chrome extension with angular
npm install -g @angular/cli
cd ~/Desktop
ng new afk-chrome-extension --routing=true --style=scss
cd afk-chrome-extension
npm i
ng build --prod
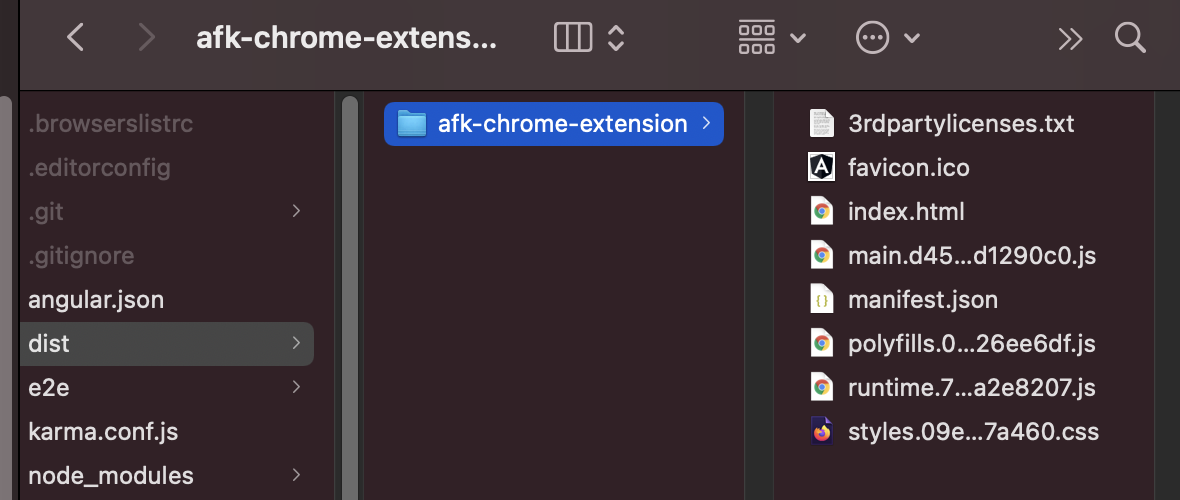
dist폴더를 봐보자. 그럼 컴파일되서 올라온것이 보인다.

vi src/manifest.json
{
"author": "AFK",
"name": "AFK",
"manifest_version": 2,
"version": "0.0.1",
"version_name": "preview",
"permissions": [],
"chrome_url_overrides": {
"newtab": "index.html"
}
}
vi angular.json
"build": {
...
"options": {
"assets": [
"src/favicon.ico",
"src/assets",
"src/manifest.json" //추가
],
...
이제 app.component.html 을 수정한다.
<div>AFK</div>
<router-outlet></router-outlet>

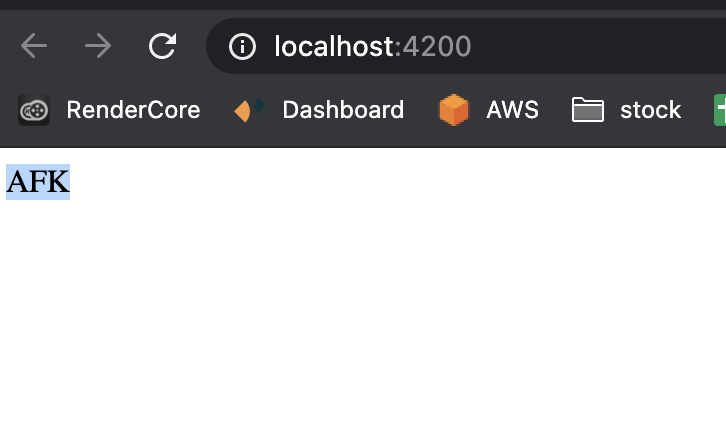
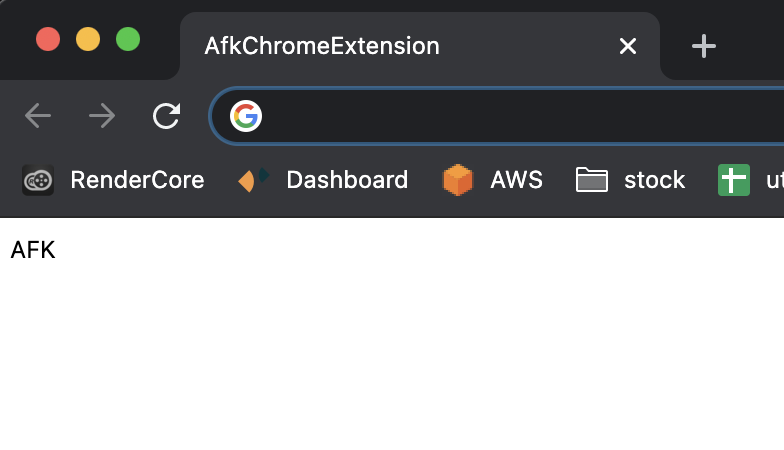
다음 같은 화면이 나오면 성공
이걸 이제 크롬에 등록해보자.
chrome://extensions/
developer mode를 켜고


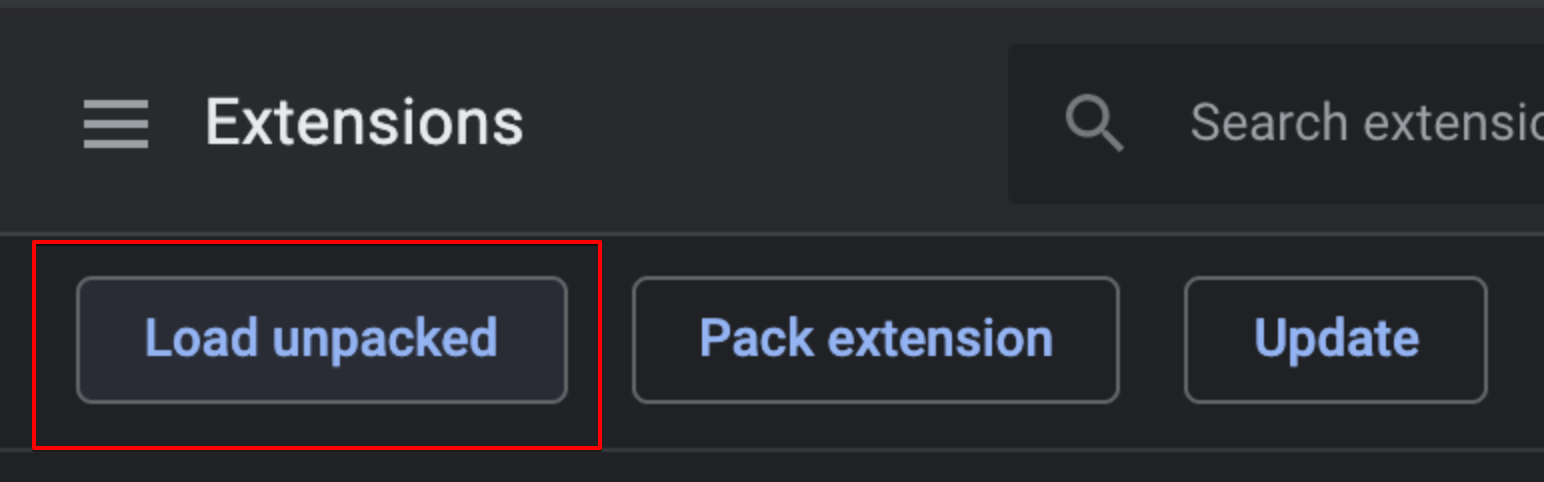
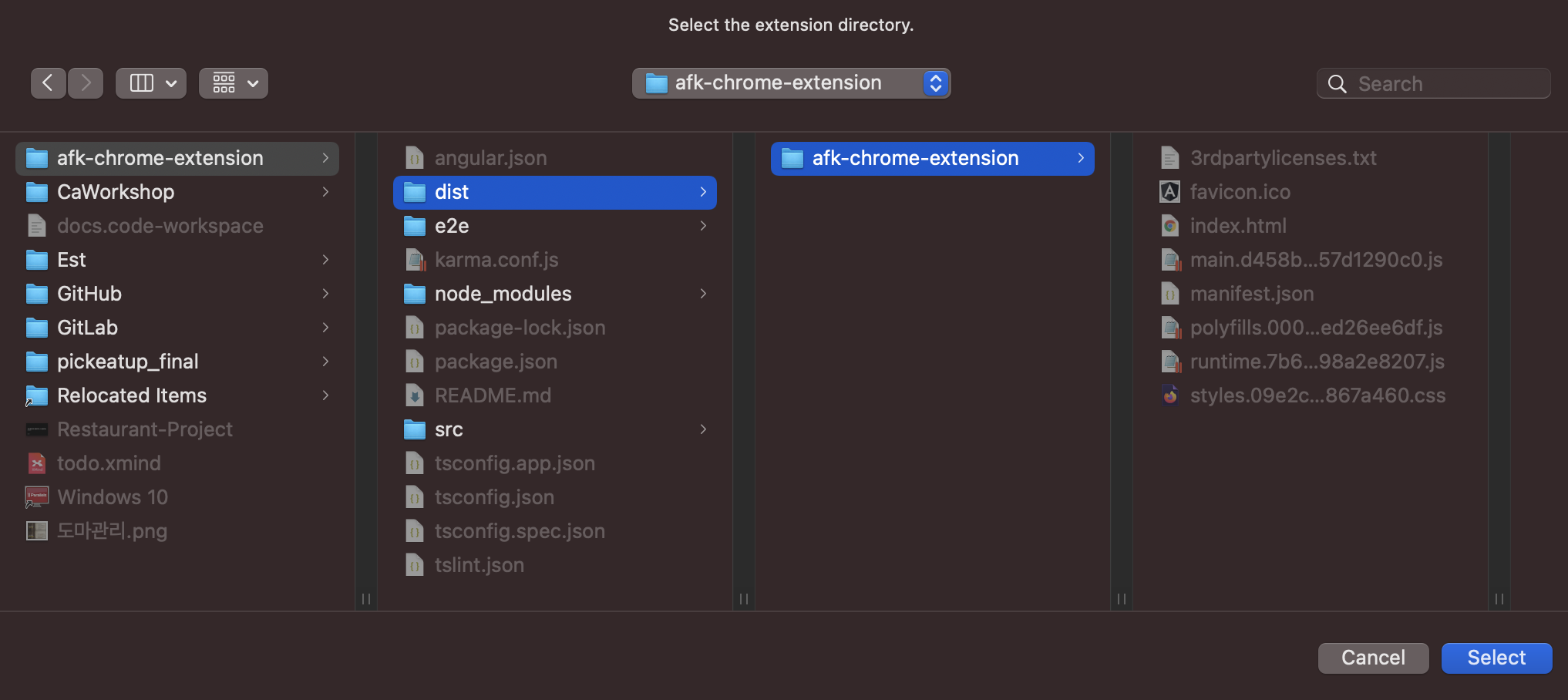
load unpacked

폴더를 선택해주면 된다.
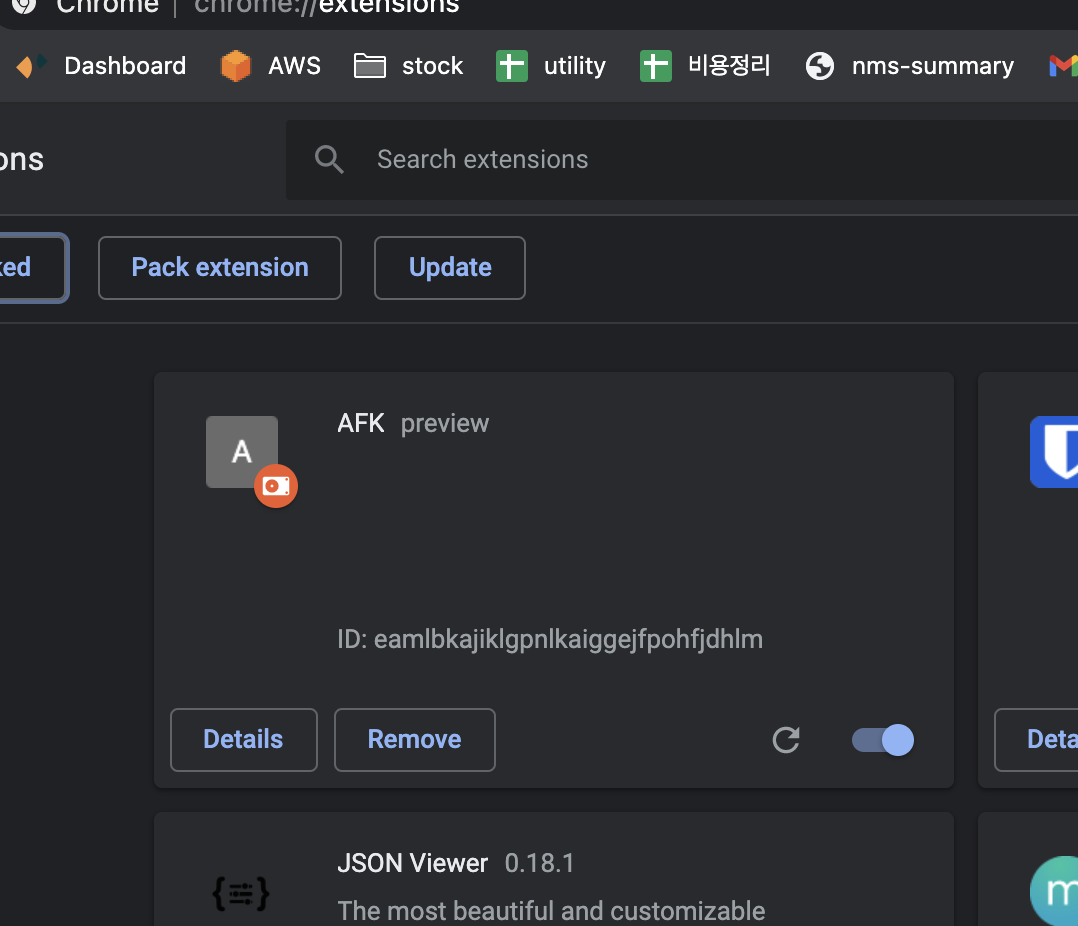
잘 들어간것을 확인할수 있다.

새창을 열면 잘 보인다.

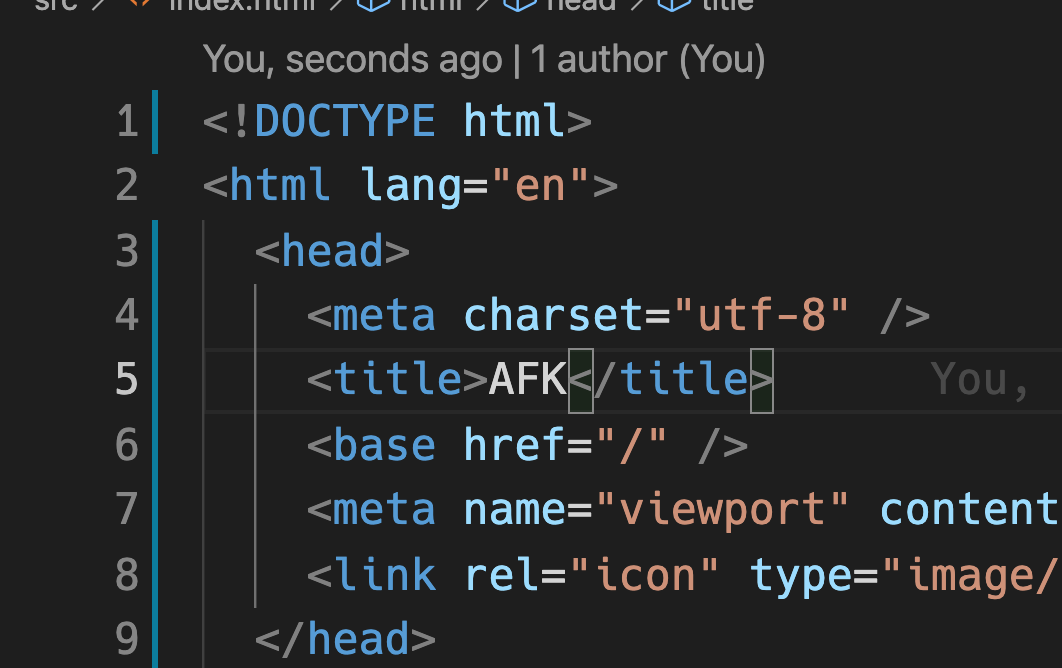
타이틀 값을 바꿔보자.
index.html을 수정하면된다.

다시 빌드하고 크롬에서 리로드를 하면

title이 수정되었다.