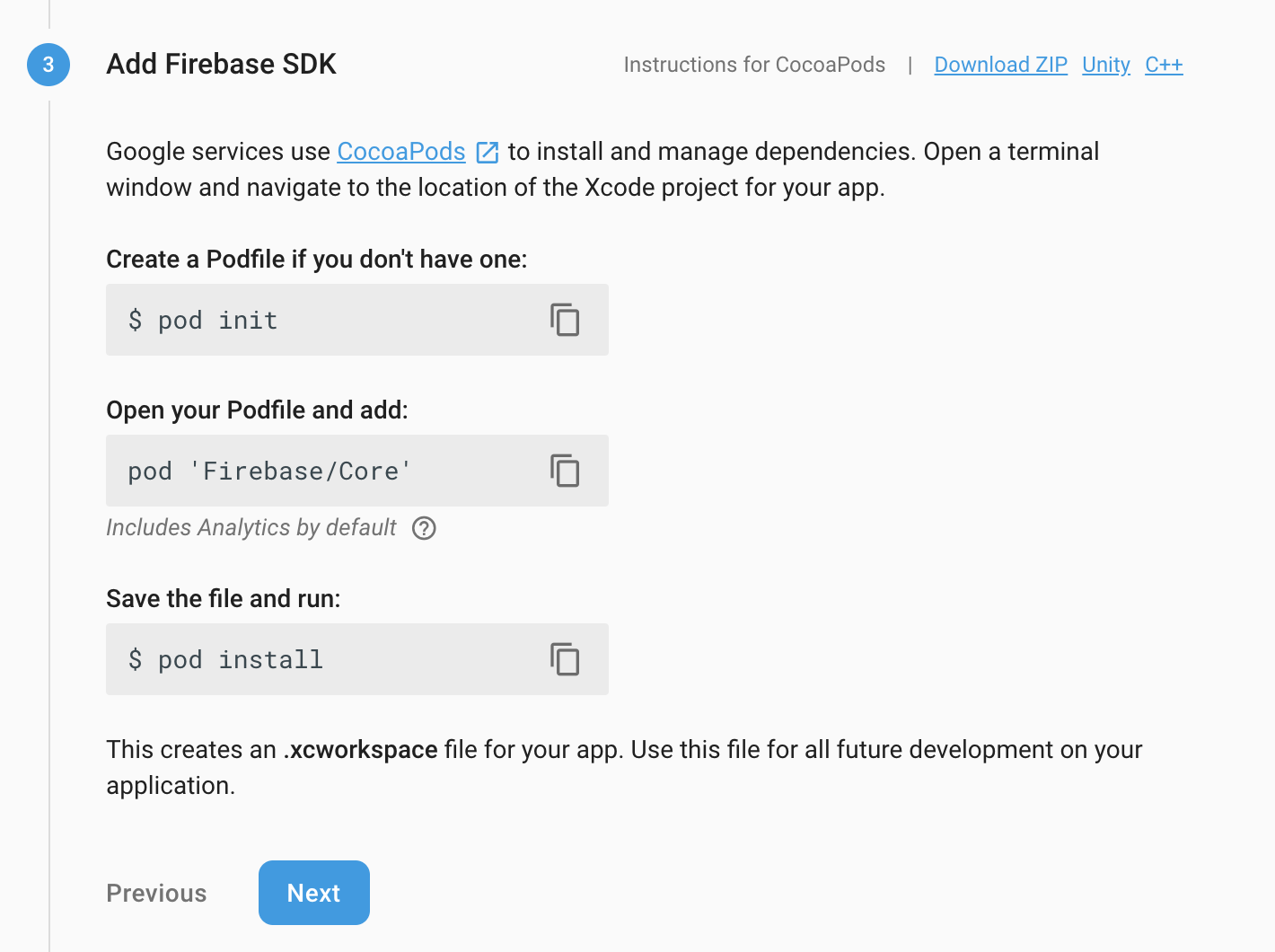
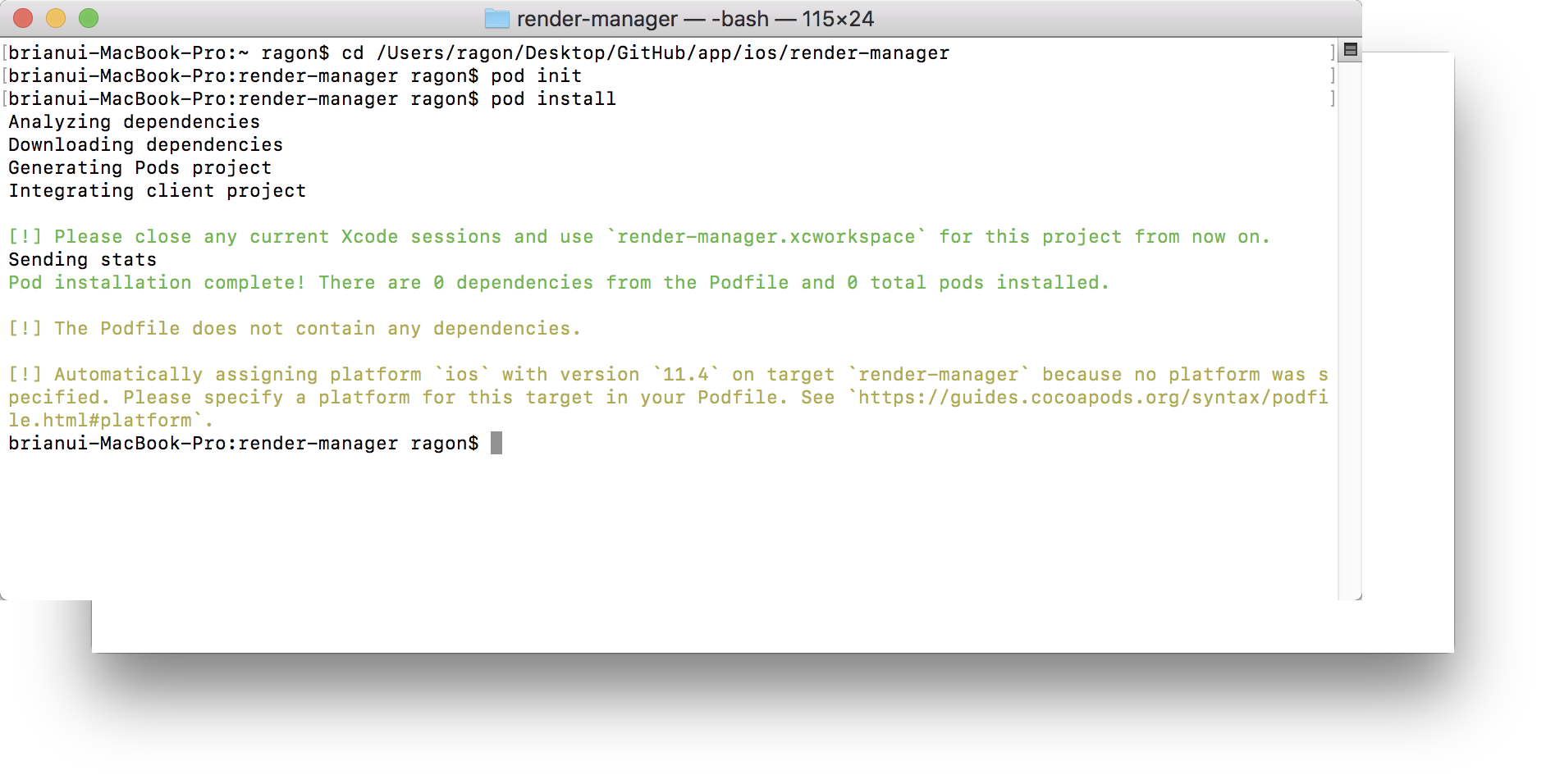
그림처럼 실행한다. 터미널을 열어서 프로젝트 폴더로 이동후 pod init을 하면된다.
생성된 podfile에 다음을 추가하자.
pod 'Firebase'
이제 설치하자 pod install

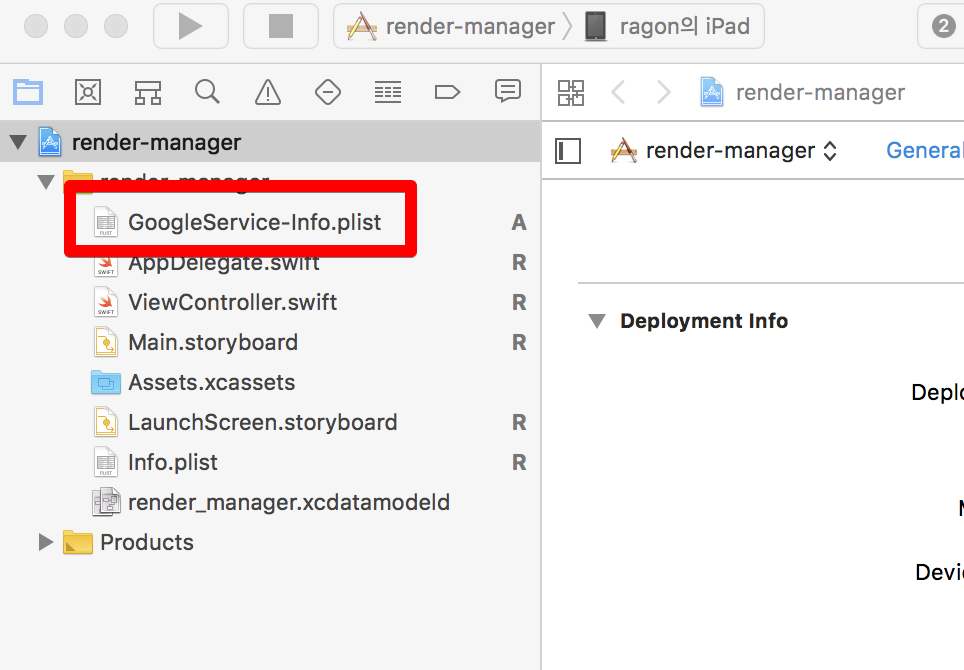
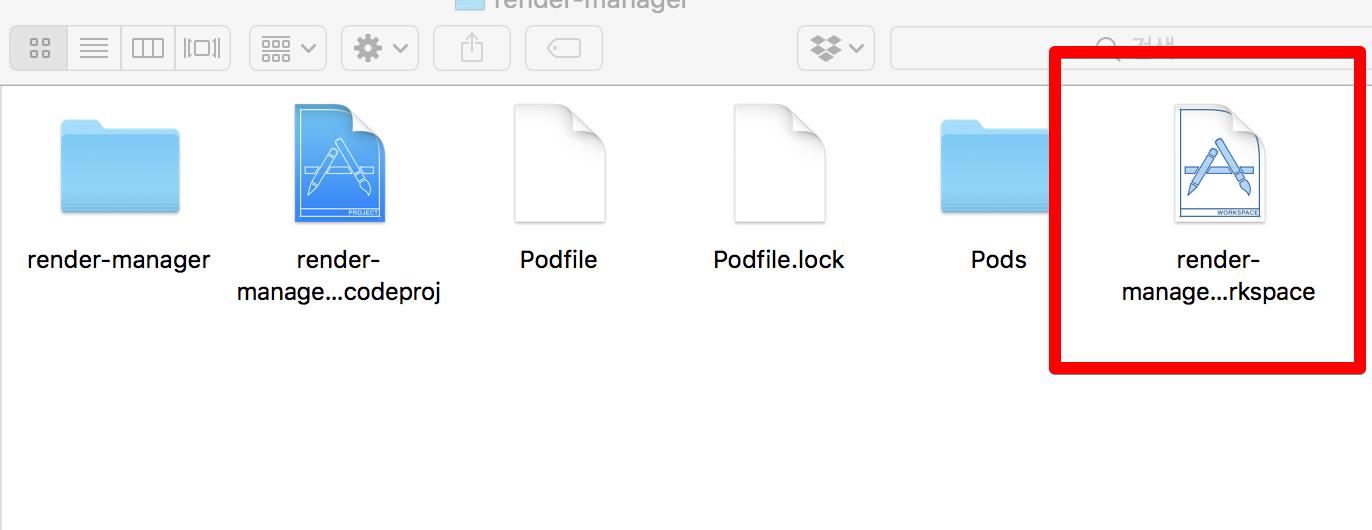
설치후 폴더를 확인해보면 새로운 파일이 생성된것을 알수 있다.

이제 부터는 이 파일을 더블클릭하여 프로젝트를 오픈해야한다. 기존 xcode를 quit하고 새로운 파일로 오픈하자.

프로젝트 모양이 조금 달라졋다.


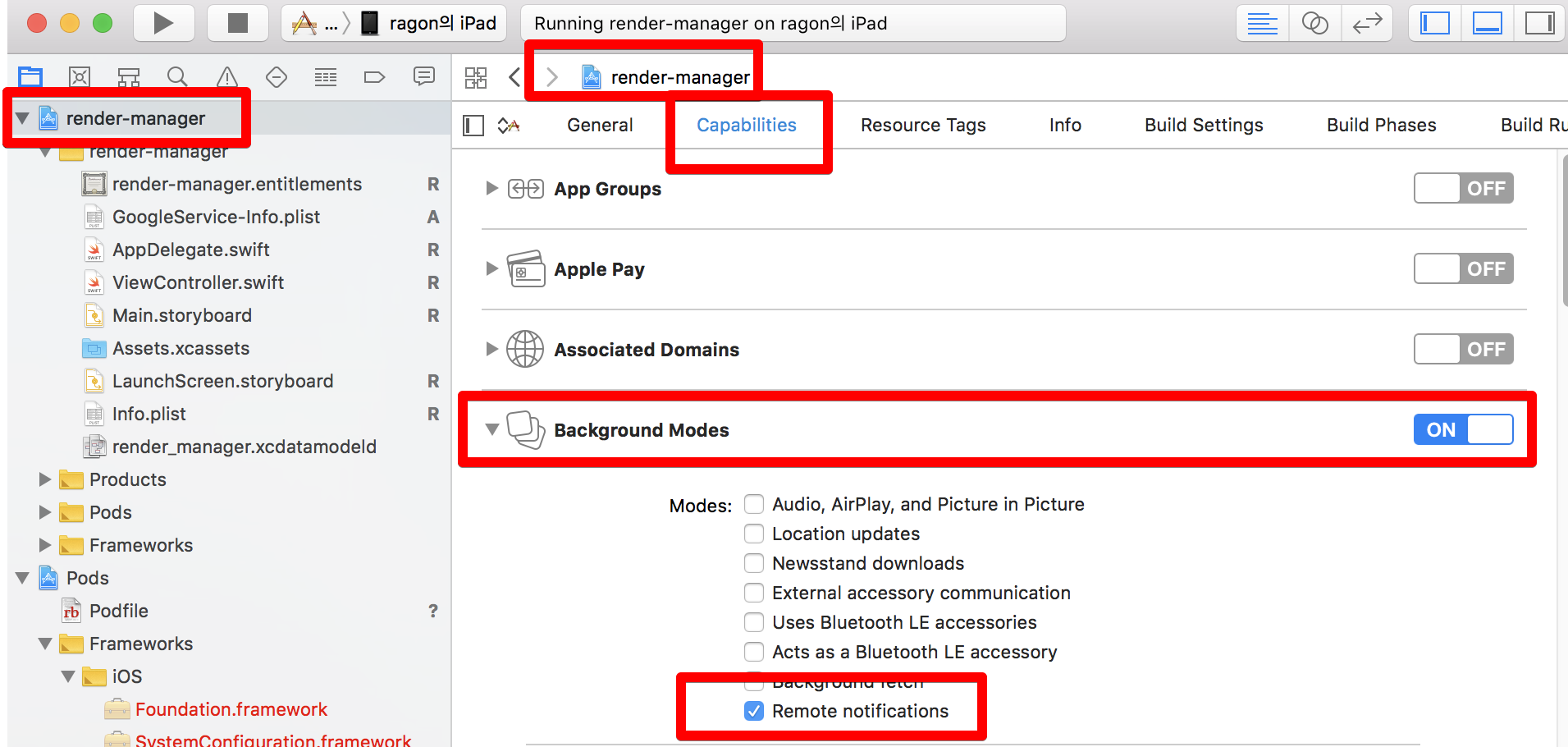
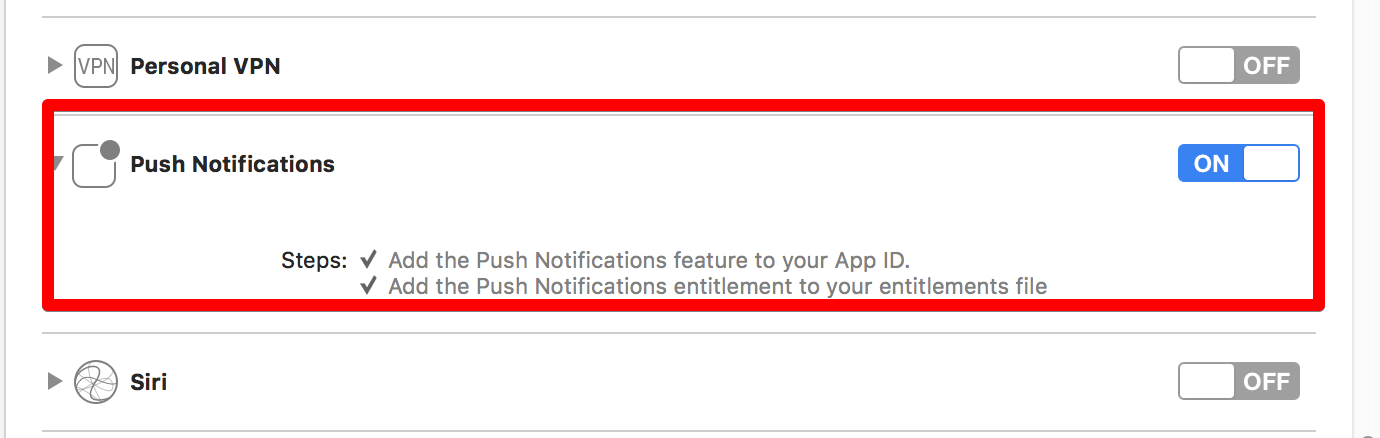
프로젝트에서 push notification을 활성화해준다.
다시 웹사이트로 돌아가자.

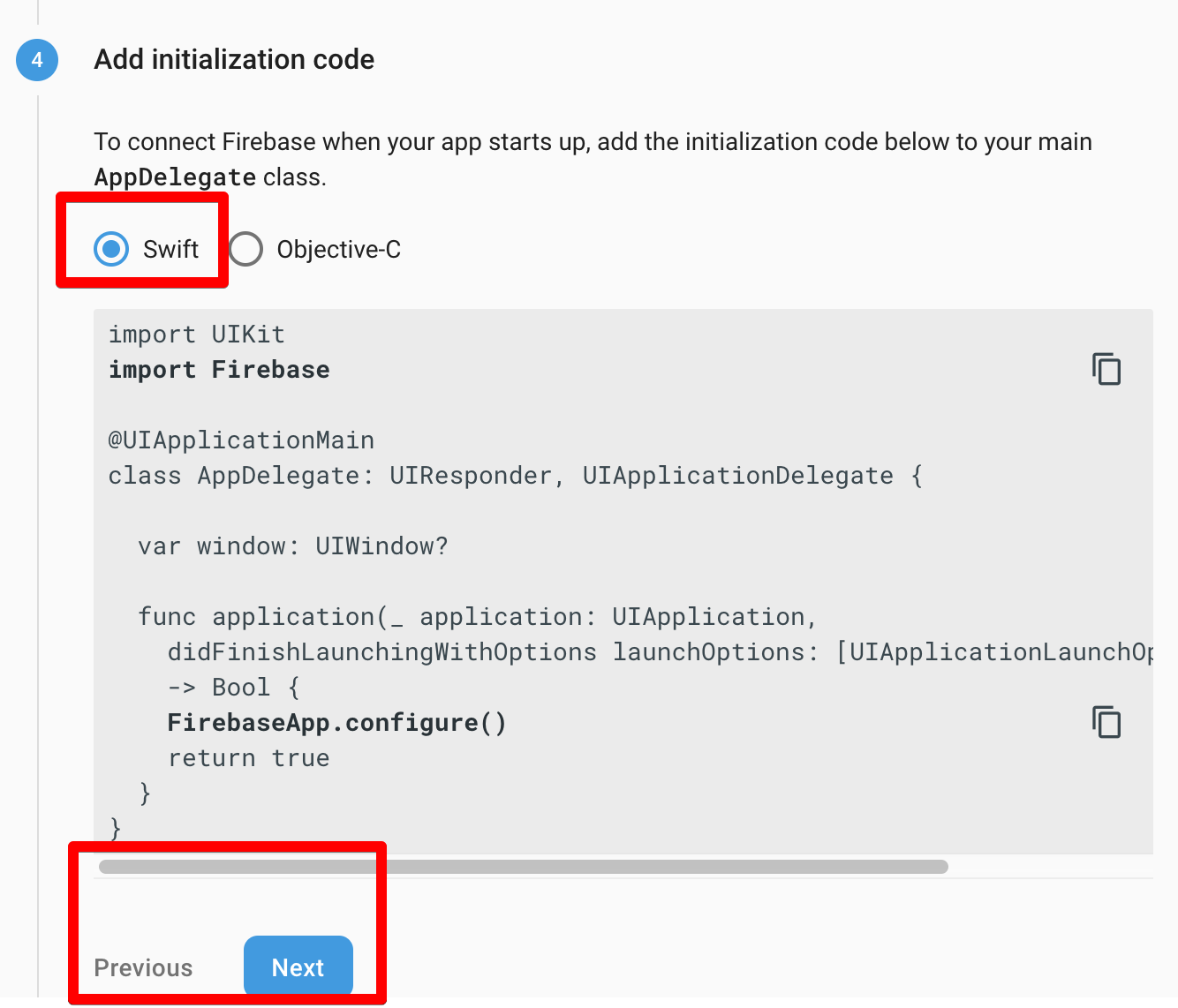
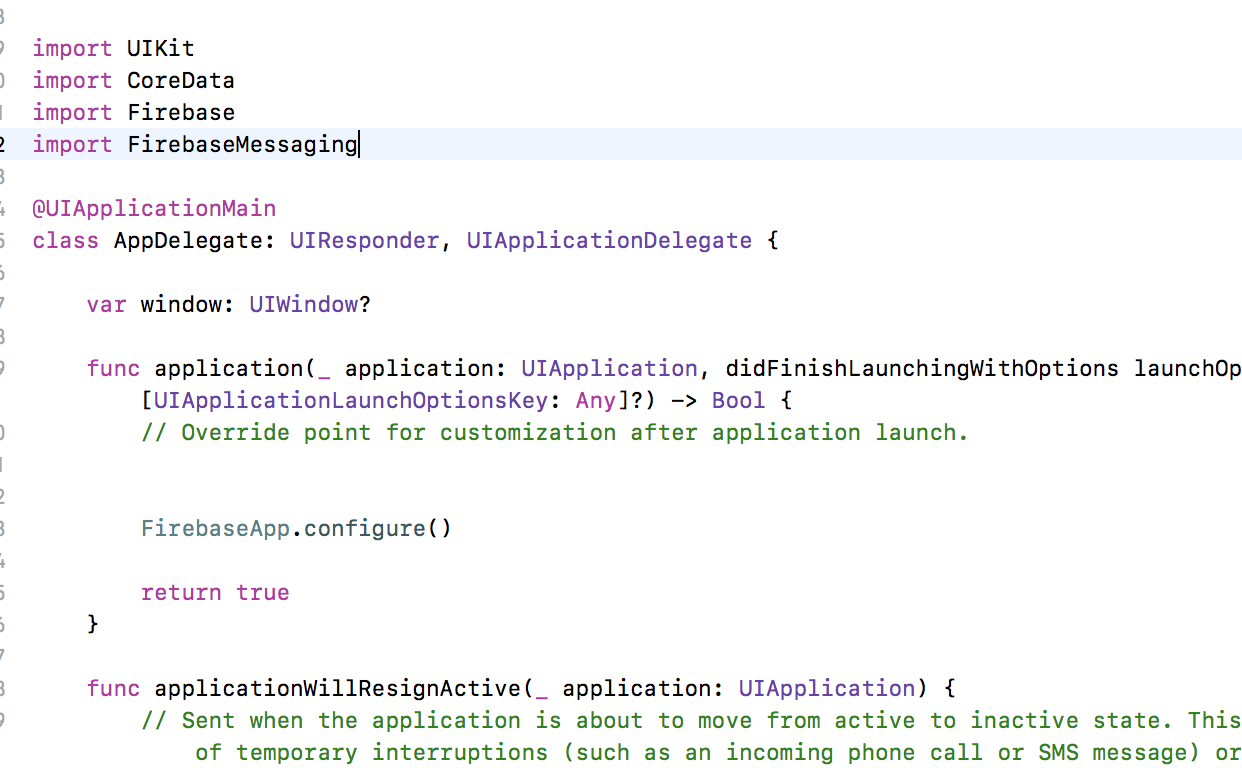
initial code를 추가하자.

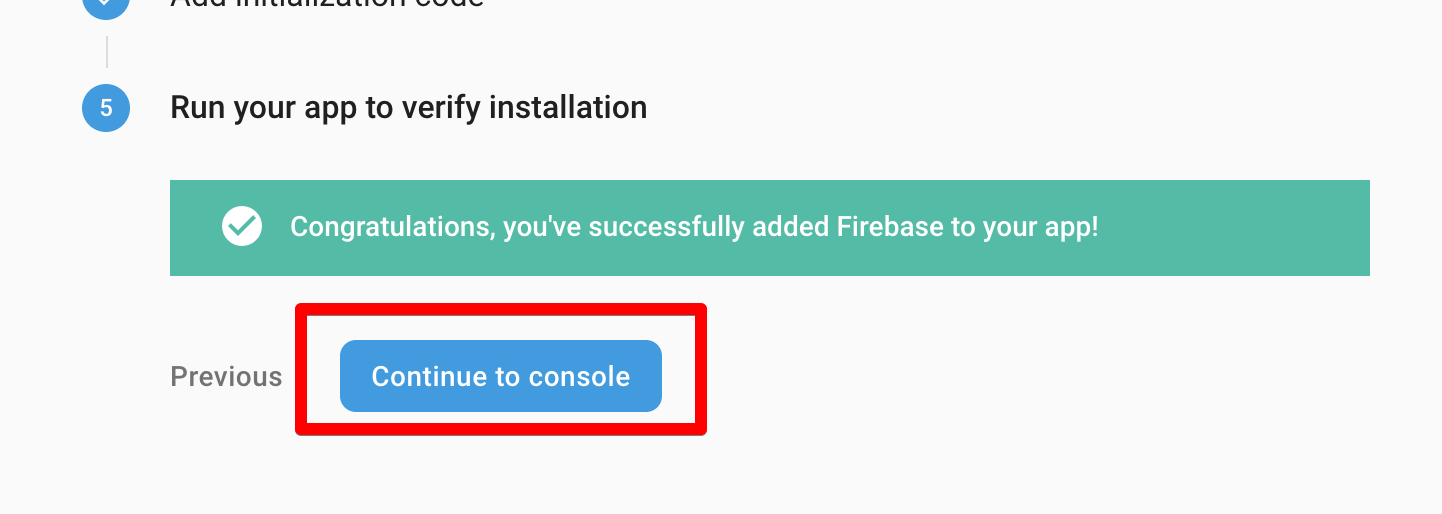
이제 Usb 에 아이폰을 연결후 실행해본다. 하얀색 화면이 뜨면 성공
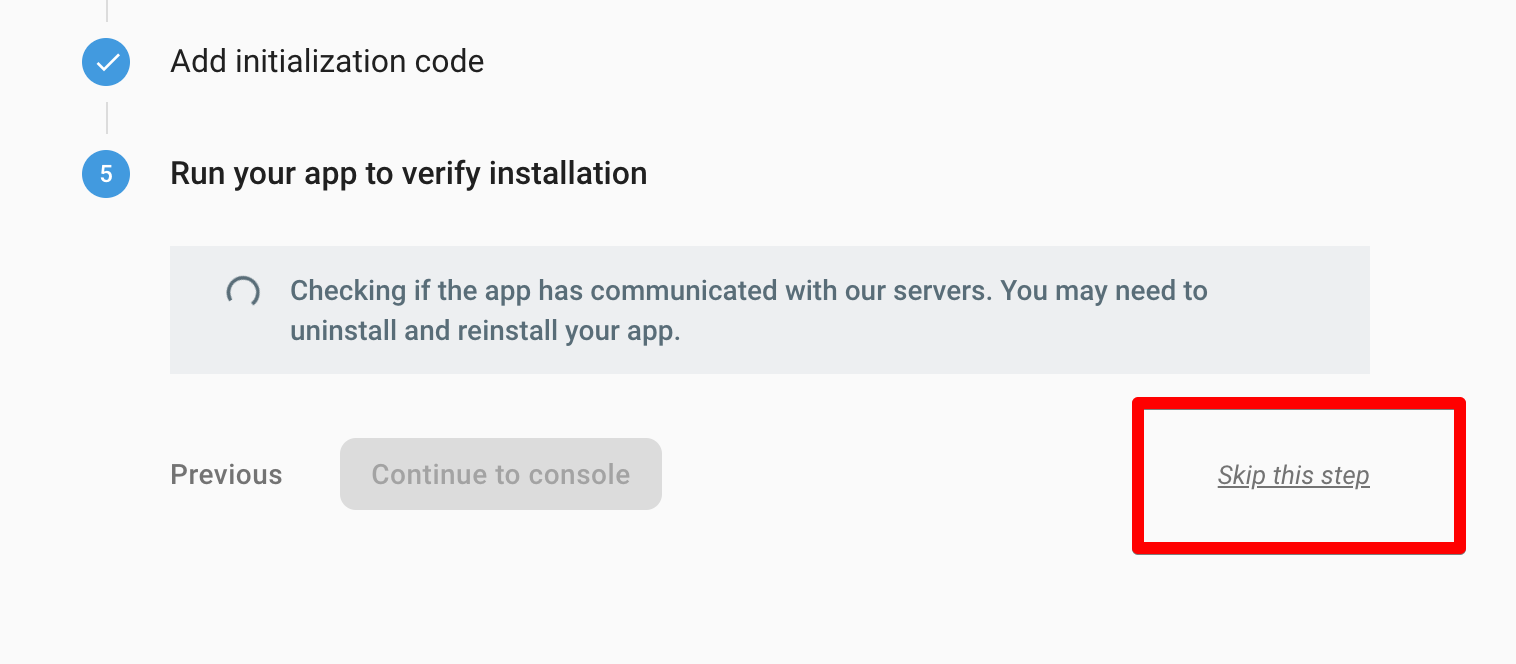
다시 웹사이트 - 이번단계는 조금 기다려보면 될수도 있고 안되면 그냥 스킵한다.


프로젝트 설정 완료
firebase 와 apple 연동 설정
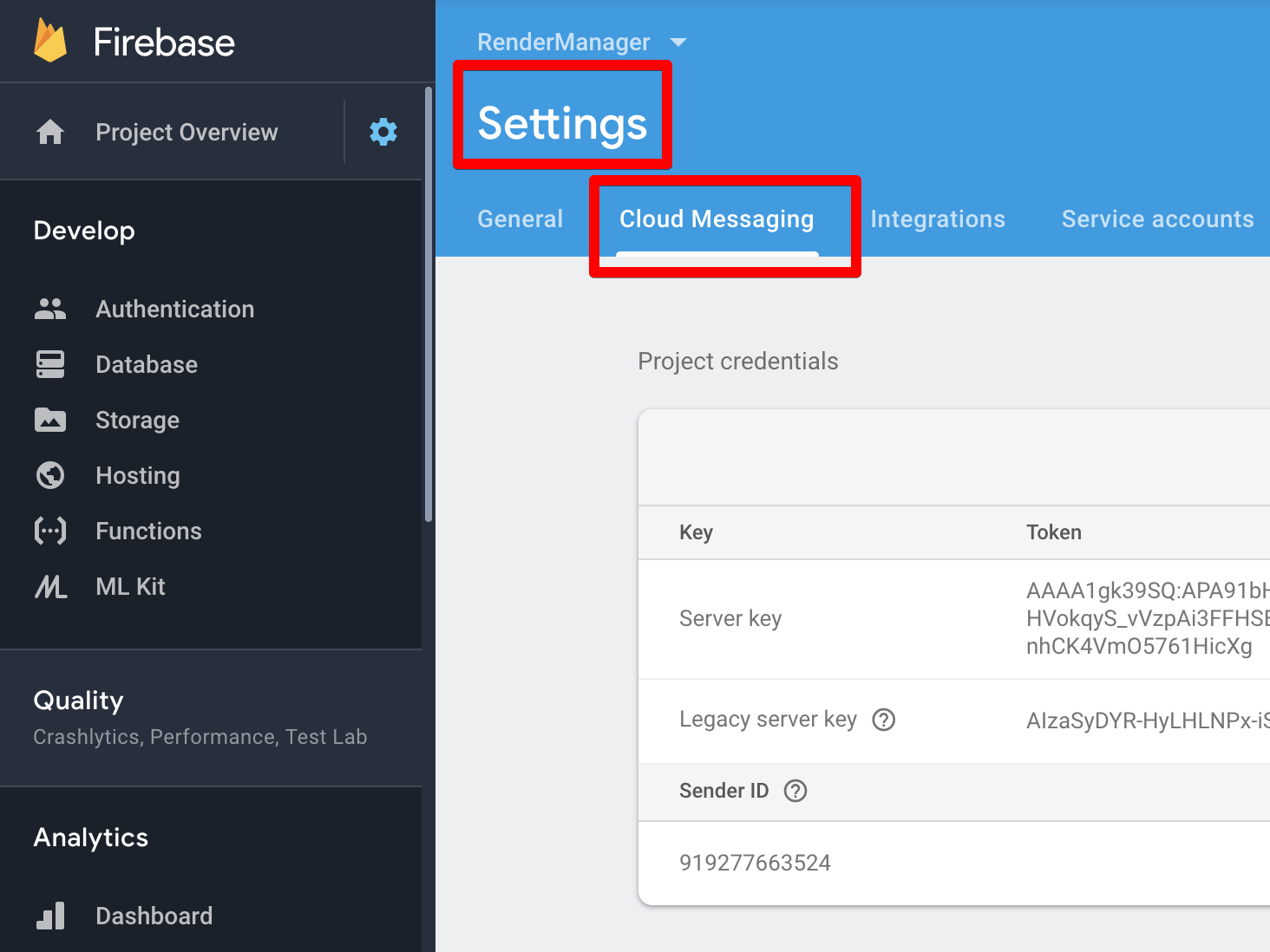
이제 notification을 연동해보자. 다음 메뉴로 가자.


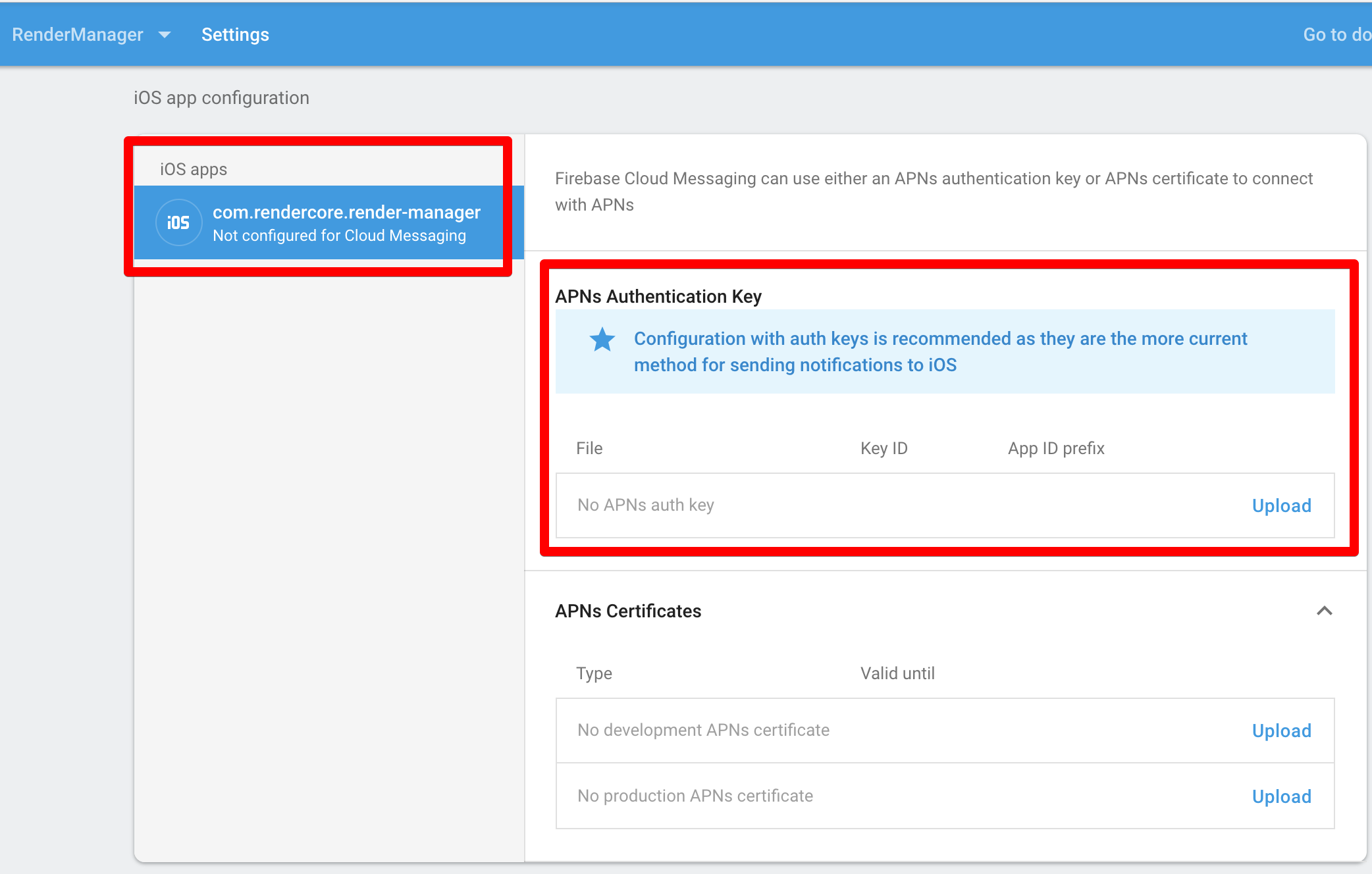
예전에는 애플 인증서를 받아서 파이어베이스와 애플을 연동햇는데 이제는 key를 통해서 하는법도 추가되었다. 둘중 키가 편한듯 보여 키로 작업을 한다.
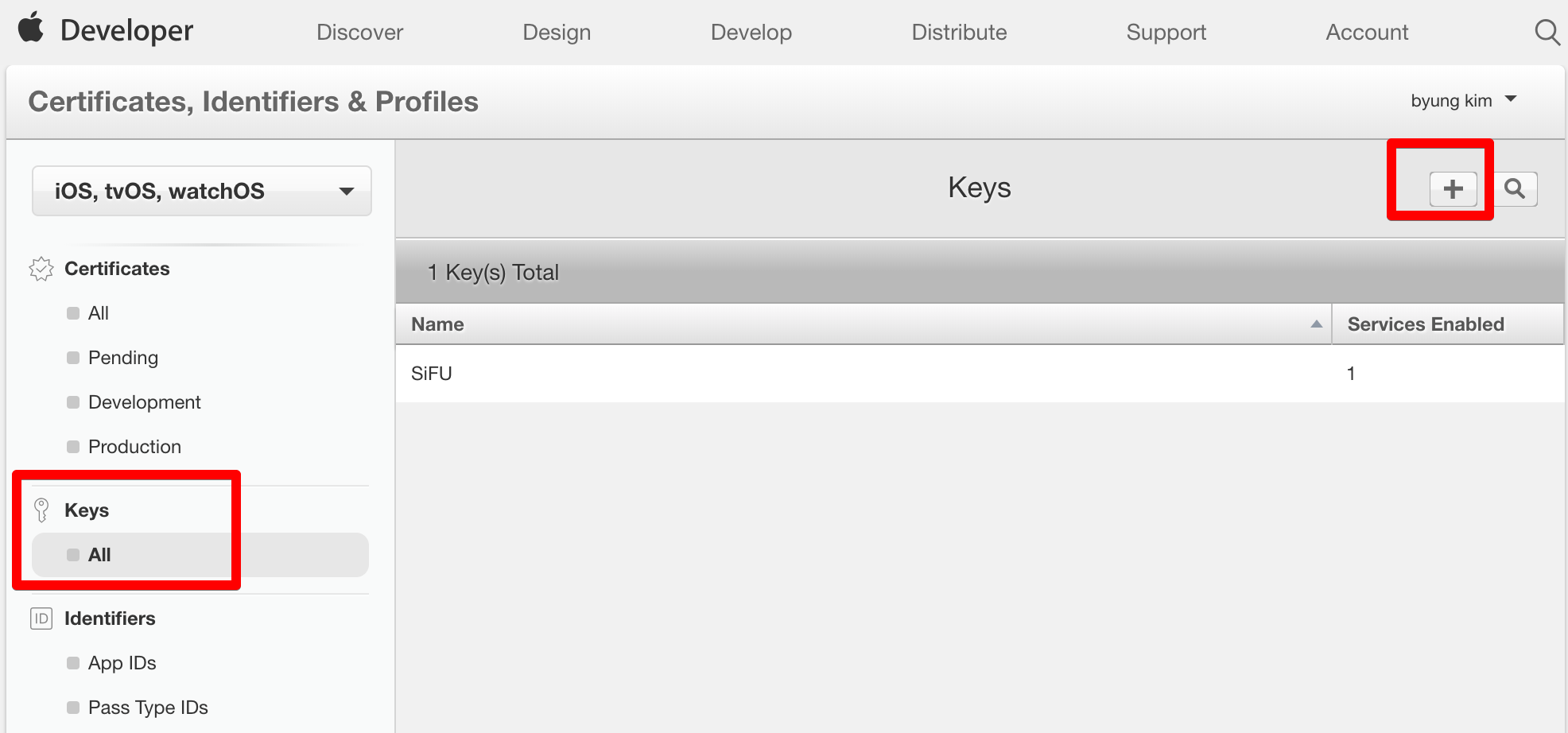
이제 다시 애플 사이트로 가야한다. developer.apple.com
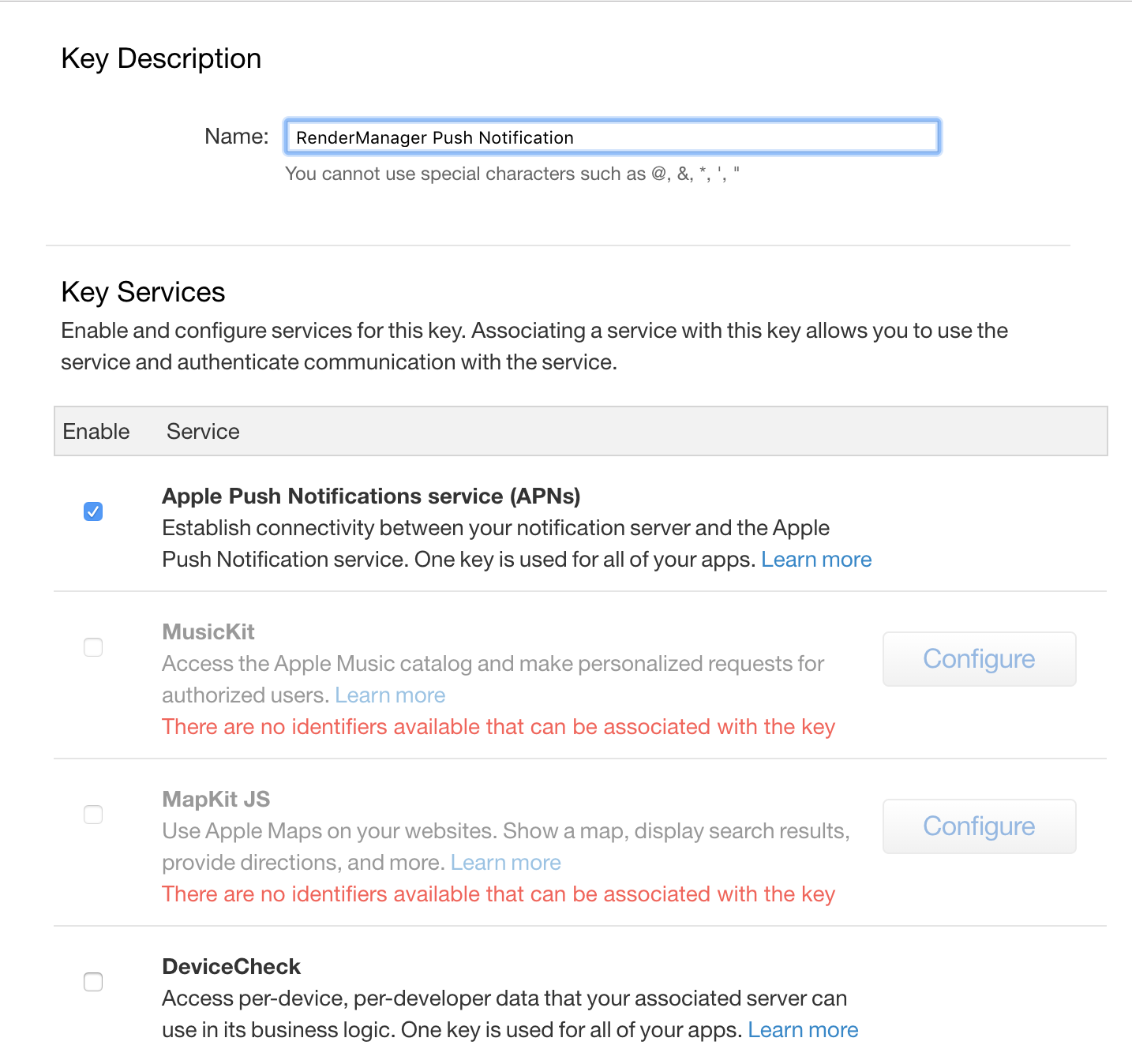
키를 생성하자.



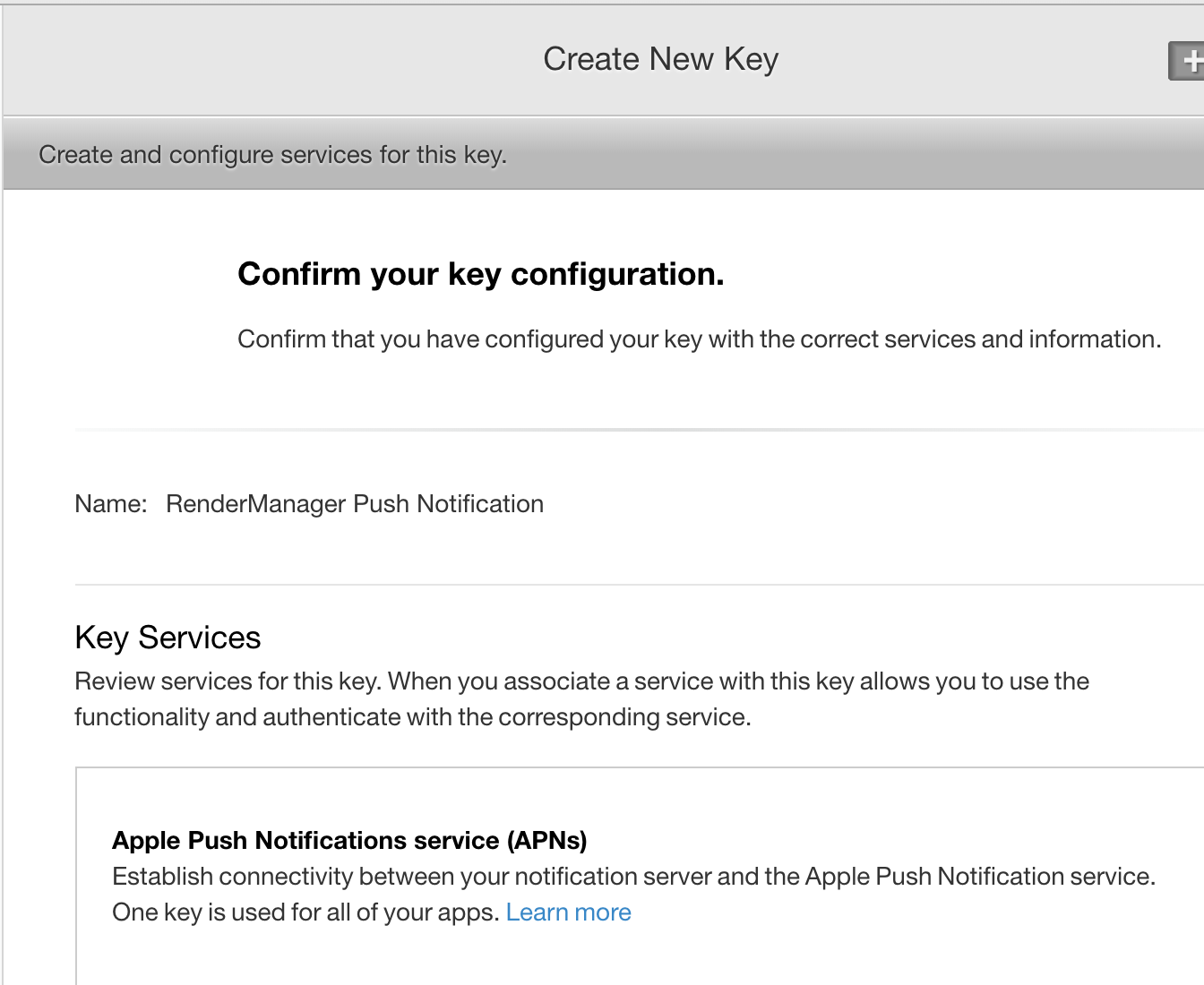
confirm 버튼을 누르면

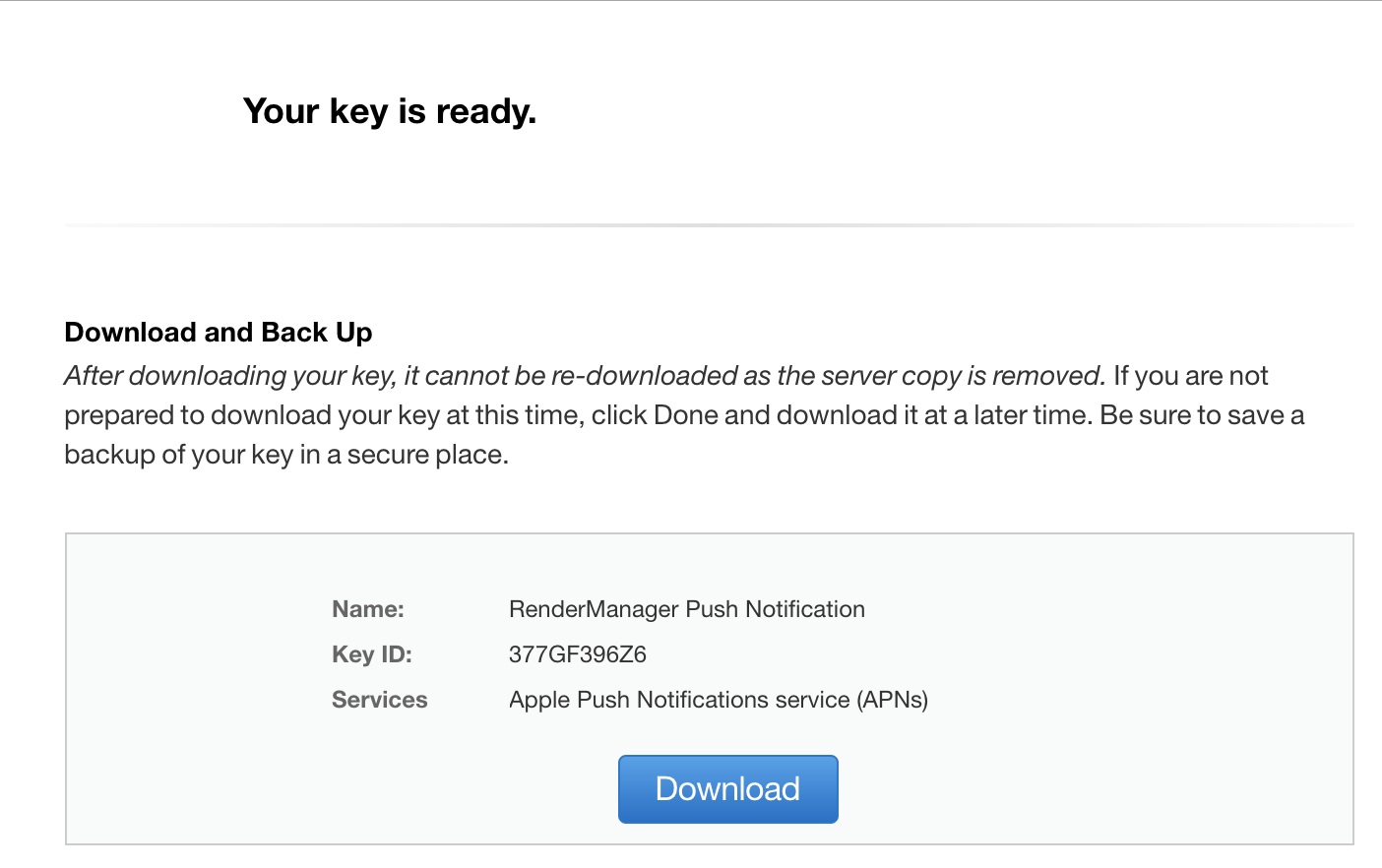
다운로드 받고(이화면에서 한번 다운받으면 다시는 받을수 없다.)
done을 클릭하면 다음 화면으로 이동
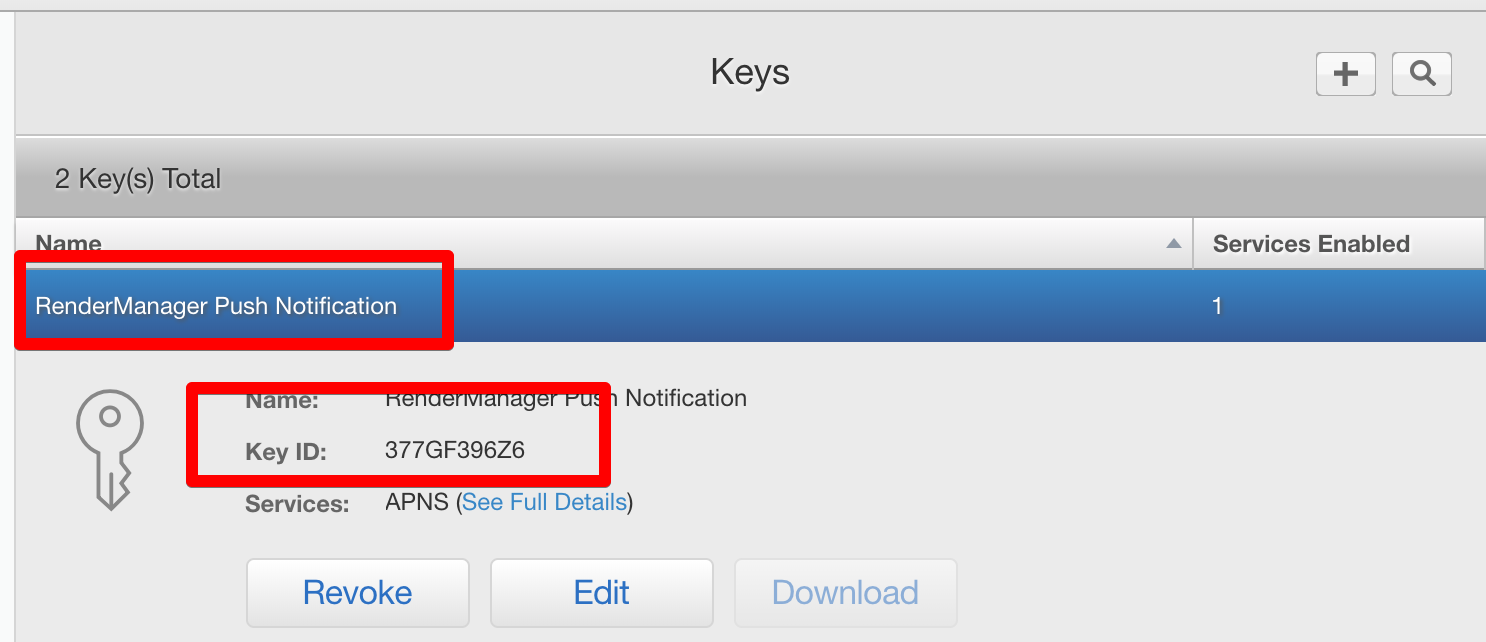
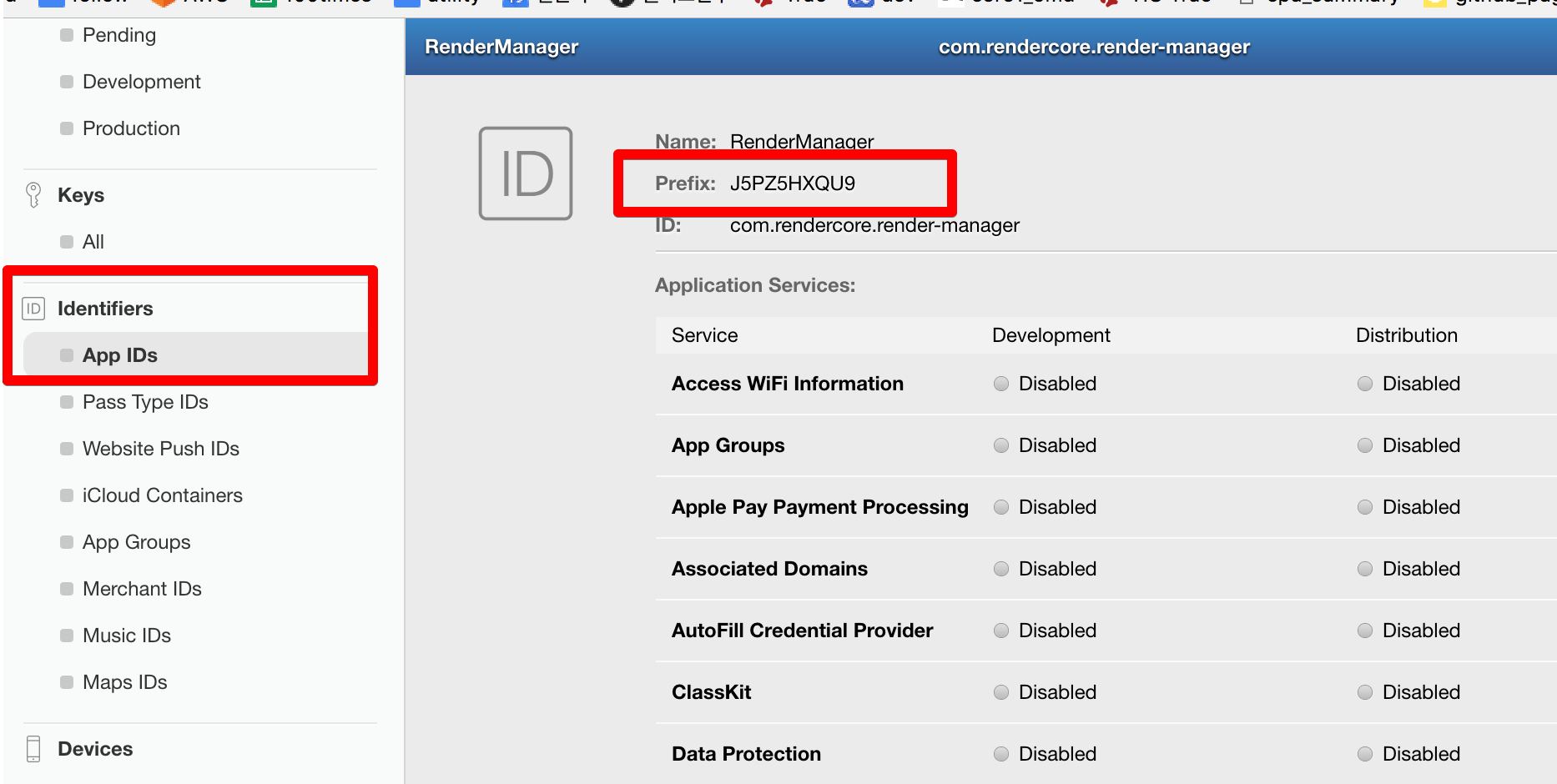
리스트 화면에서 이제 키를 클릭해보자.

key id가 중요하다. 이걸 복사해둔다.

APP ID Prefix도 찾아서 복사해두자.
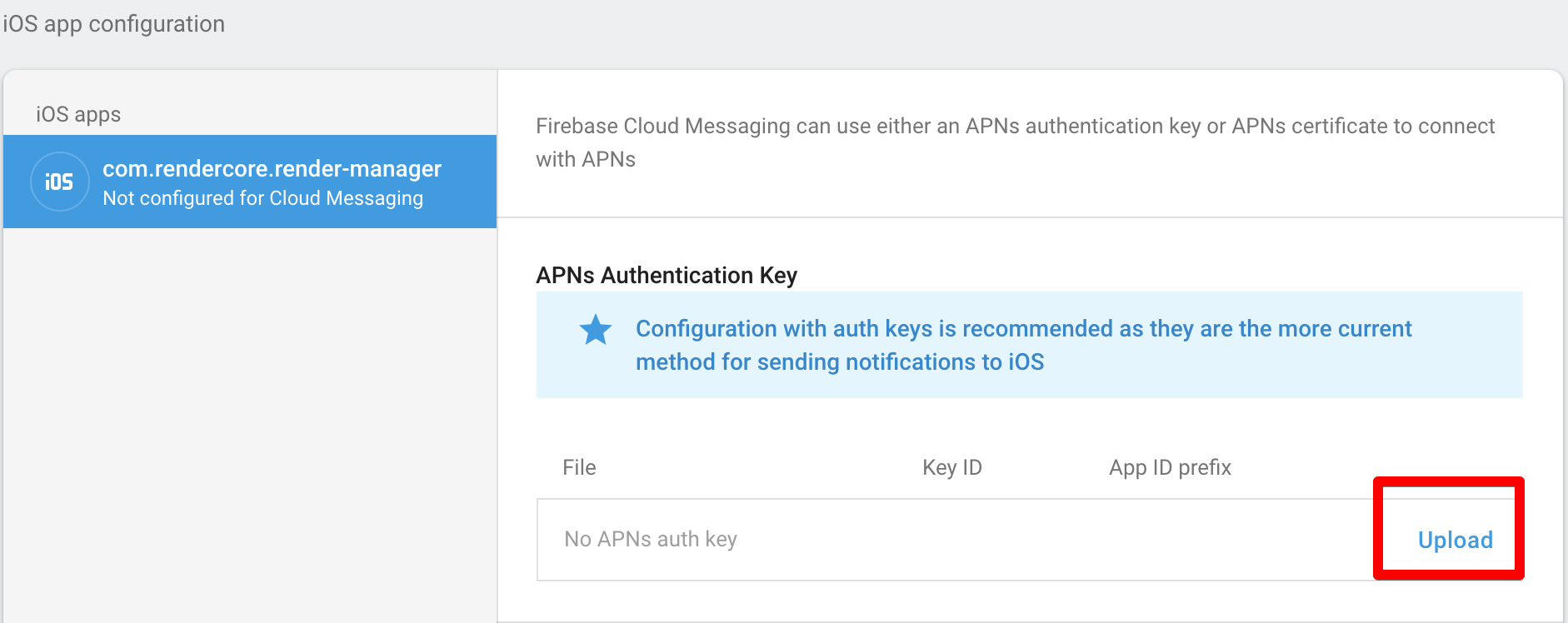
다시 파이어베이스 콘솔로 가자.

업로드 한다.

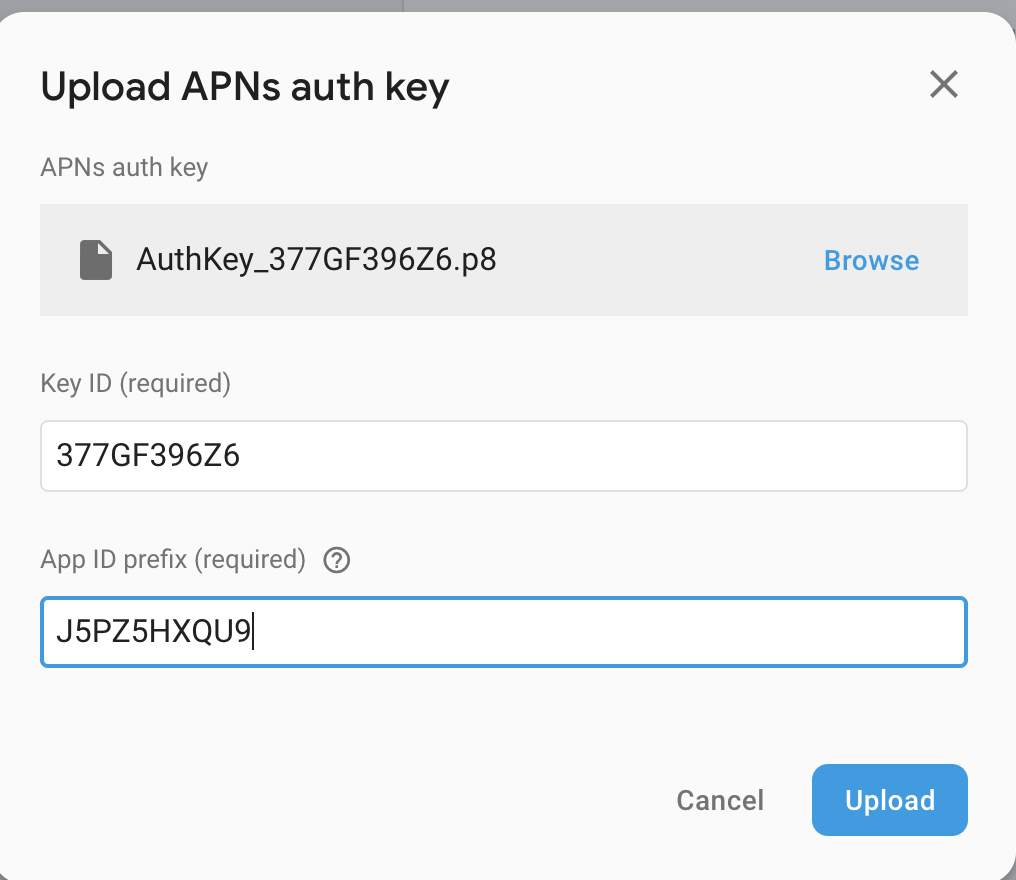
위에서 복사해둔 두개의 값을 정확히 넣어줘야한다.

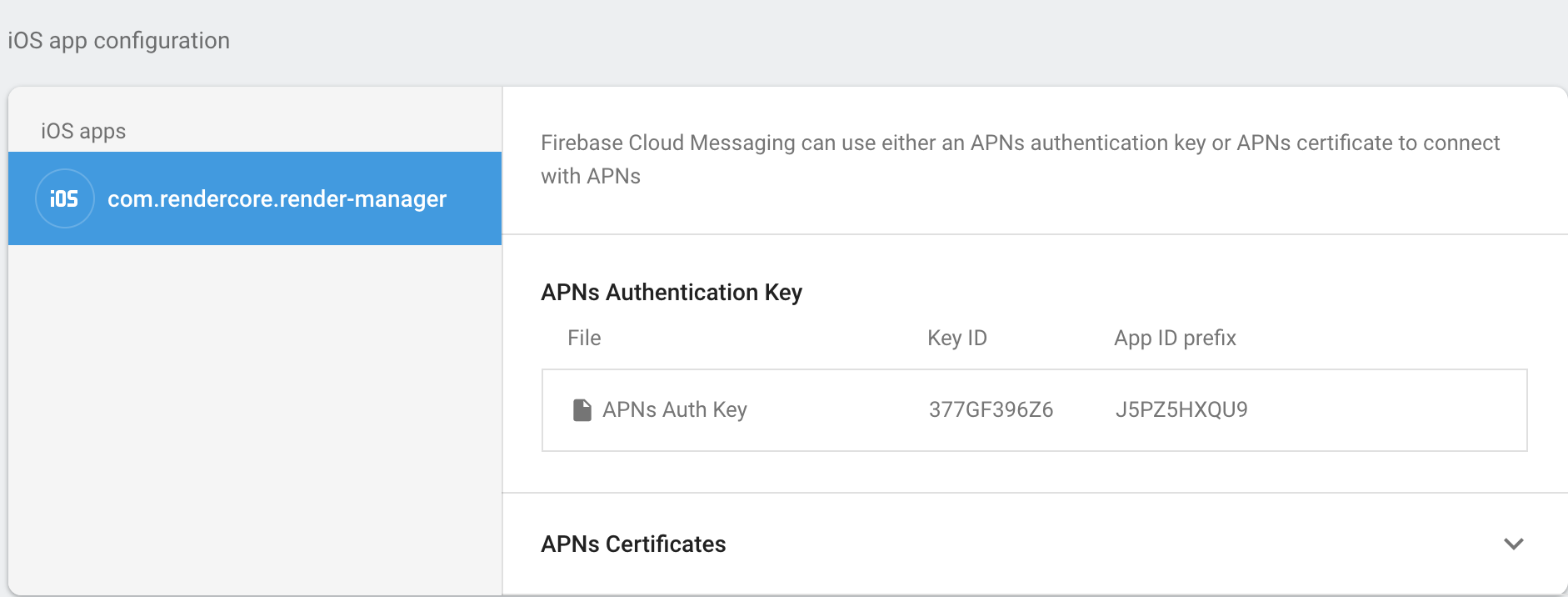
잘 저장이 되었다.
app에서 구현
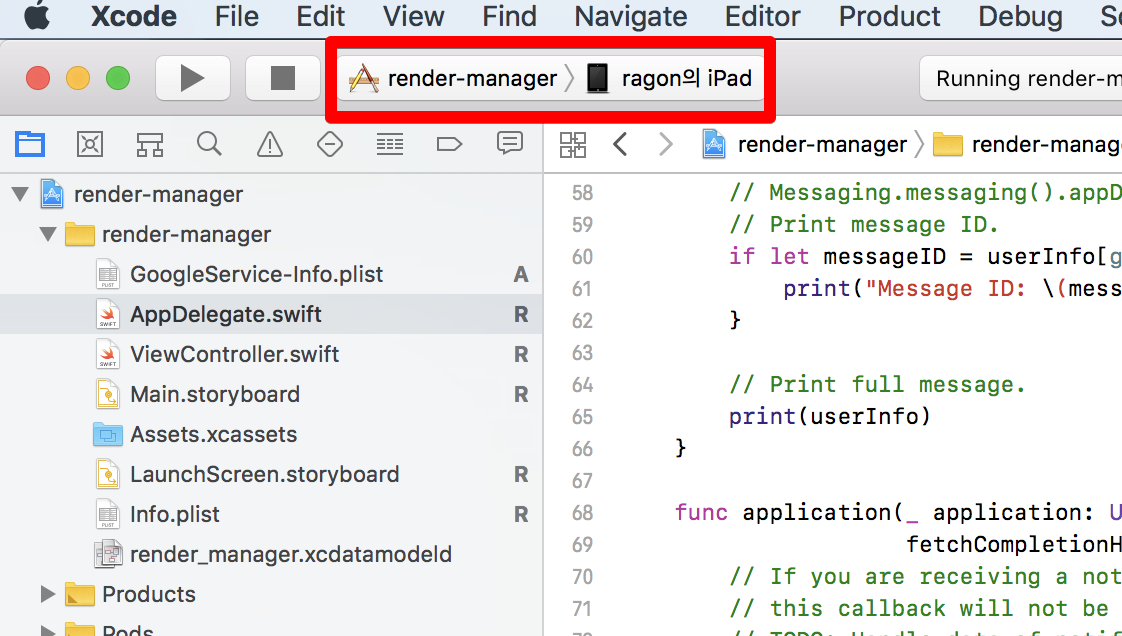
이 소스코드를 보고 복사해서 현재 appdelegate.swift에 덮어 쓴다.
https://github.com/firebase/quickstart-ios/blob/master/messaging/MessagingExampleSwift/AppDelegate.swift

이제 실제 아이폰으로 실행을 해보자. 아이폰앱이 활성화 되면서 알림을 허용할껀지 물어보는 메세지창에 yes를 선택한다.
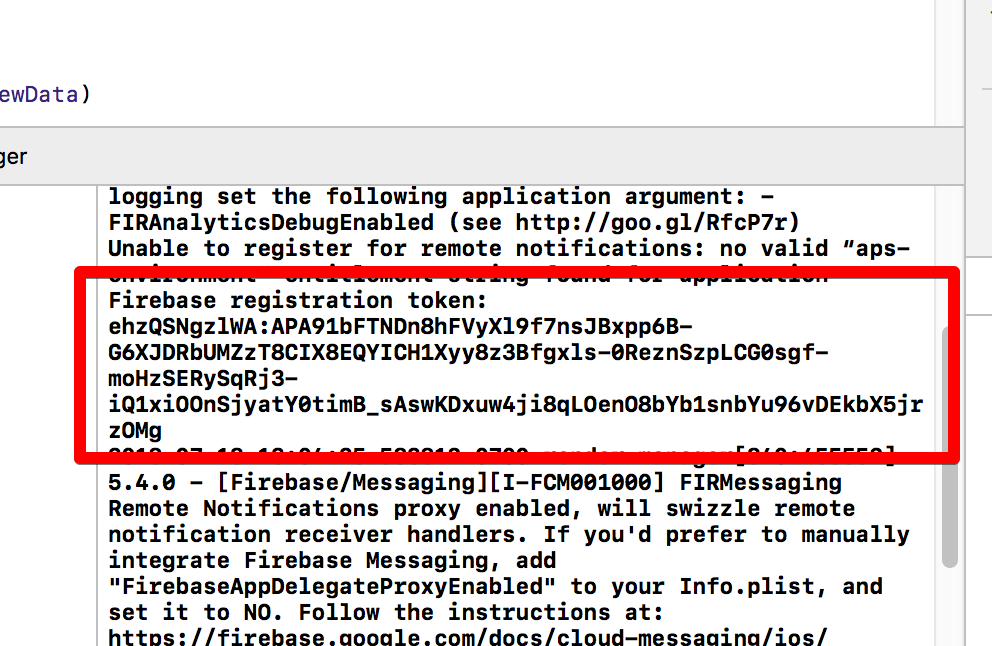
xcode의 로그창을 보면 다음과 같다.
앱이 실행되면서 firebase에 가서 firebase token을 가져왔다.

이 토큰을 복사해두자.
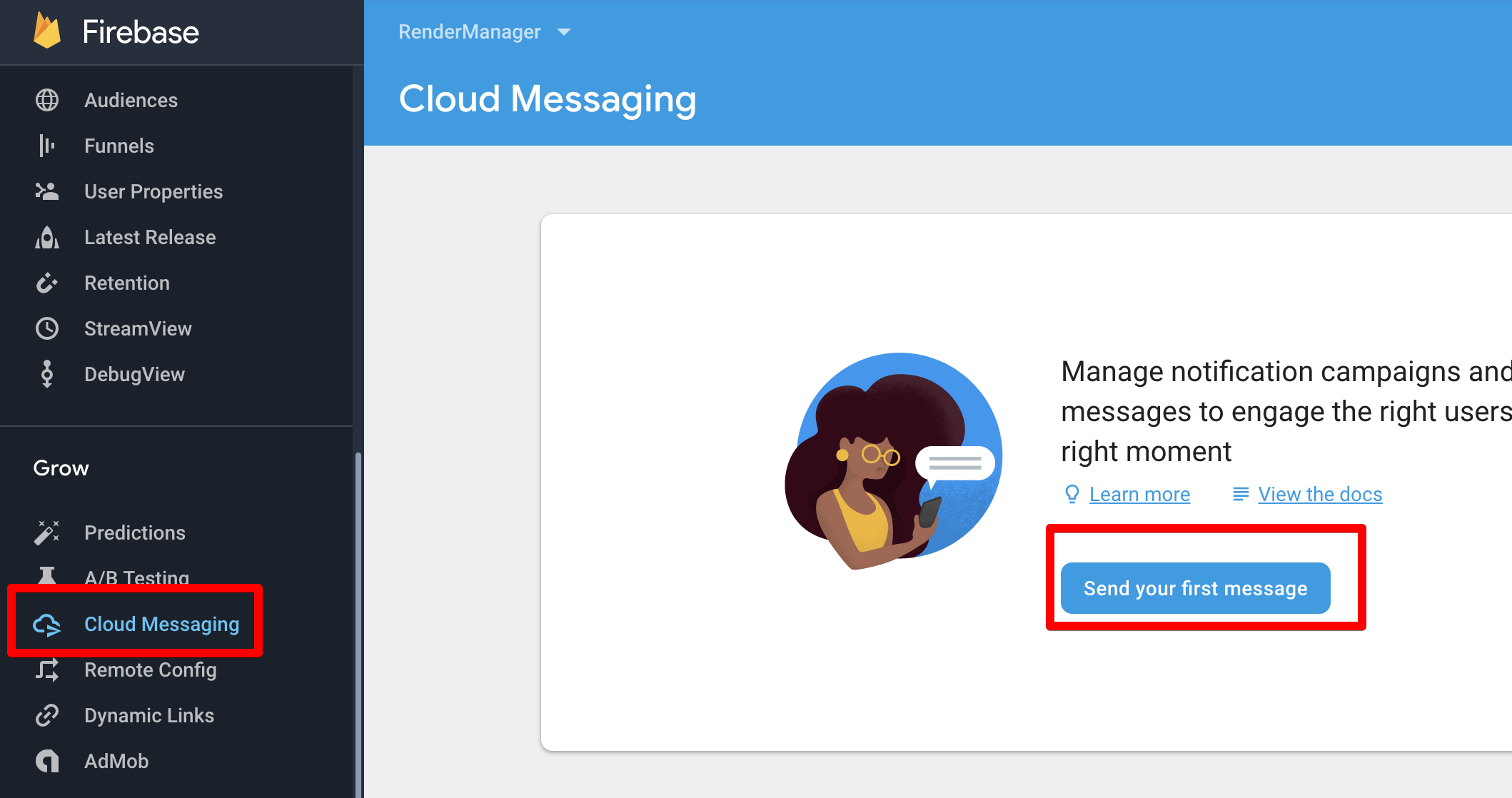
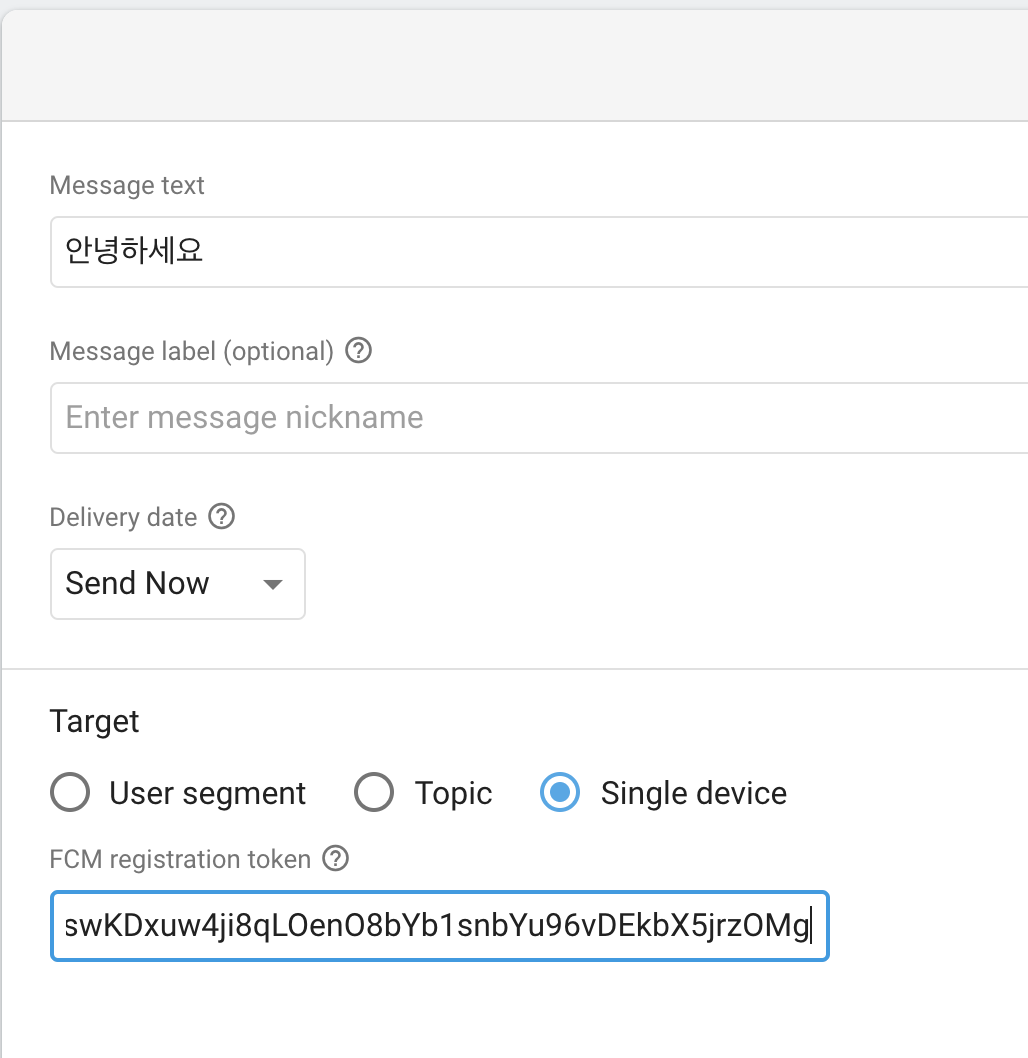
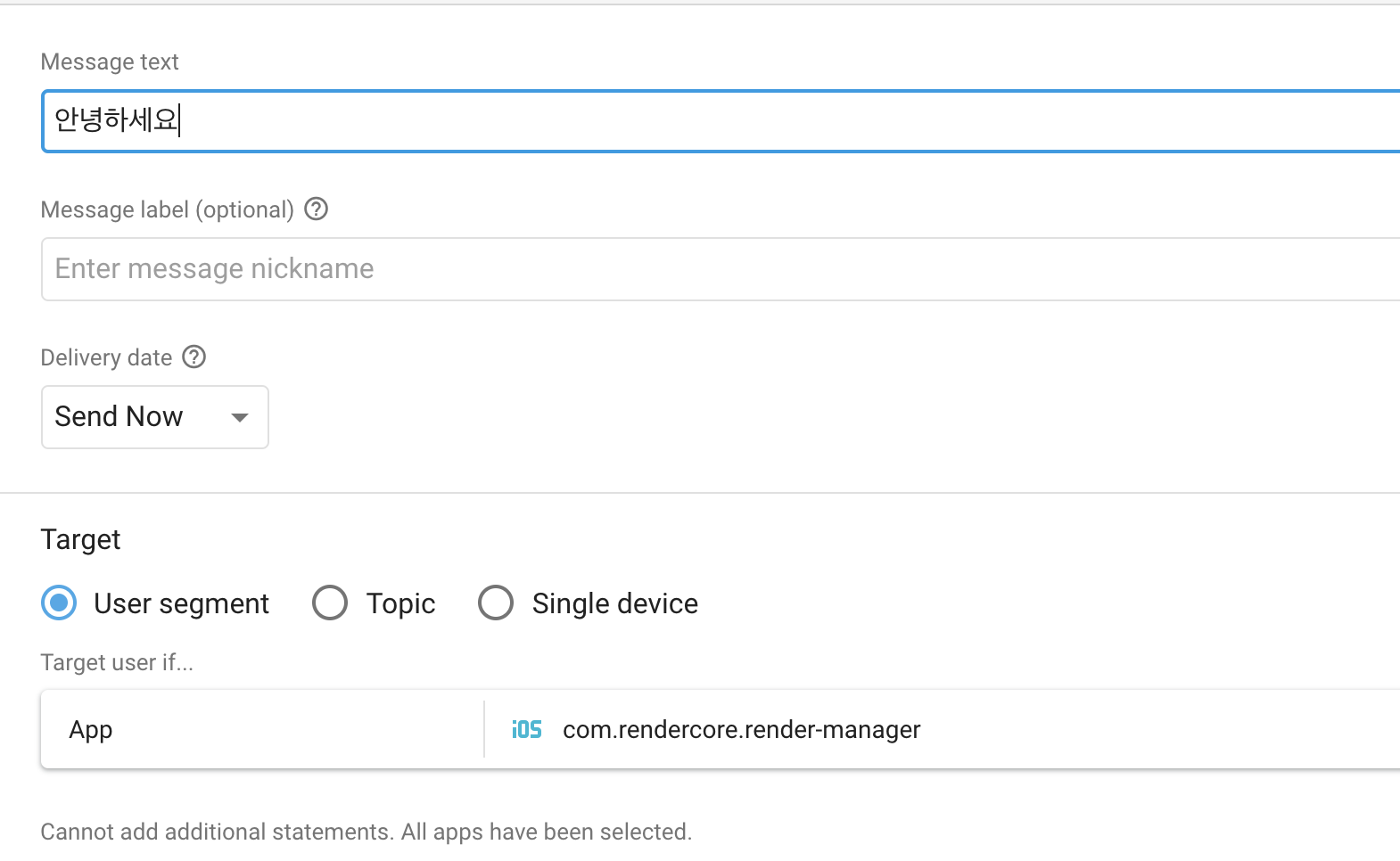
이제 앱으로 push를 보내보자.


또는

이건 전체에 보낼수 있다.
알고있는 에러
혹시 여기까지 따라하는데 잘 안되시는분은 아마 앱설정이 잘못되있을수 있습니다 앱을 지우고 재설치를 하면서 테스트해 보시기 바랍니다.
백앤드 구성
전체적인것을 먼저 생각해보면
앱이 구동되면서 firebase에서 firebase token을 받는다.
이걸 받자마자 api서버에 이 정보를 아이디와 함께 보내준다.
특정 시점에 알림보낼 내용과 아이디를 뽑아올수있으면 db에서 firebase token을 찾아서 포함시켜서 firebase end point로 http리퀘스트만 보내주면 끝난다.
앱에서 Fcm Token을 디비에 저장하자.
DB는 다음항목처럼 만들었다.
using System;
using System.ComponentModel.DataAnnotations.Schema;
namespace Domain.Entities
{
public class FcmToken
{
public FcmToken()
{
}
public Guid Id { get; set; }
public Guid UserId { get; set; }
public string FcmDeviceTokenId { get; set; }
public DateTime CreateTime { get; set; }
}
}
api를 통해서 앱에서 오는 메세지를 디비에 저장을 해야한다.
public IActionResult CreateSpecificFcmToken<T>(T vm) where T : class
{
if (vm == null)
{
return BadRequest();
}
if (!ModelState.IsValid)
{
return new UnprocessableEntityObjectResult(ModelState);
}
var fcmToken = Mapper.Map<FcmToken>(vm);
fcmToken.UserId = _userInfoService.UserId;
_unitOfWork.FcmTokens.Add(fcmToken);
_unitOfWork.Complete();
var FcmTokenToReturn = Mapper.Map<T>(fcmToken);
return CreatedAtAction("GetFcmToken", new { fcmToken.Id }, FcmTokenToReturn);
}
[HttpPost]
[RequestHeaderMatchesMediaType("Content-Type", new[] { "application/vnd.follow.fcmtokenforcreation+json" })]
public IActionResult CreateFcmToken([FromBody] FcmTokenForCreationVM vm)
{
return CreateSpecificFcmToken(vm);
}
이렇게 FCMToken을 받아서 디비에 저장하면 된다.
Push Notification 메세지를 보내자
누겟패키지를 설치하자.
Install-Package FcmSharp
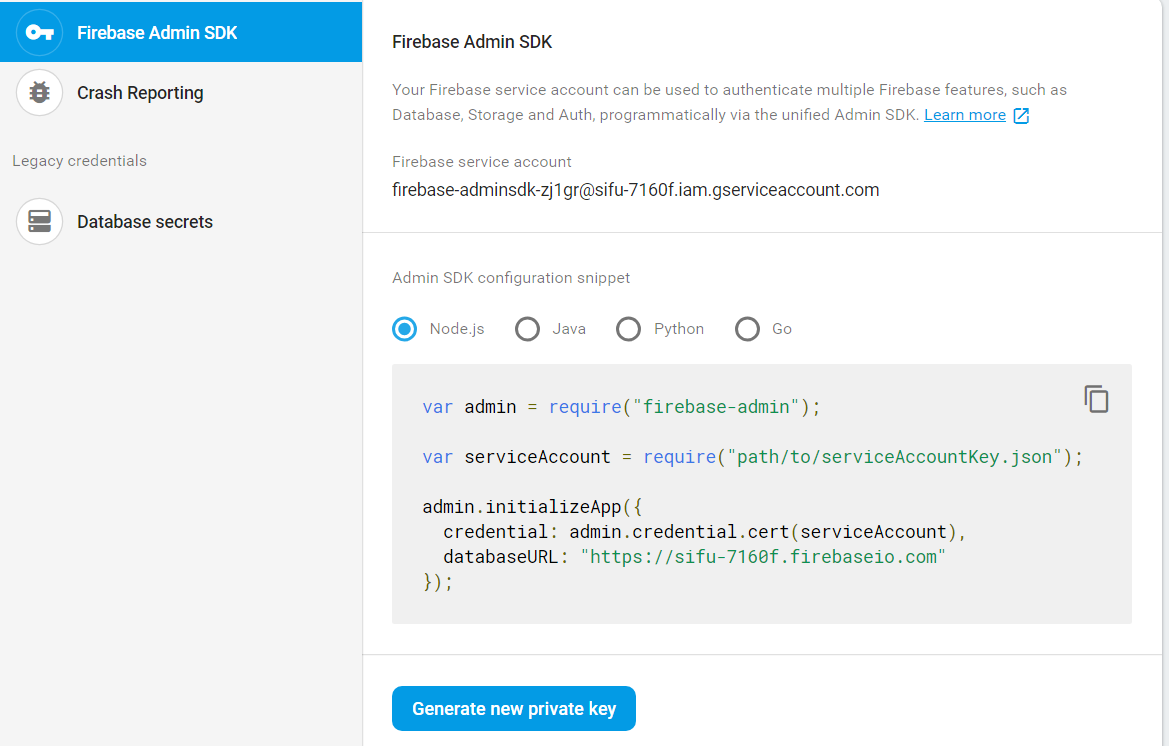
Downloading the Service Account Key
firebase 에서 project » setting » service accounts » generate new private key 를 선택한다.


C:\serviceAccountKey.json 에 저장한다.
코드 작성
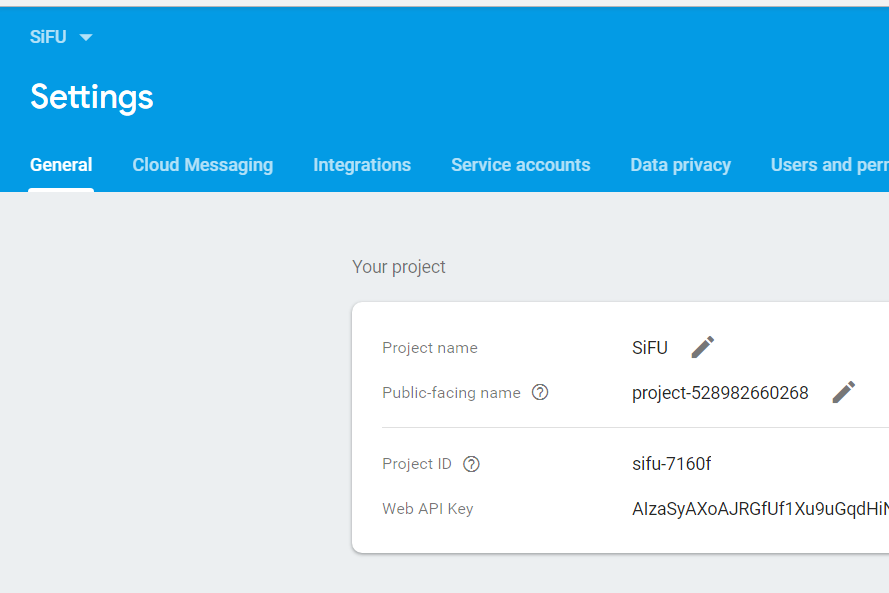
프로젝트 아이디가 필요하다.

다음코드처럼 하면 하나의 장비에 메세지를 보낼수가 있다.
using FcmSharp;
using FcmSharp.Requests;
using FcmSharp.Settings;
using System.Threading;
namespace PushNotification
{
public class Program
{
public static void Main(string[] args)
{
// Read the Service Account Key from a File, which is not under Version Control:
var settings = FileBasedFcmClientSettings.CreateFromFile("UR-PROJECT-ID", @"C:\serviceAccountKey.json");
var fcmToken = "ei1TfayDw1U:APA91bG8sd7_6Y3dstg1YTUPUevYxoLrU3WWMjZRYEW70dxWptqG3ymAGXoK41KsHUGdA...."
using (var client = new FcmClient(settings))
{
var notification = new Notification()
{
Title = "title",
Body = "body"
};
// The Message should be sent to the News Topic:
var message = new FcmMessage()
{
ValidateOnly = false,
Message = new Message
{
Token = fcmToken,
Notification = notification
}
};
// Finally send the Message and wait for the Result:
CancellationTokenSource cts = new CancellationTokenSource();
// Send the Message and wait synchronously:
var result = client.SendAsync(message, cts.Token).GetAwaiter().GetResult();
// Print the Result to the Console:
System.Console.WriteLine("Message ID = {0}", result.Name);
}
}
}
}
여러 장비에 보내려면 for loop를 돌면서 보내면된다.
할일
메세지를 보낼 조건정리
위 코드를 api쪽으로 옮겨서 api를 호출만 하면 동작하게 만들자.