yml schema - vs code
vs code에서 yml을 사용할때 github action 스키마를 이용해서 린트를 해보자.
install
https://marketplace.visualstudio.com/items?itemName=redhat.vscode-yaml
이 플러그인을 설치하자. yaml로 vscode에서 검색해도 된다.
설정
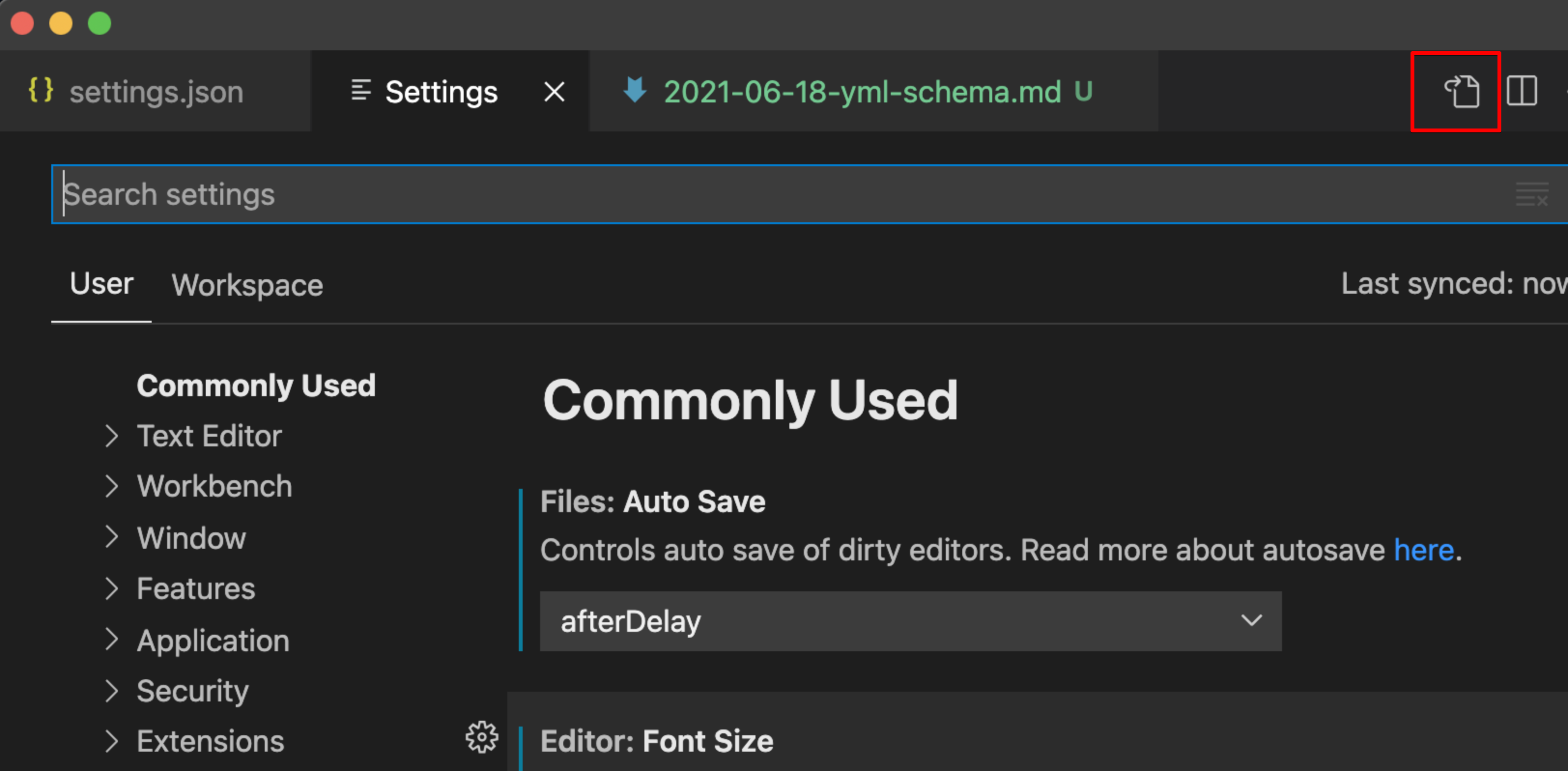
menu > code > preference > setting 에 아래 그림 부분을 클릭한다.

이제 설정을 추가한다.
"yaml.schemas": {
"https://json.schemastore.org/github-workflow.json":
[
".github/workflows/*.yml",
".github/workflows/*.yaml"
]
},
설명을 조금 하자면 나의 경우에는 이상하게 github action yml파일이 스키마가 다른 파일로 잡혀서 에러가 나서 강제로 github action 스키마를 정해줬다.
쿠버네티스는 기본 지원이고 다른 스키마들도 적용할수 있다. glob 패턴을 사용해서 추가로 넣을수 있다.
다른 스키마를 찾아보려면 https://json.schemastore.org 에 가보면 엄청나게 많은 스키마를 이용할수 있는것을 알수 있다.
특별히 좋은 기능
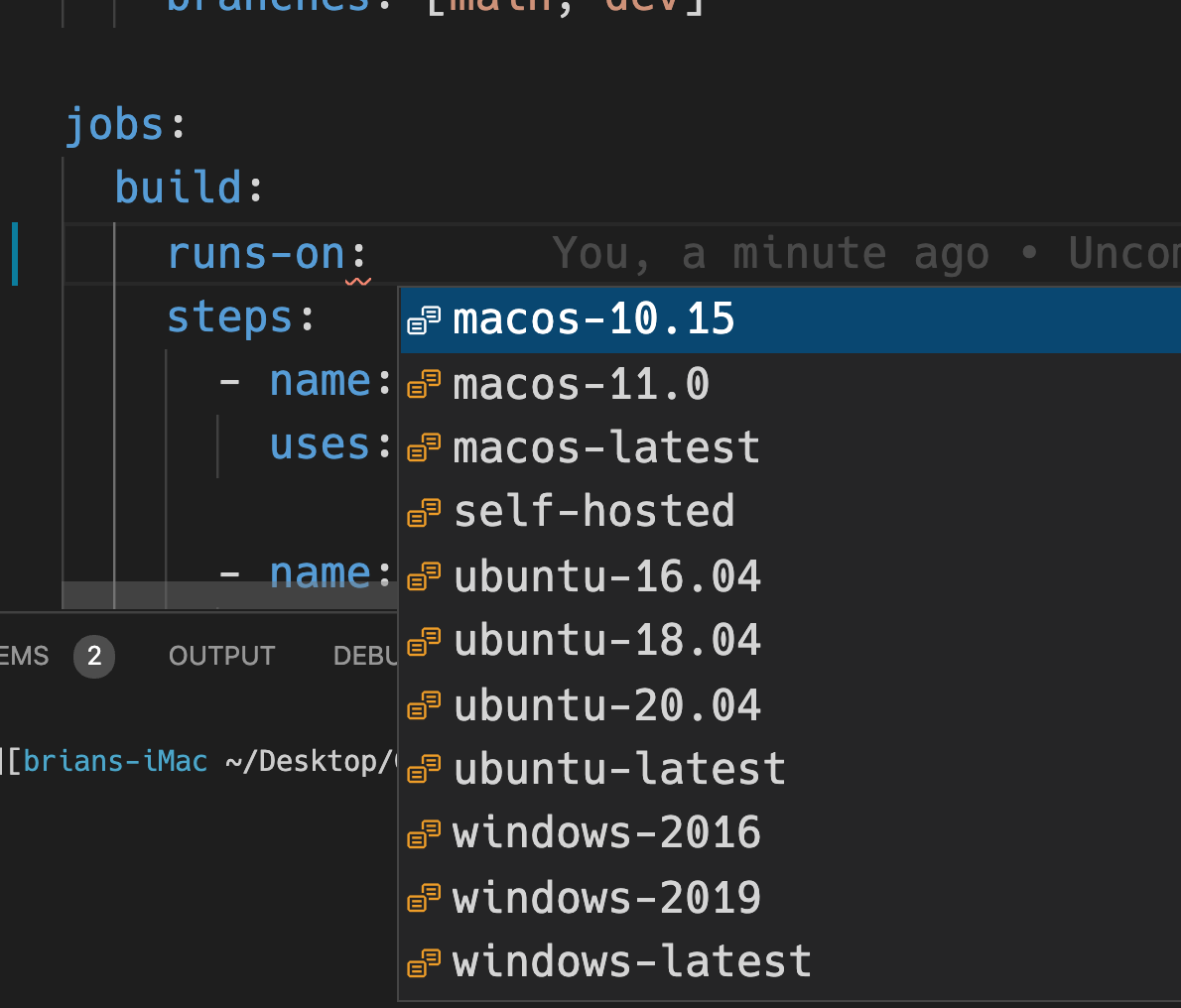
- Auto completion : (Ctrl + Space) mac에서만 확인
옵션을 넣어야하는 곳에 커서를 둔다음에 ctl + space를 누르면 옵션 전체 내용을 확인할수 있다.

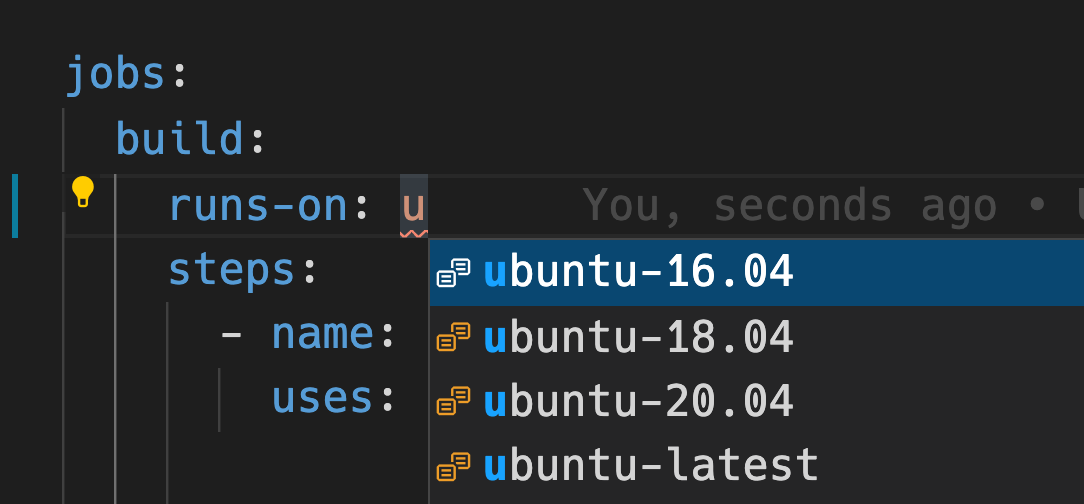
u 라고만 치면 u에 해당되는 선택할수 있는 옵션이 보여진다.

- 자동으로 포맷팅도 해준다.
참고
이런식으로 여러개를 등록해서 사용 할 수도 있다.
"yaml.schemas": {
"http://json.schemastore.org/composer": ["/*"],
"file:///home/johnd/some-schema.json": ["some.yaml"],
"../relative/path/schema.json": ["/config*.yaml"],
"/Users/johnd/some-schema.json": ["some.yaml"],
},
더 자세한 내용은 웹사이트를 참고하기 바란다.